Vytvořit menu pro stránky lze mnoha způsoby a klasické, tlačítkové ani mobilní hamburgerové není v šabloně Divi žádný problém. V tomto článku vám ukážeme tvorbu všech těchto typů nabídek, resp. uvidíte, že Divi vytváří mobilní menu za jistých okolností automaticky.
Klasické menu
Klasickou nabídku znají všichni uživatelé redakčního systému WordPress a šablona Divi ji umožňuje vložit do motivu pomocí modulu Menu. Pokud tápete v tom, jak upravit položky nebo vytvořit nové menu, podívejte se na náš starší článek Jak vytvořit menu ve WordPress.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
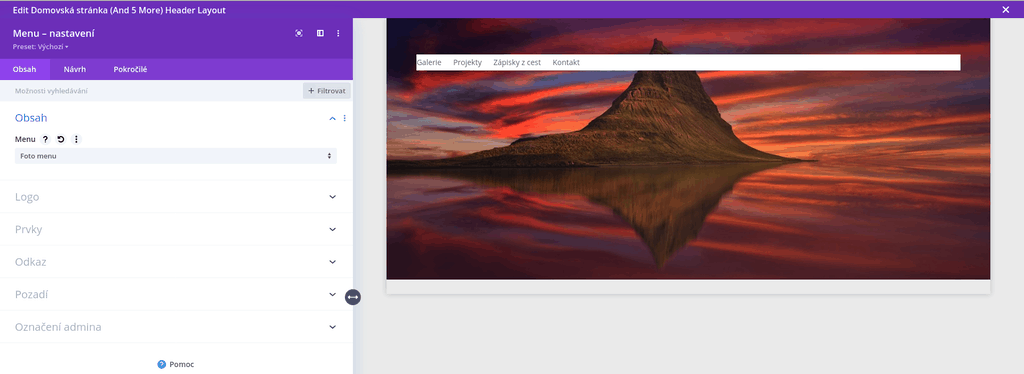
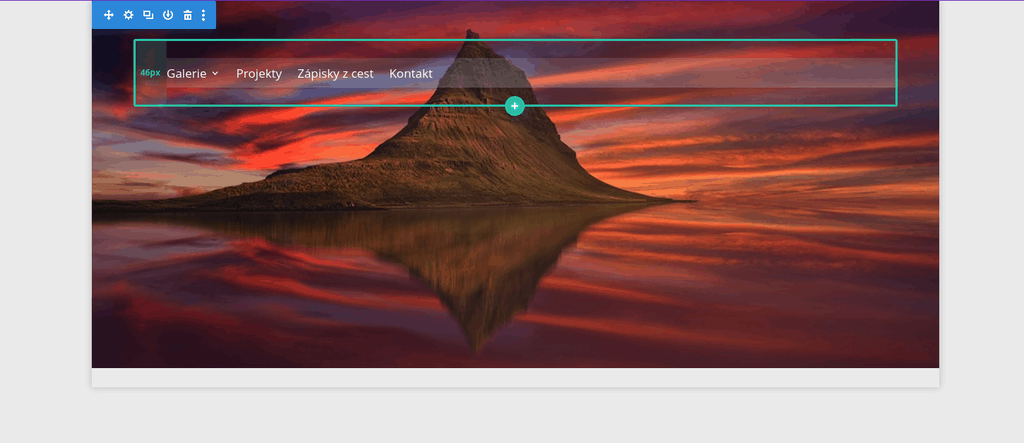
