V tomto článku vám ukážeme, jak ve WordPress jednoduše vložit mapu či mapy do článku nebo libovolné stránky. Zaměříme se na možnosti aplikací Mapy.cz a Google Mapy.
Mapy.cz

Mapy.cz vyvíjí společnost Seznam.cz a vedle internetové aplikace můžete využívat i mobilní verzi nebo si stáhnout mapové podklady a pracovat s nimi offline. Mapy.cz prošly v posledních letech velkým vývojem a nabízí mnoho nástrojů a možností. Mapy jsou přehledné, detailní a uživatelsky přívětivé.
Možnosti
Skrze Mapy.cz můžete:
- plánovat trasy autem, veřejnou dopravou, na kole i pěšky;
- zobrazit vlastní body s popiskem;
- ukládat si vlastní složky s různými body či trasami.
Vložení mapy na stránky nebo do článku
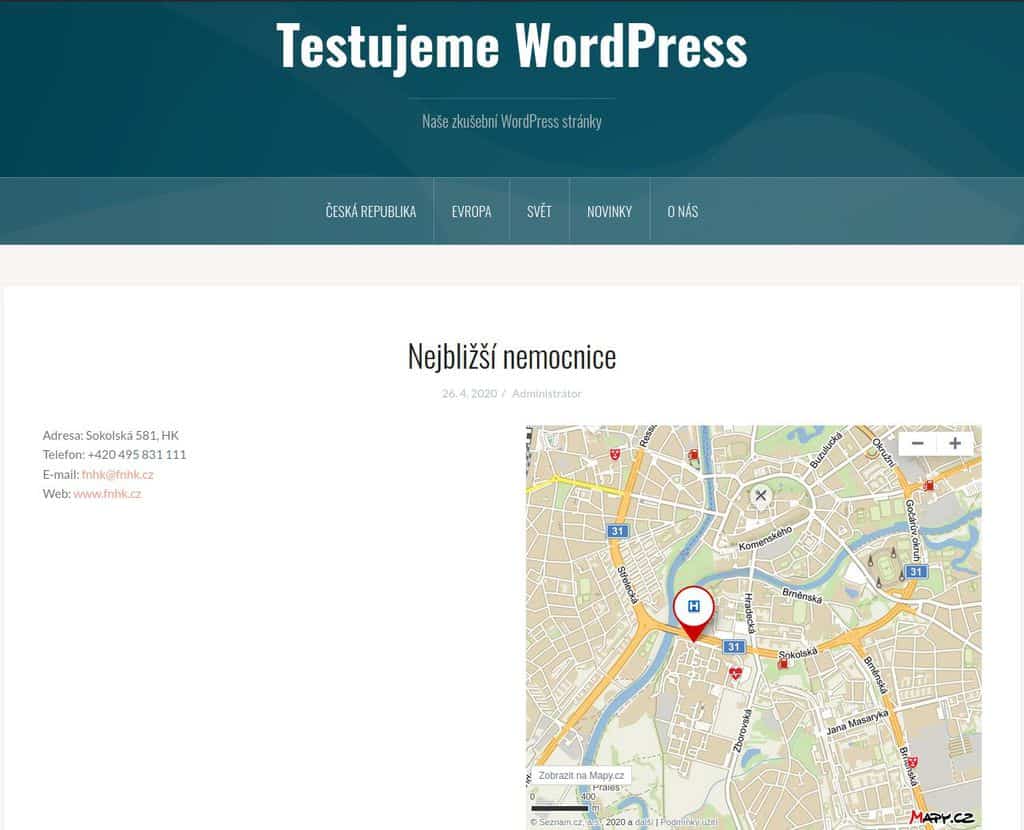
Vložení mapy si ukážeme na příkladu s kontaktem na nejbližší nemocnici.
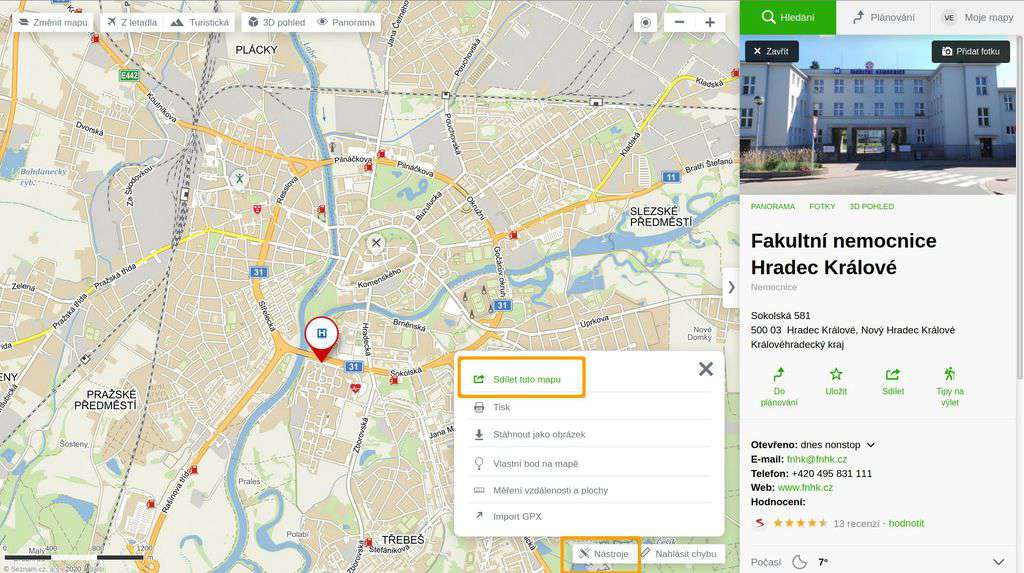
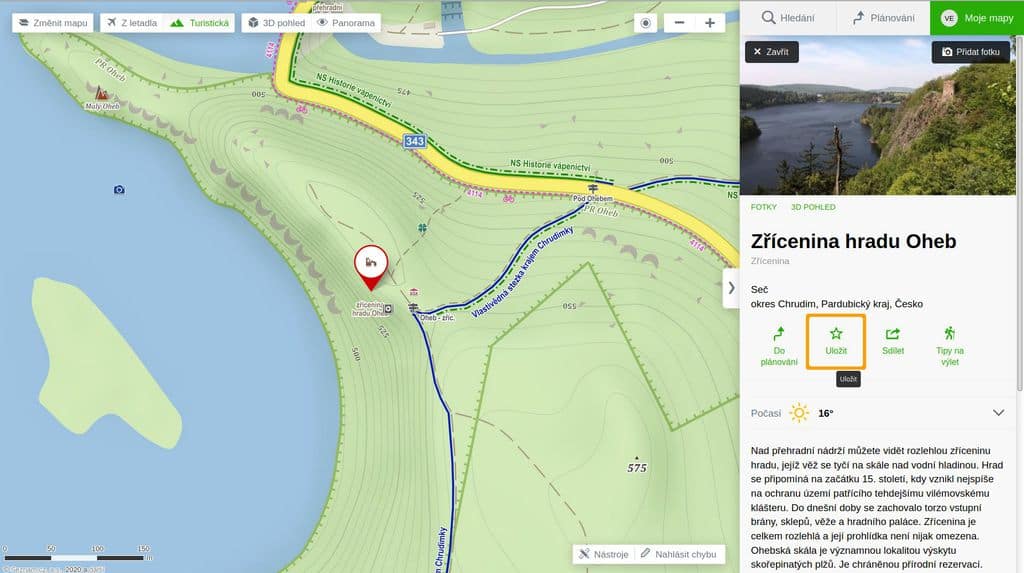
- Připravte si mapový podklad podle potřeby (vyznačte trasu, bod, vyhledejte nebo zobrazte požadovanou instituci apod.).
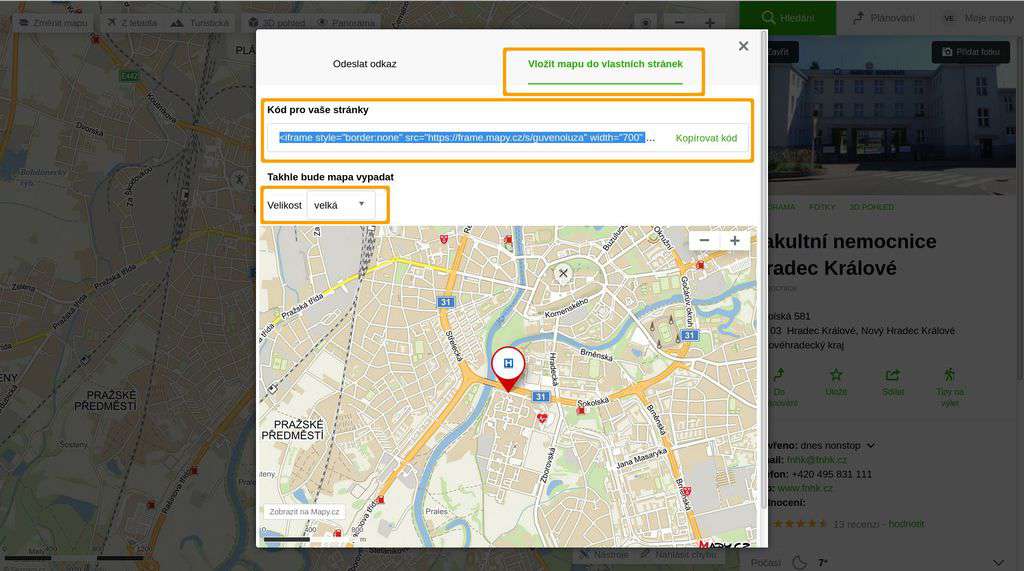
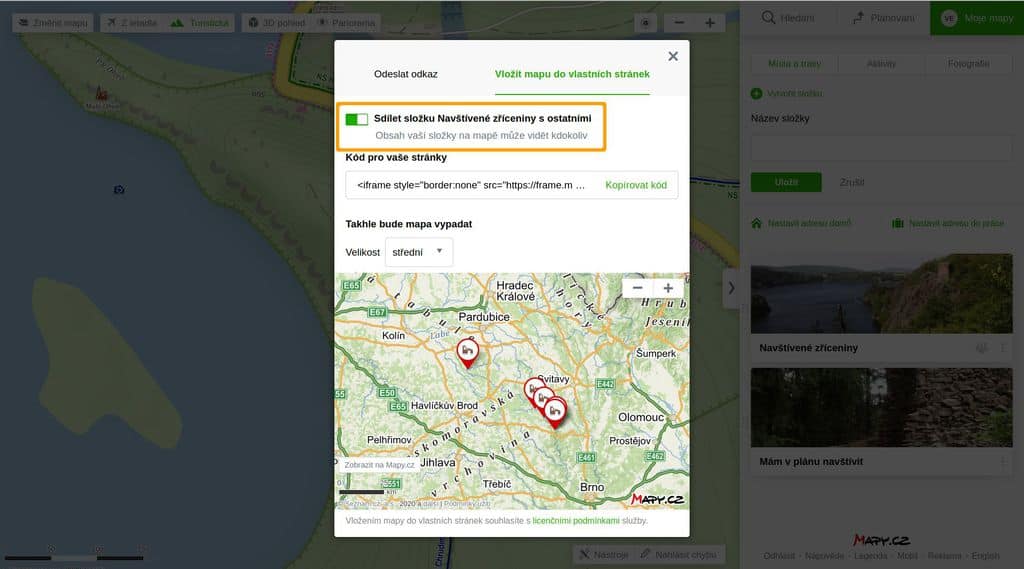
- V pravé spodní části klikněte na tlačítko Nástroje, dále na Sdílet tuto mapu a na záložku Vložit mapu do vlastních stránek.