Modul vloží do motivu základní podobu menu – bílý pruh s položkami. Jeho podoba se samozřejmě dá takřka libovolně modifikovat.
Průhledné, poloprůhledné i barevné pozadí
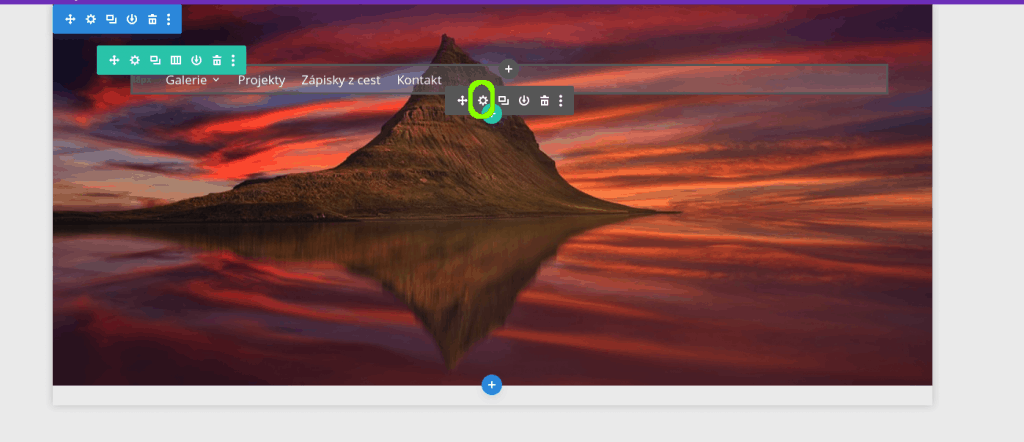
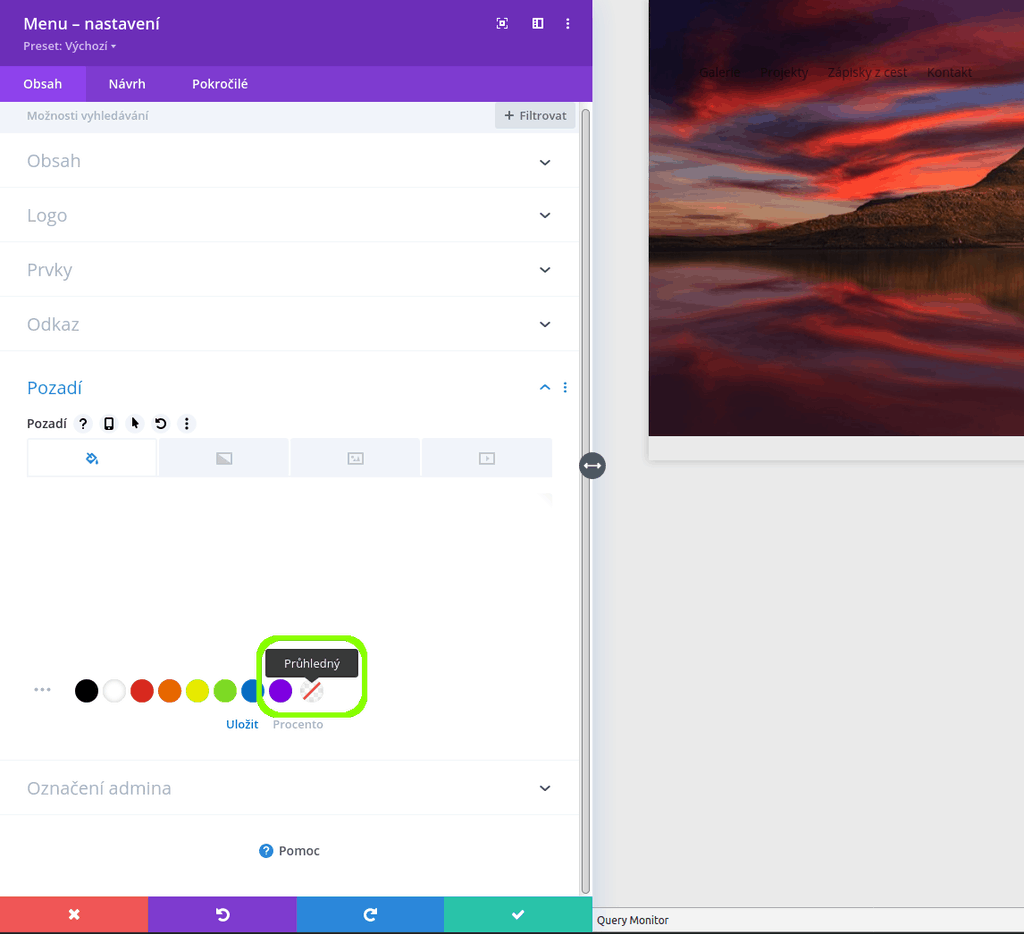
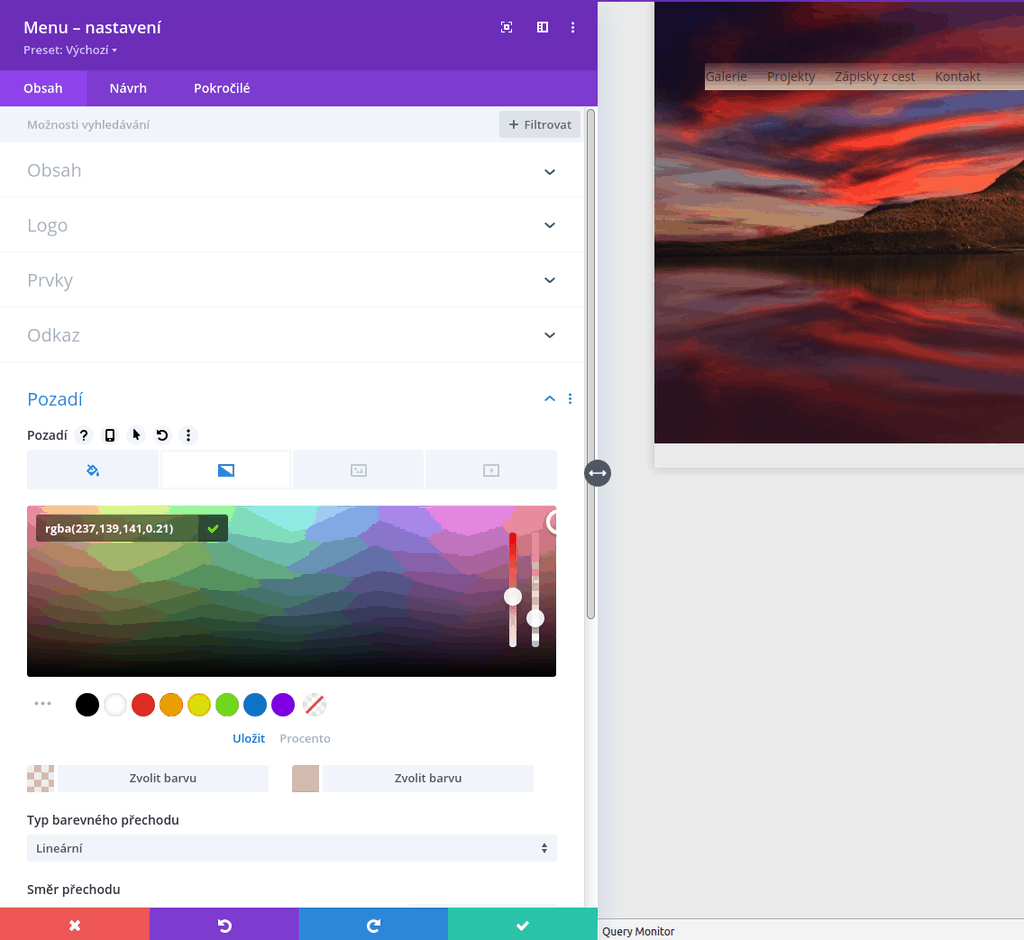
Průhledné pozadí nastavíte v menu Obsah > Pozadí. Do tohoto nastavení se dostanete pomocí druhé ikonky v menu modulu (= šedého prvku, více o vrstvení prvků se dočtete v našem článku Šablona Divi – pozicování, vrstvení a velikost prvků a modulů).
Nastavení pozadí platí pro celý prvek. Využít můžete i přechod dvou barev včetně jejich částečného zprůhlednění, které nastavíte pomocí posuvníku.