- Zvolte velikost mapy (malá = 400 x 280 px, střední = 500 x 333 px, velká = 700 x 466 px, vlastní může mít minimálně 200 x 200 px a maximálně 3840 x 2160 px).
- Zkopírujte vygenerovaný HTML kód.
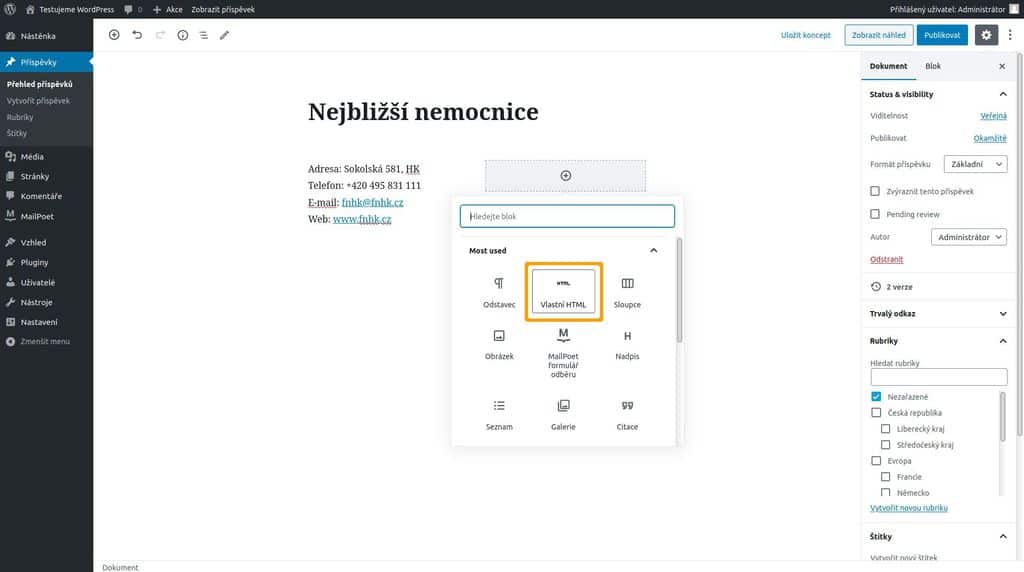
V novém blokovém editoru Gutenberg snadno vložíte mapu do stránky pomocí bloku Vlastní HTML.
- V článku nebo na stránce vyberte blok Vlastní HTML (na příkladu vidíte použitý blok Sloupce s blokem Odstavec vlevo a Vlastní HTML vpravo).
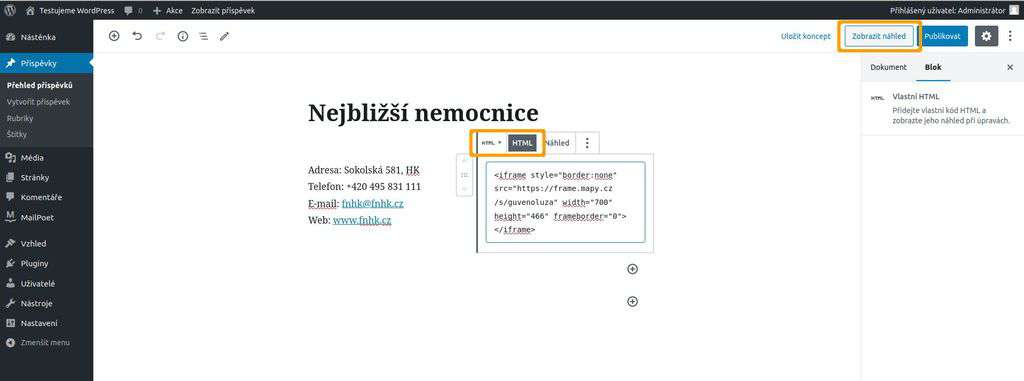
- Vložte zkopírovaný kód.
- Na náhledu si zkontrolujte vzhled mapy v příspěvku. (Raději přímo na stránkách, náhled v editoru může být zkreslený).
Ve vložené mapě je možné přiblížení/oddálení, pro další možnosti mohou návštěvníci kliknout na tlačítko Zobrazit na Mapy.cz. Odkaz povede na mapu v takovém nastavení, v jakém jste ji vkládali na stránky (v našem příkladu s postranním panelem s informacemi o dané nemocnici jako na prvním obrázku).
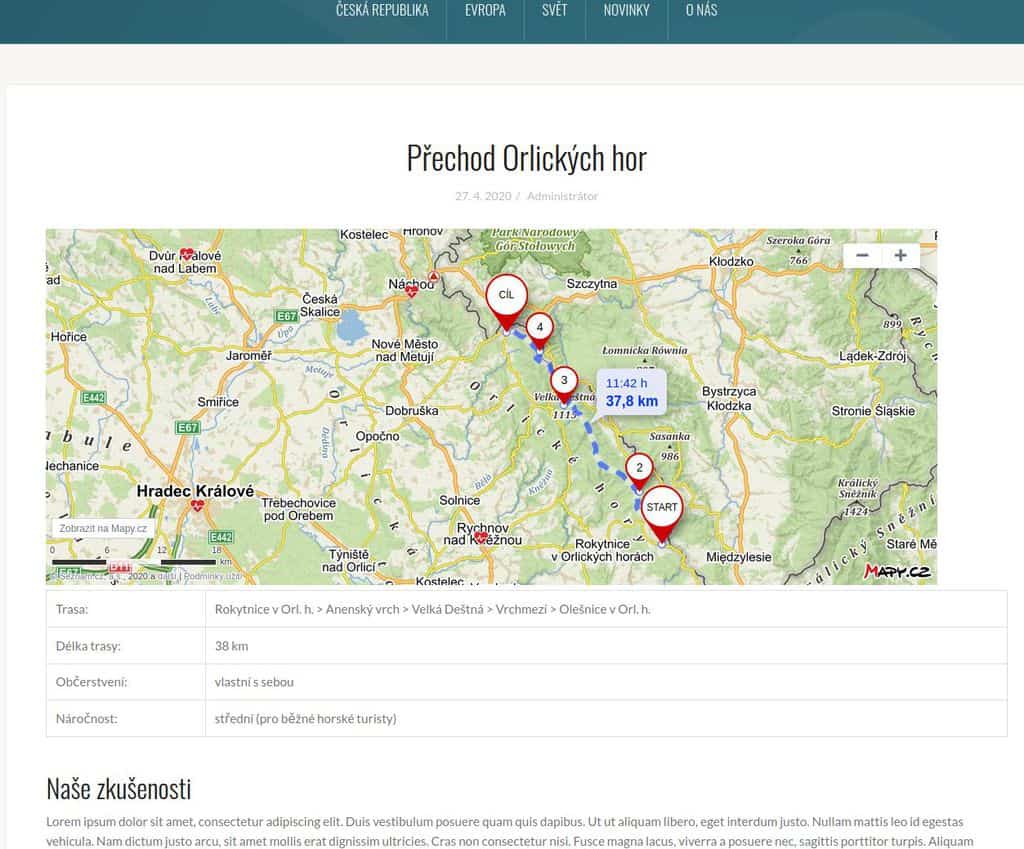
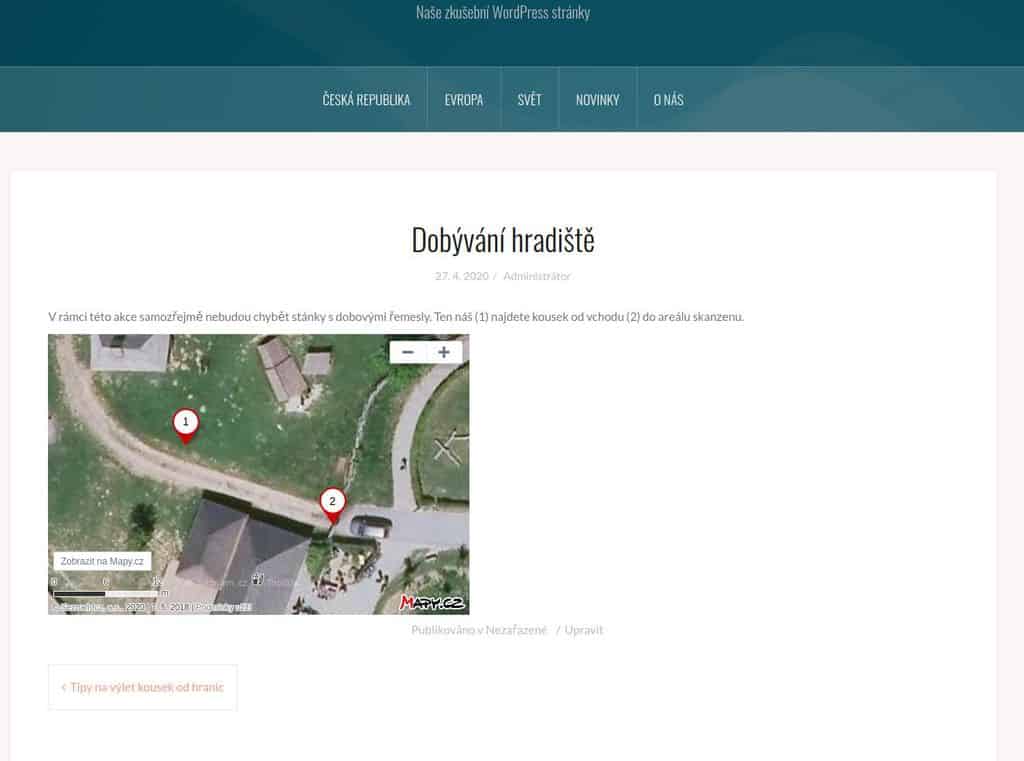
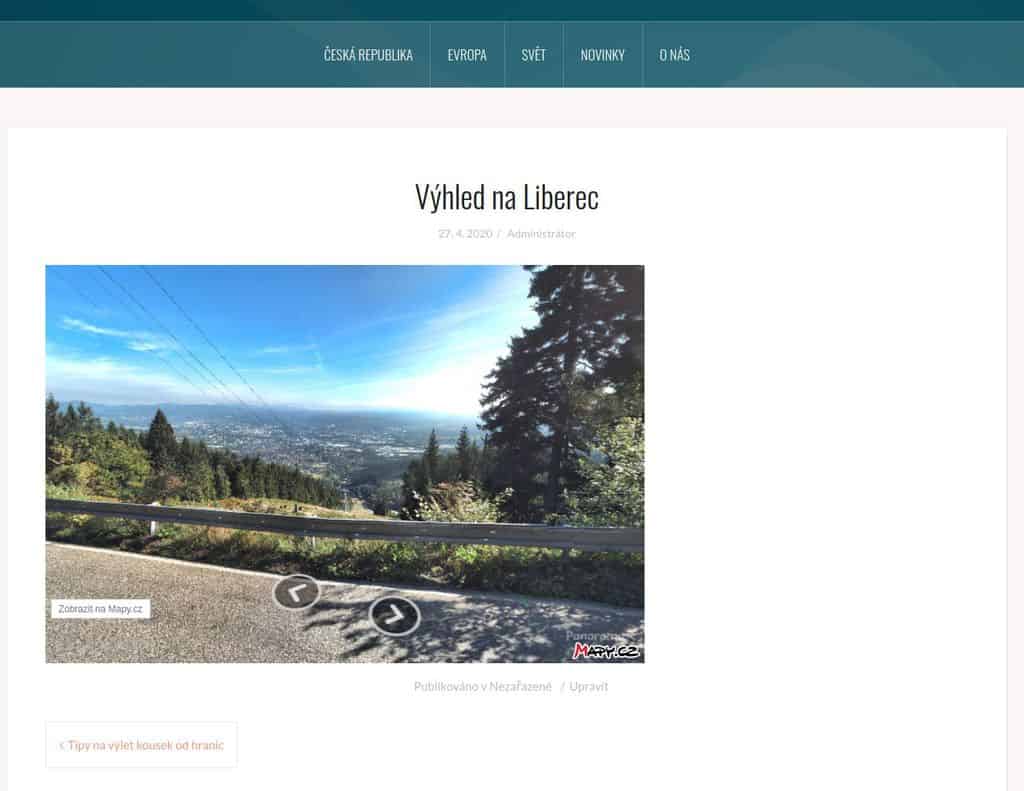
Tady vidíte další příklady map vložených do stránek stejným způsobem.