Barva písma, výška řádku, zarovnání
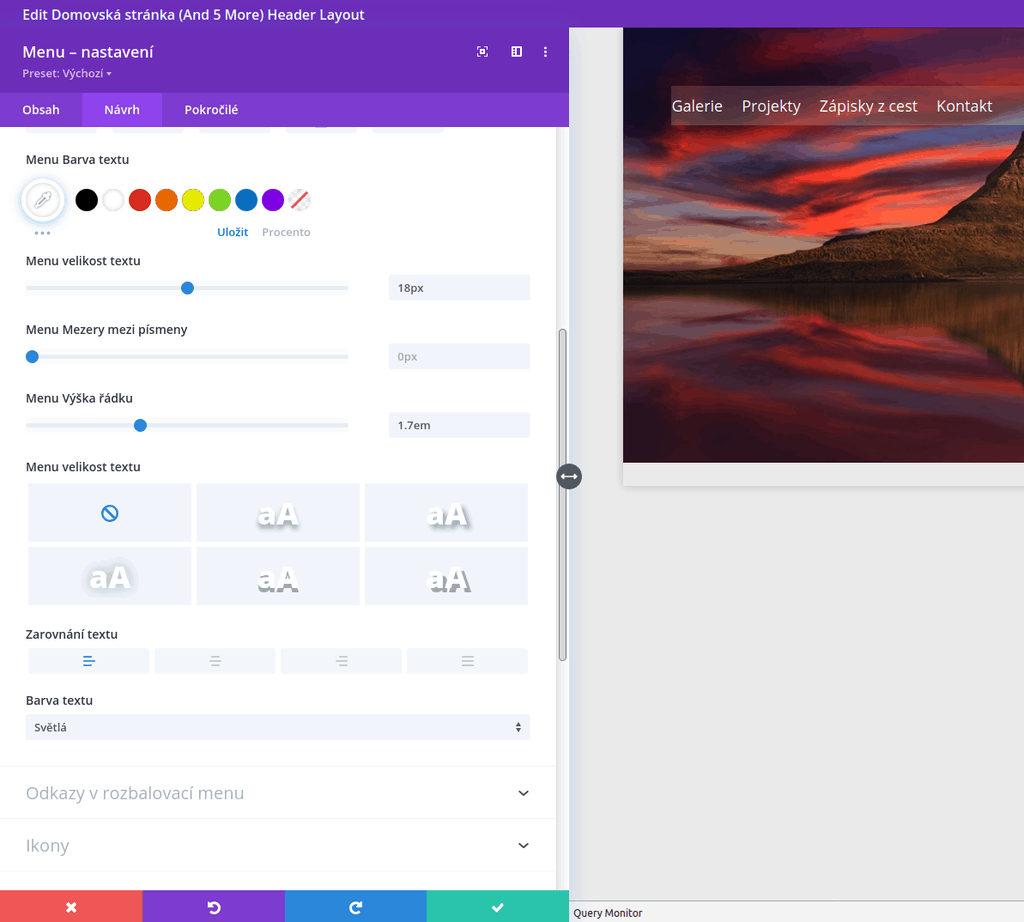
Barvy odkazů jednotlivých položek upravujete v menu Návrh > Text nabídky. Na stejném místě můžete nastavit i velikost písma a jeho zarovnání.
Položky podmenu
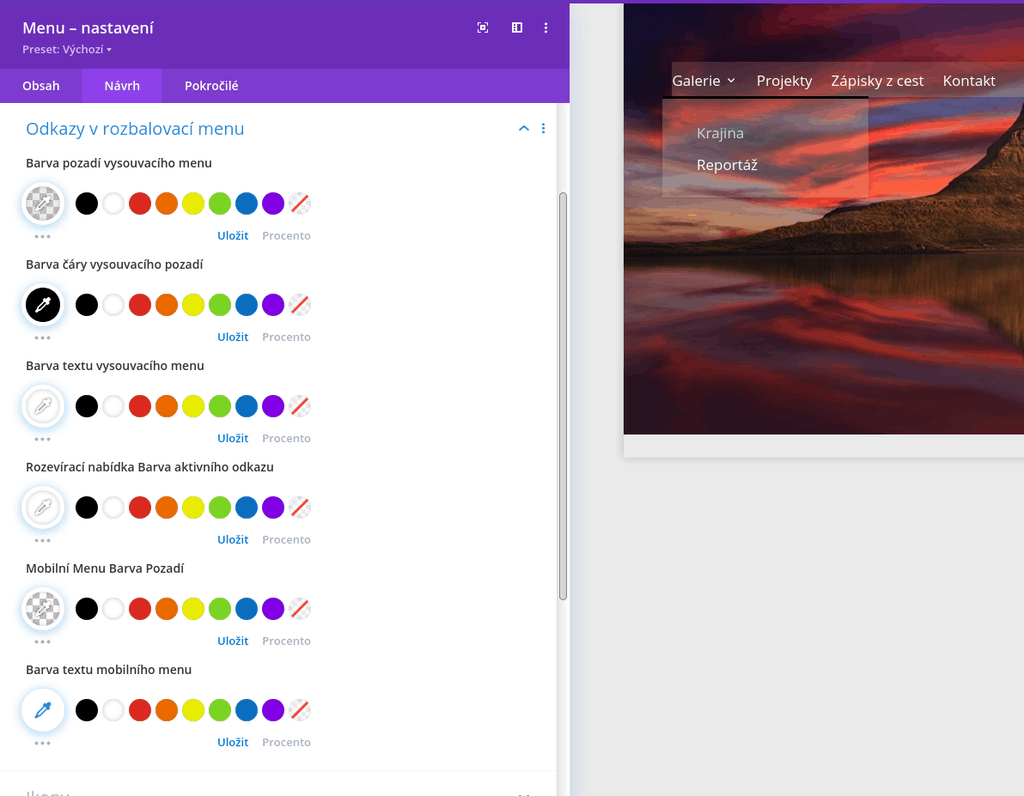
Pokud máte pod položkou menu i podpoložky, jejich vzhled nastavíte v menu Návrh > Odkazy v rozbalovacím menu.