Mapy.cz – nástroj Moje mapy
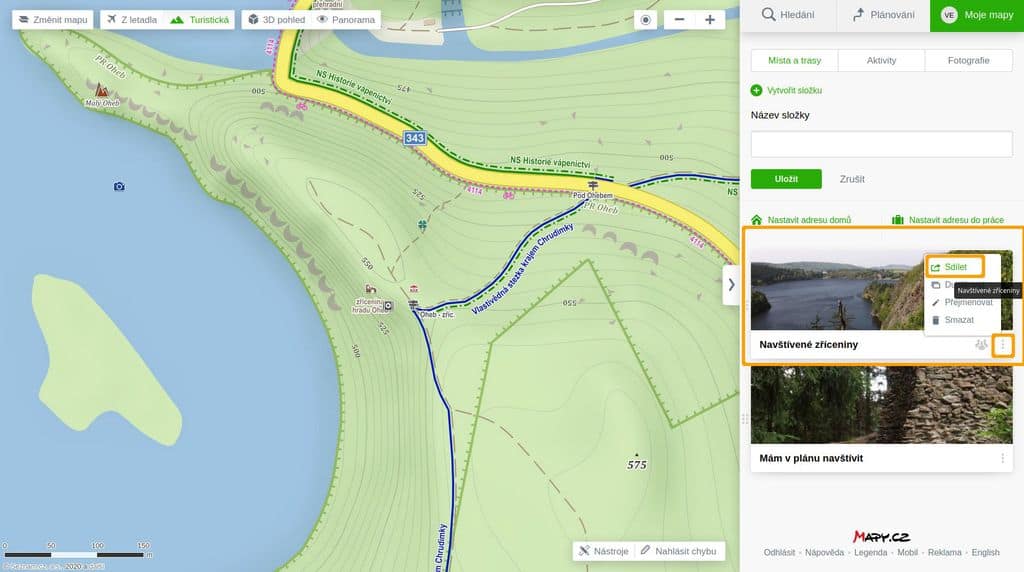
Podobně můžete na svých stránkách sdílet i podklady vytvořené v rámci nástroje Moje mapy, kde si můžete ukládat složky s tématickými okruhy vlastních značek na mapách. Jednotlivé další značky ukládáte jednoduše pomocí Uložit v panelu vpravo u informací k danému místu či k dané trase. Konkrétní složku vložíte do stránek pomocí tří vertikálních teček u jejího názvu (vpravo, je vidět na obrázku níže). Vložení na stránky probíhá stejně, jako jsme popsali výše, jen je třeba povolit veřejné sdílení obsahu.
Google Mapy

Mapy společnosti Google jsou méně detailní a méně kontrastní než Mapy.cz. Vzhledem k možnosti zobrazení aktuálního provozu se ale těší velké oblibě při plánování tras autem. Na plánování pěší turistiky se však kvůli absenci turistických tras nehodí prakticky vůbec.
Možnosti
Skrze Google Mapy můžete:
- plánovat trasy autem, pěšky;