Náhled mobilního menu
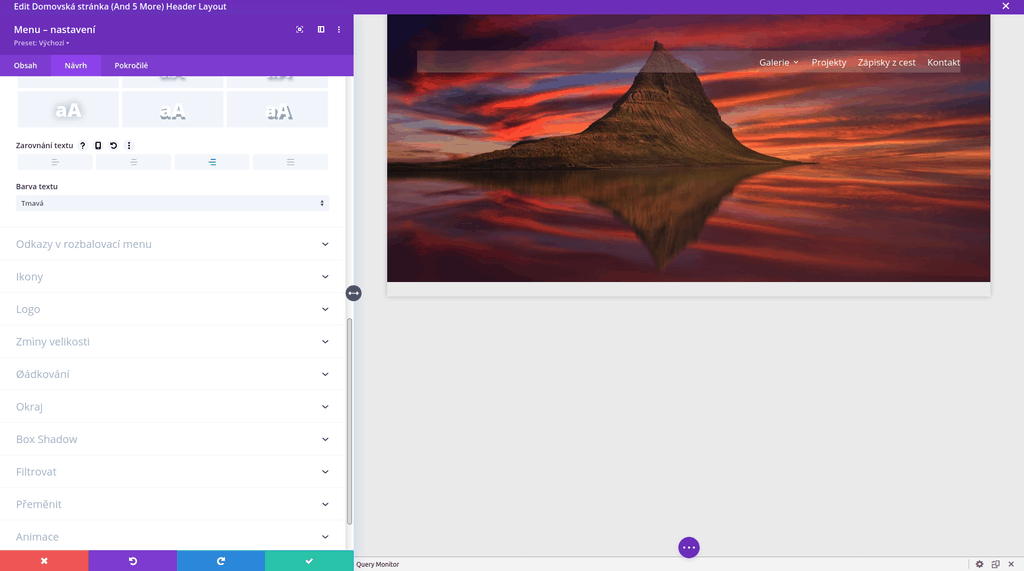
Vzhled svého právě tvořeného menu si můžete pomocí poslední ikonky vlevo dole pravidelně kontrolovat i pro potřeby mobilních uživatelů. Hamburgerové mobilní menu se tvoří zcela automaticky.
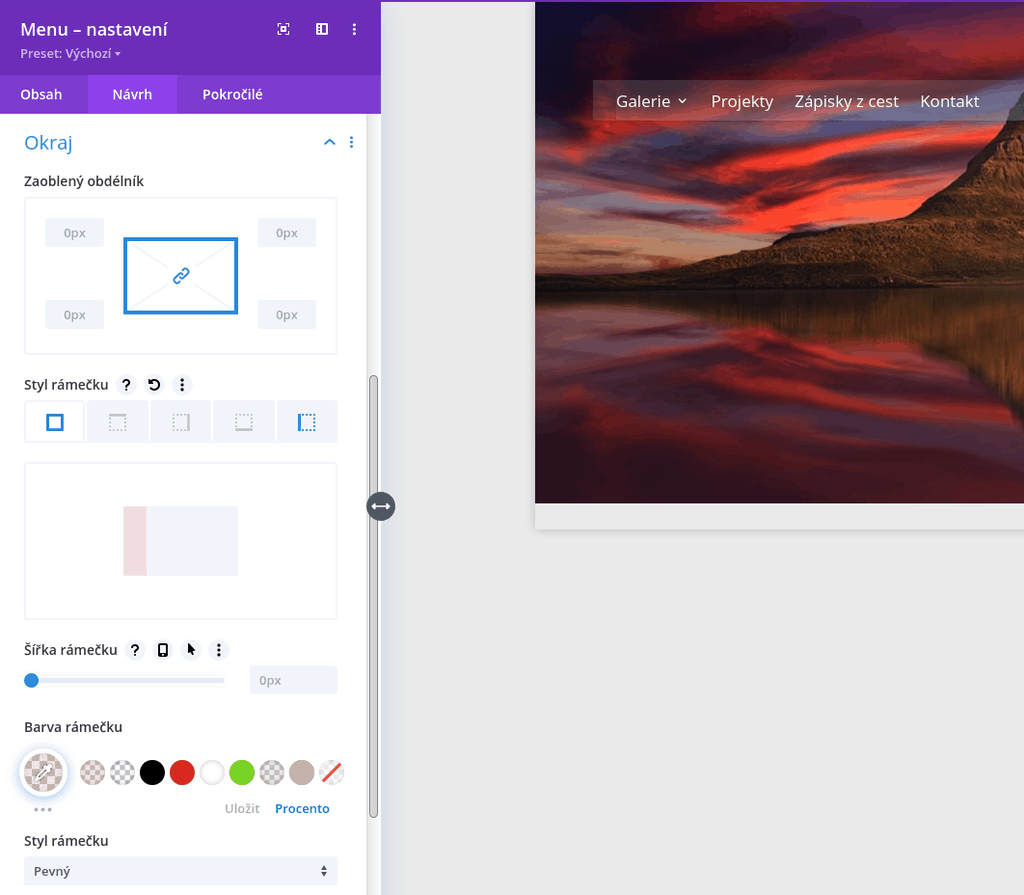
Okraj a odsazení
Menu můžete nastavit také okraj, a to přes menu Návrh > Okraj. Další možností je odsazení prvku od okolí. Této problematice jsme se také věnovali v článku o pozicování prvků odkazovaném výše.