- zobrazit aktuální provoz (ve větším rozsahu než nabízejí Mapy.cz);
- vytvořit vlastní mapu s vlastními body a detailním popisem každého místa (lze použít i různé ikonky a vložit vlastní odkazy).
Vložení mapy na stránky nebo do článku
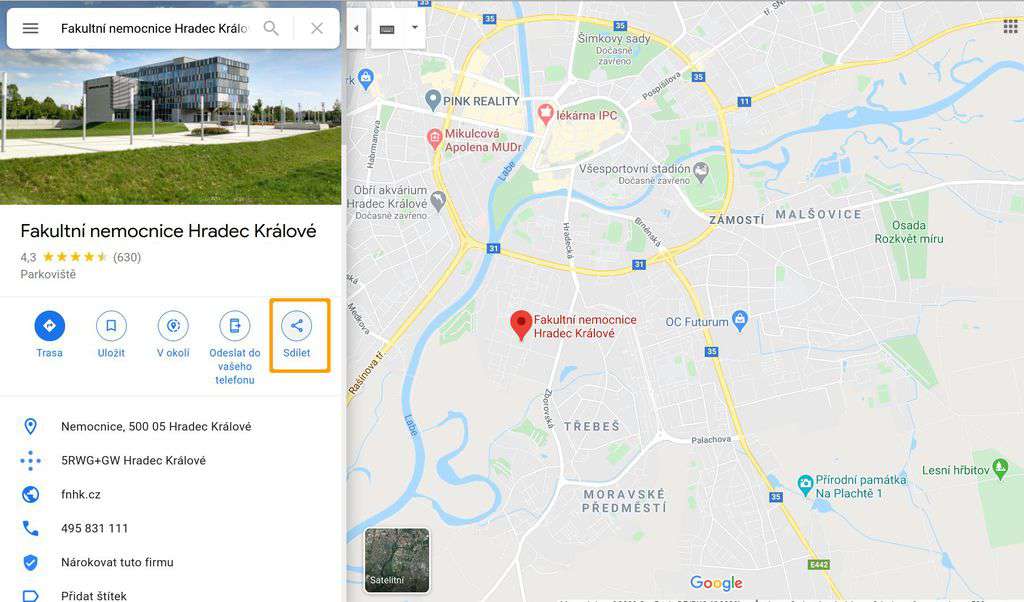
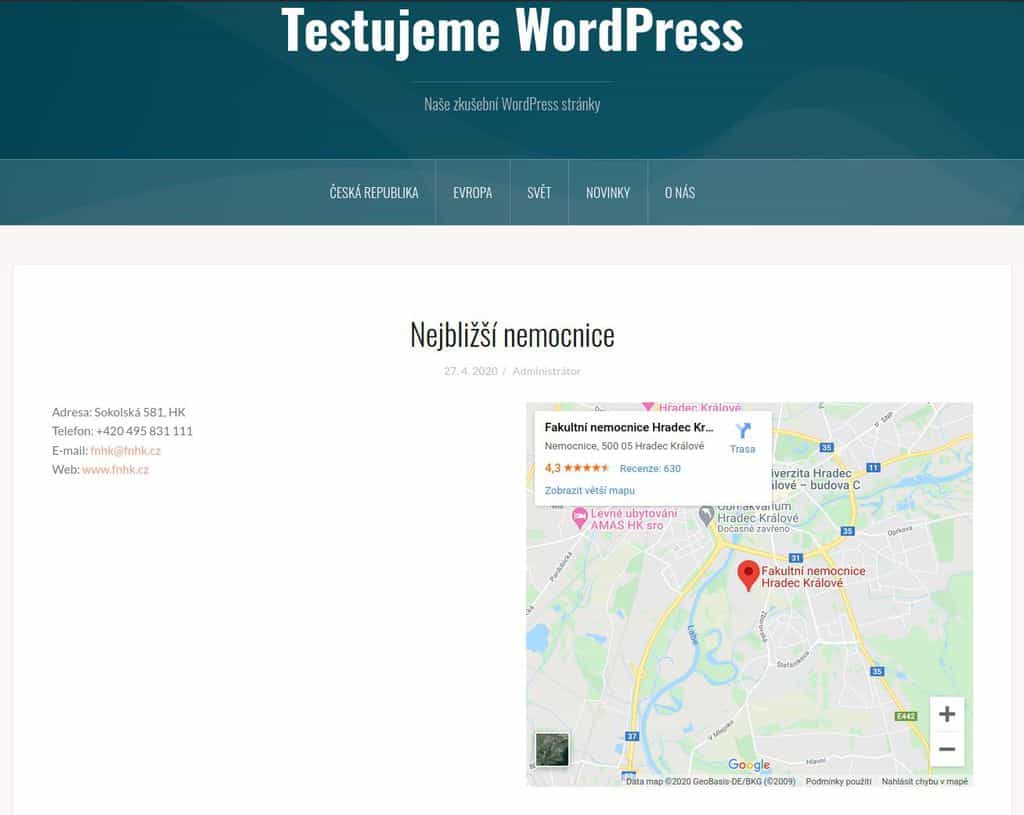
Vložení mapy si rovněž ukážeme na příkladu s kontaktem na nejbližší nemocnici.
- Připravte si mapový podklad podle potřeby (vyznačte trasu, bod, vyhledejte nebo zobrazte požadovanou instituci apod.).
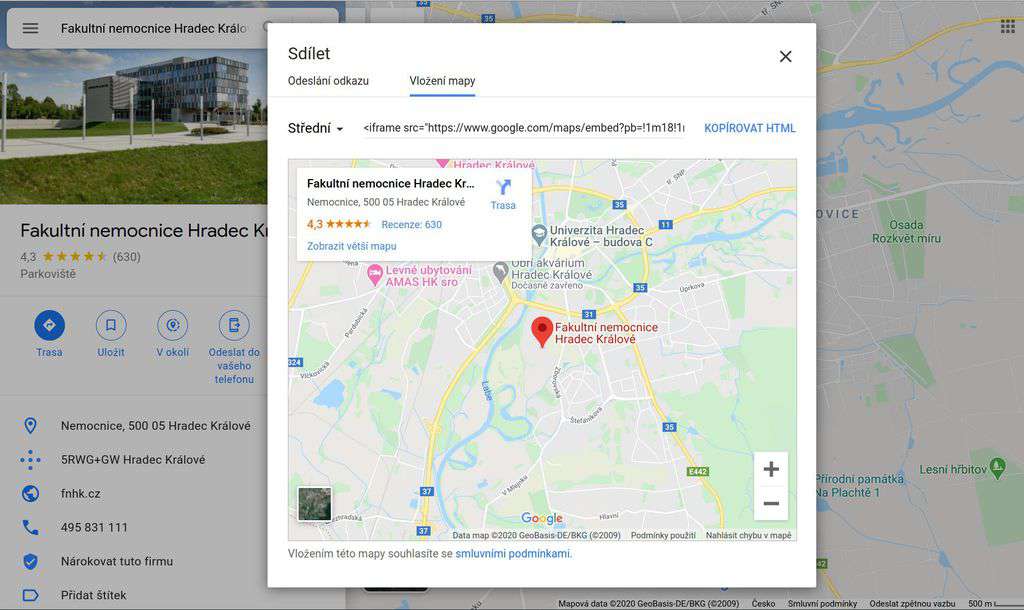
- Vlevo klikněte na Sdílet a zvolte Vložení mapy.
- Zvolte velikost mapy (malá = 400 x 300 px, střední = 600 x 450 px, velká = 800 x 600 px, vlastní musí mít minimálně 200 x 200 px).
- Zkopírujte vygenerovaný HTML kód.
Ve WordPress vložte kód stejně jako jsme popsali výše, tedy přes blok Vlastní HTML.
Tady vidíte další příklady Google mapy vložené na stránky.
Google Mapy – nástroj Vaše místa
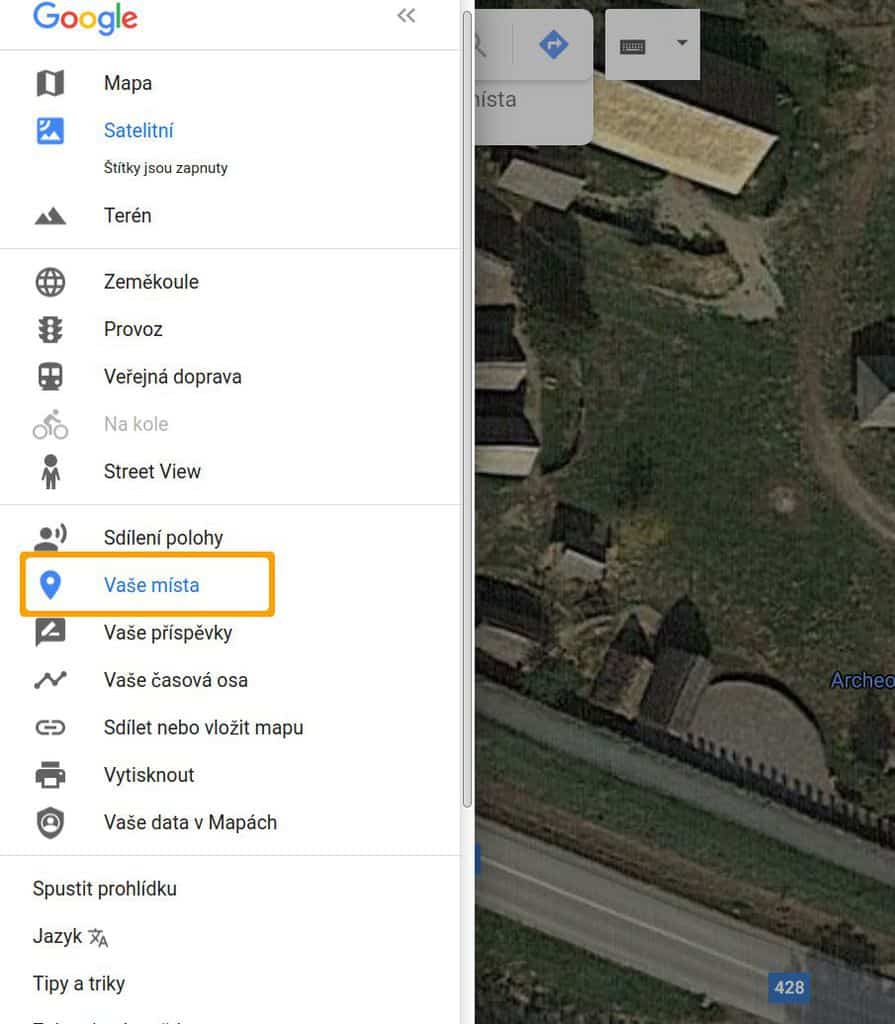
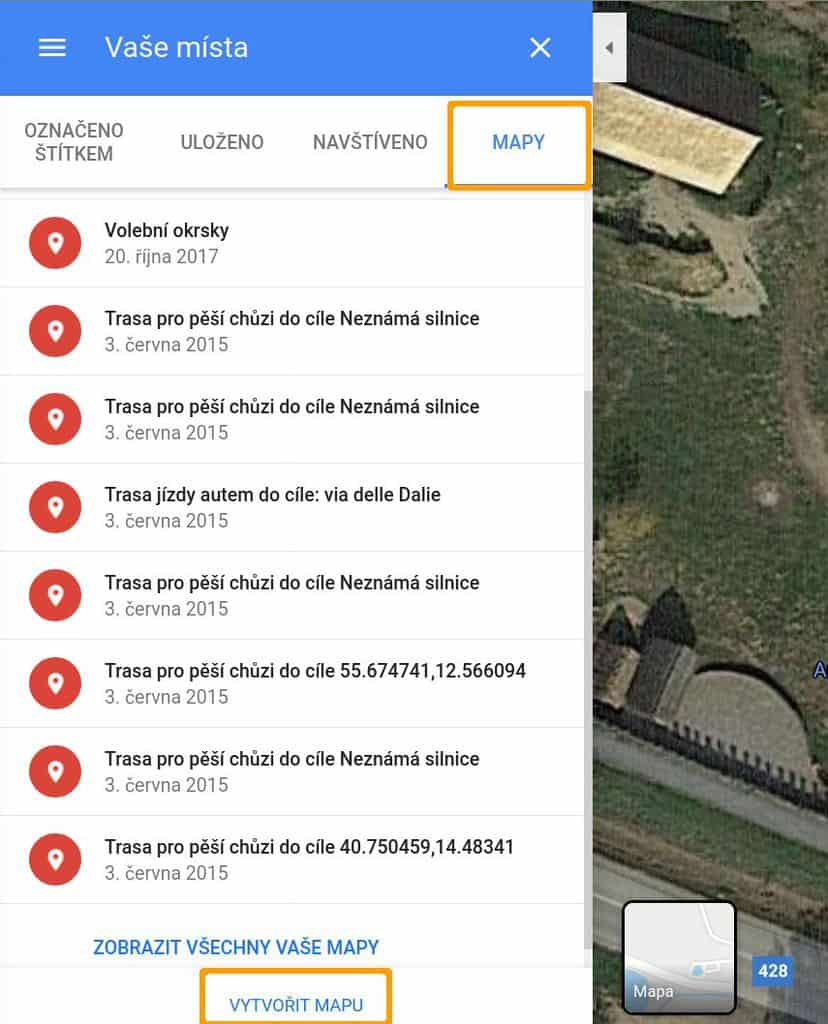
Pro tvorbu vlastní mapy s vlastními body zvolte v menu Vaše místa a dále Mapy. Ve spodní části pak klikněte na Vytvořit mapu.