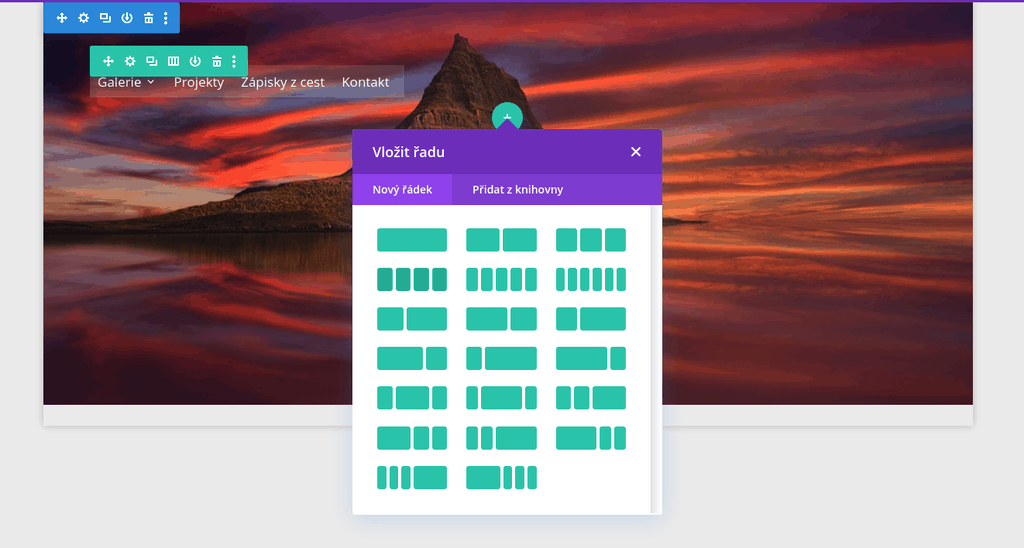
Tlačítkové menu
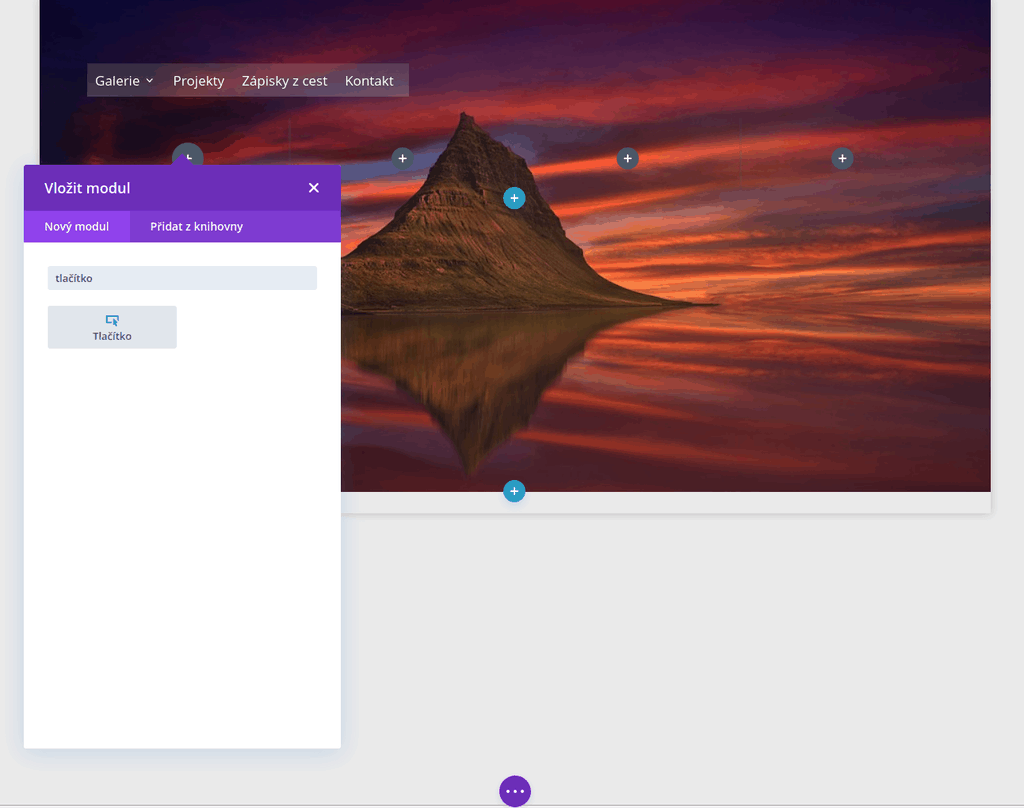
Dalším základním typem menu může být tlačítkové. Při tvorbě stačí vybrat požadovaný počet sloupců podle počtu položek a z modulů vybrat Tlačítko.
Text a odkaz
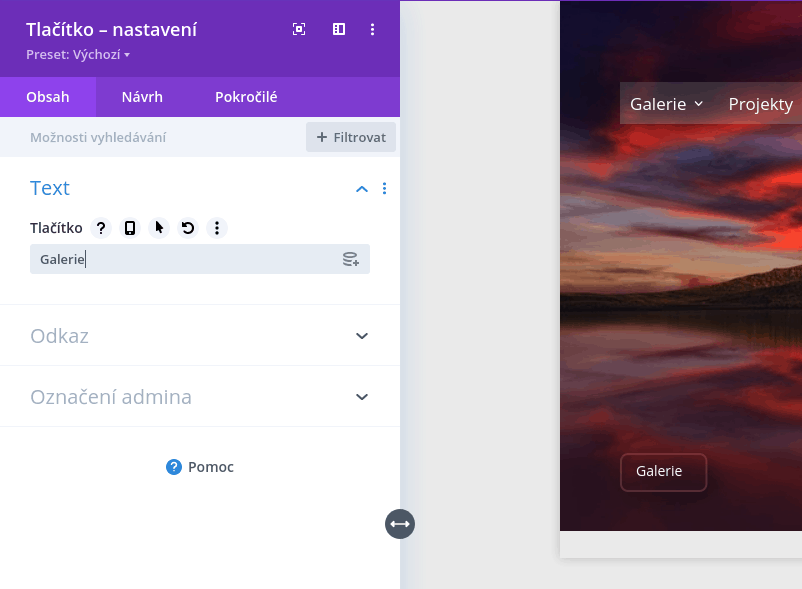
Obsah tlačítka upravujete v nastavení prvku v první záložce Obsah.
Pozadí, barvy a zarovnání tlačítka
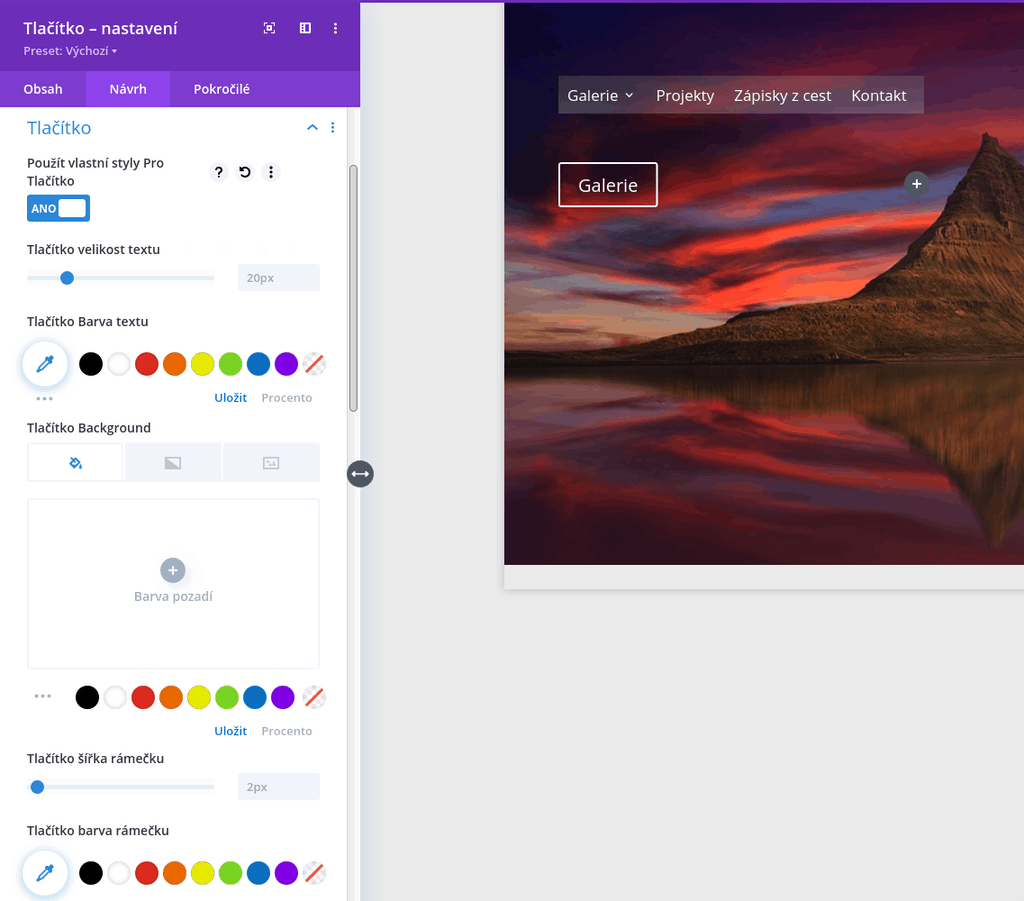
Pozadí můžete nastavit průhledné, jednobarevné i přechodové. Všechny tyto možnosti najdete v menu Návrh > Tlačítko, pokud povolíte možnost Použít vlastní styly pro tlačítko. V tomto menu nastavujete i barvu textu a rámečku.
Přeměny a animace tlačítka
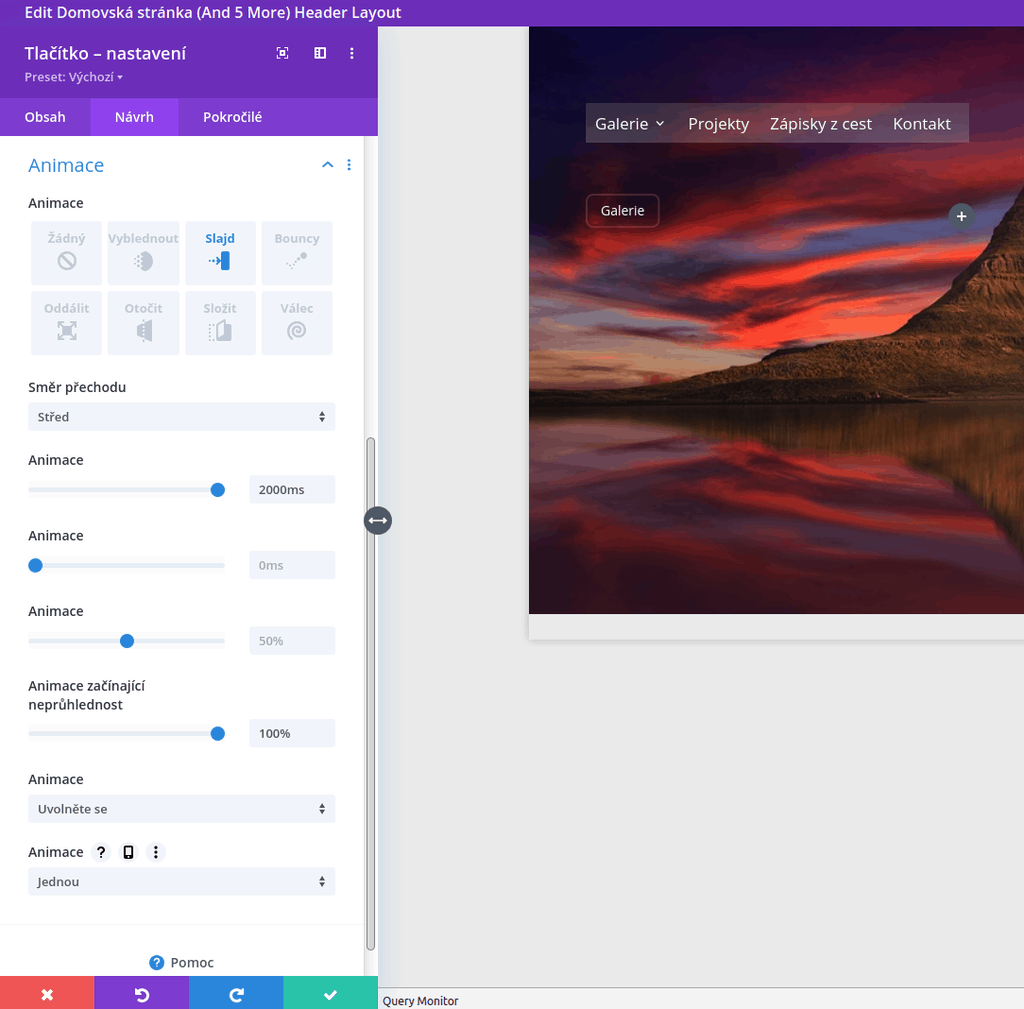
Zajímavý design webu můžete vymyslet s efekty, které najdete pod záložkami Návrh > Přeměnit a Návrh > Animace.
Kopírování formátu tlačítka
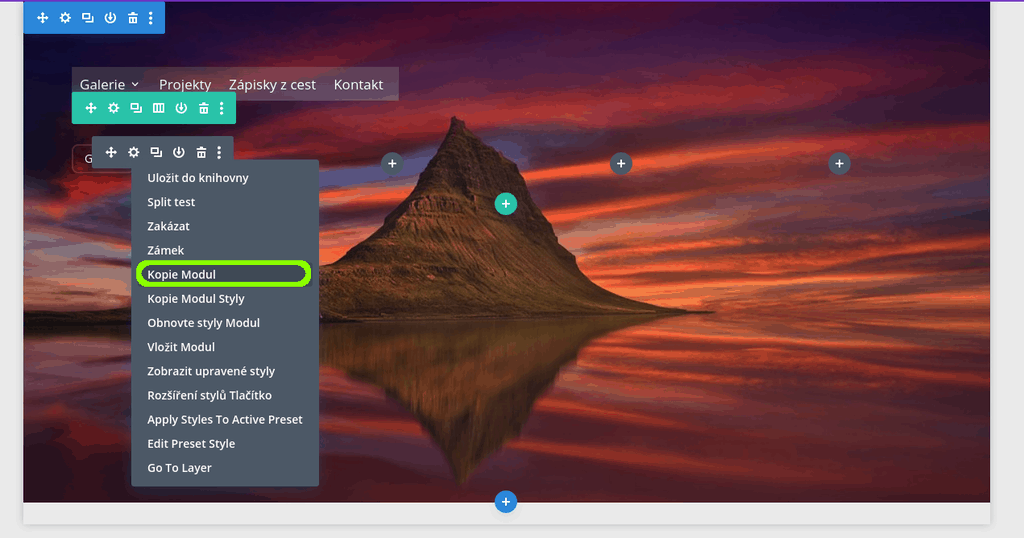
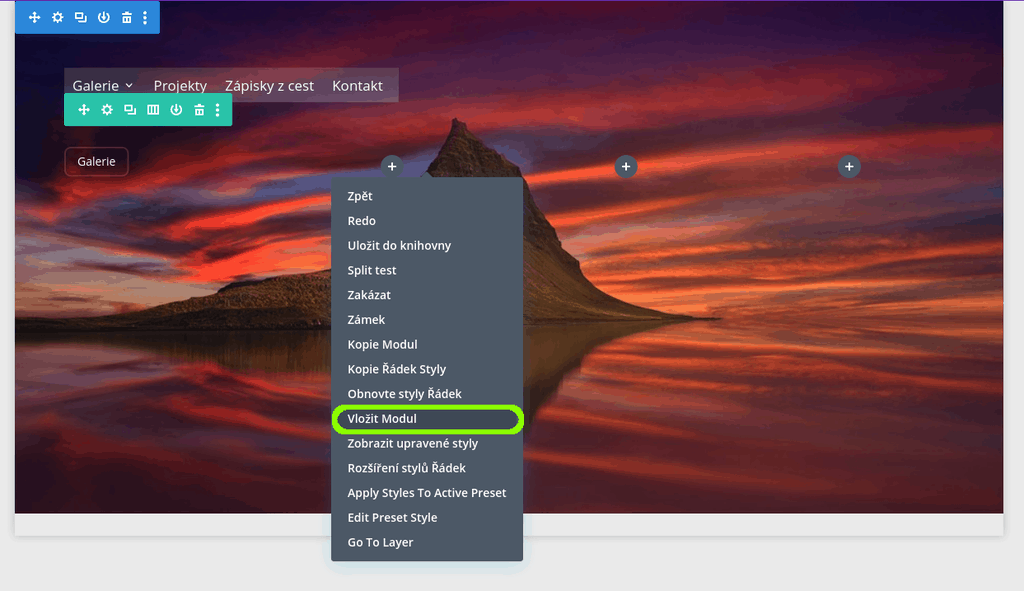
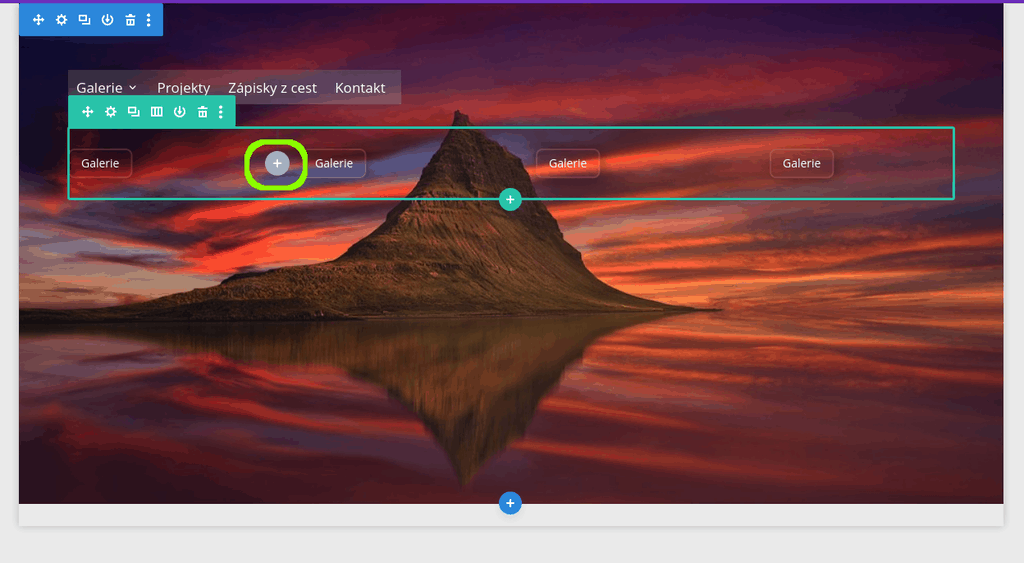
Pokud chcete mít všechna tlačítka stejně naformátovaná a nechcete je tvořit každé zvlášť, můžete si první vytvořené tlačítko uložit do Knihovny nebo jednoduše zkopírovat. Po dokončení úprav na něj klikněte pravým tlačítkem myši a zvolte položku Kopie Modul. Následně stačí kliknout do prostoru kulaté šedé ikonky vedle a pomocí menu vyvolaného opět pravým tlačítkem myši zvolit položku Vložit Modul, a to tolikrát, kolik potřebujete stejných tlačítek. Vloženým tlačítkům pak jednoduše upravíte pouze text a obsah.
Další místo pro stejný modul jednoduše přidáte pomocí světle šedé kulaté ikonky, která se objevuje po najetí do prostoru vedle modulu.
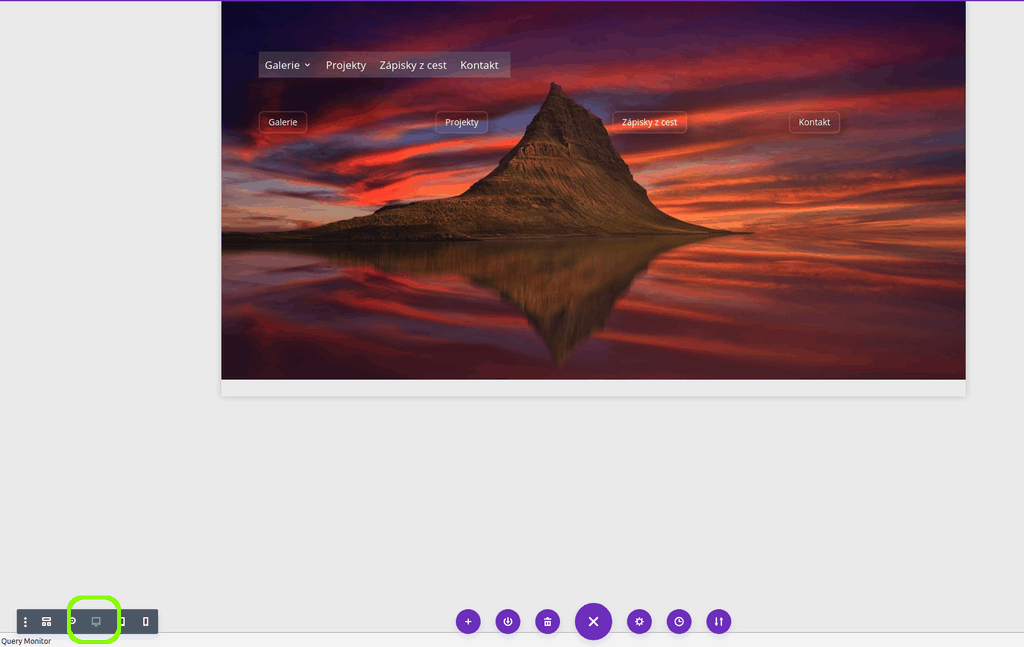
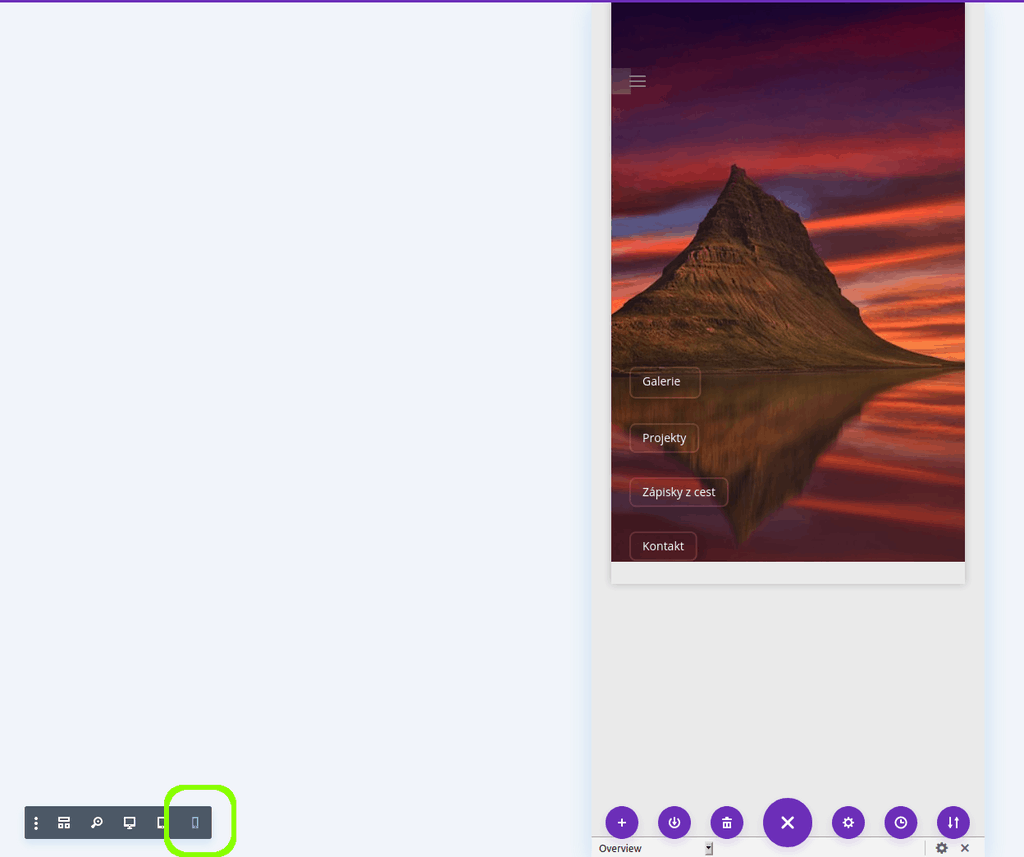
Zobrazení v mobilu
U tlačítkového menu musíte ale dávat bedlivý pozor na to, jak se bude zobrazovat na telefonu. Na rozdíl od klasického menu se totiž nabídka neschová pod jednu ikonku (hamburger menu), ale zpravidla se tlačítka seřadí pod sebe.