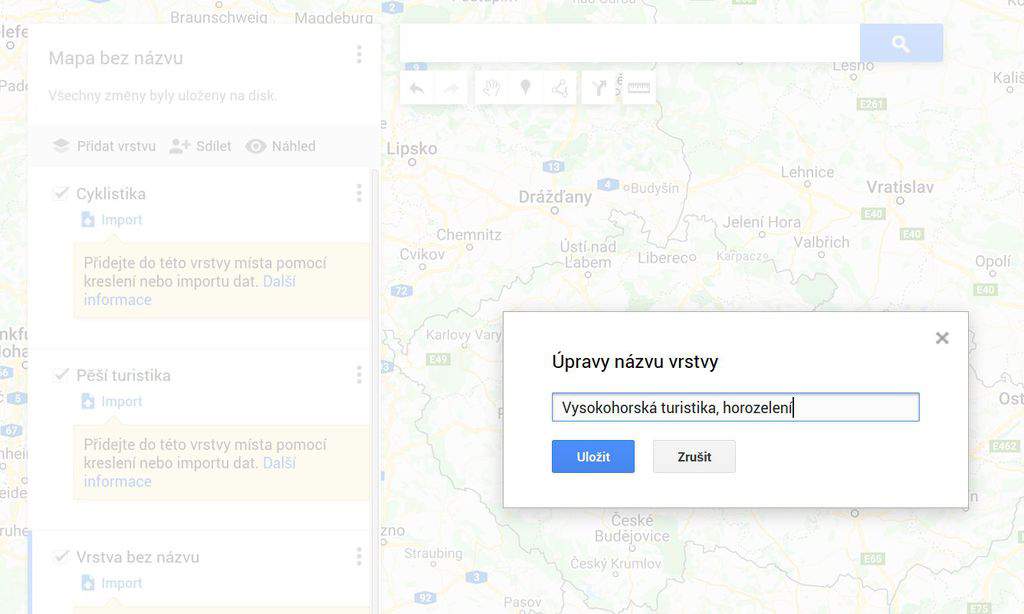
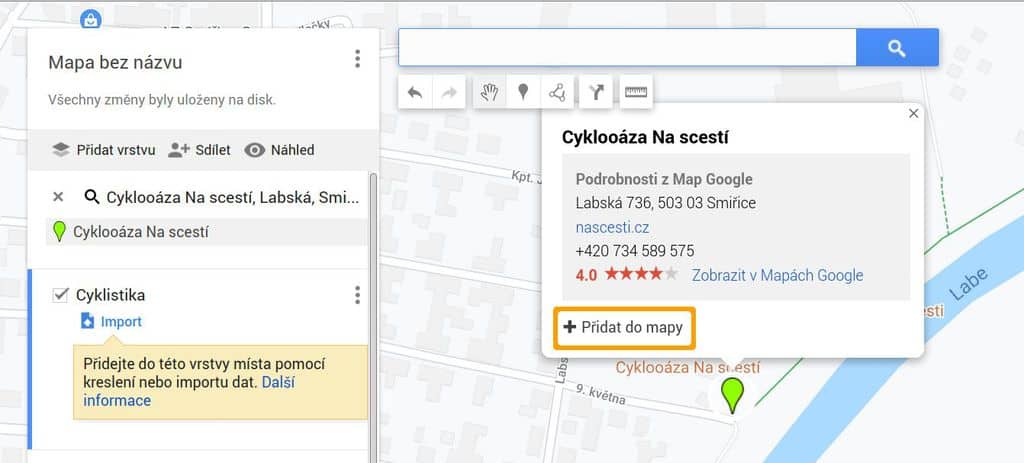
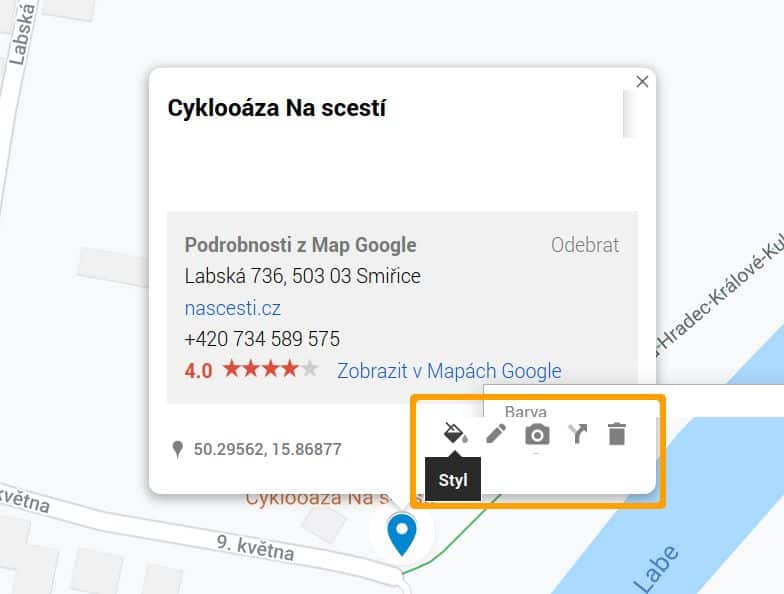
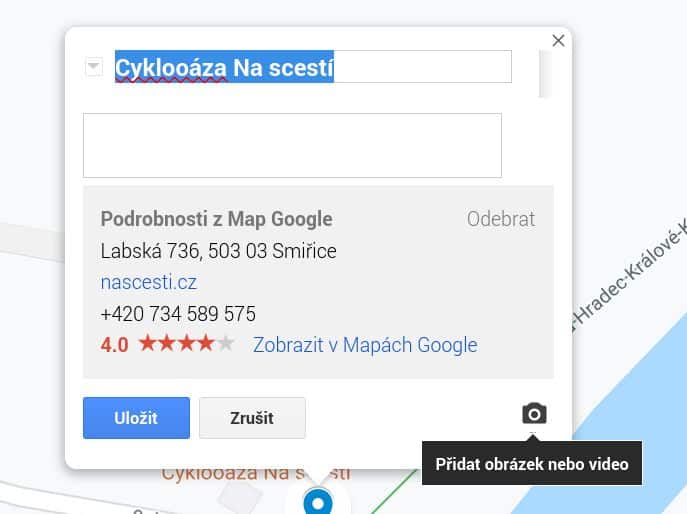
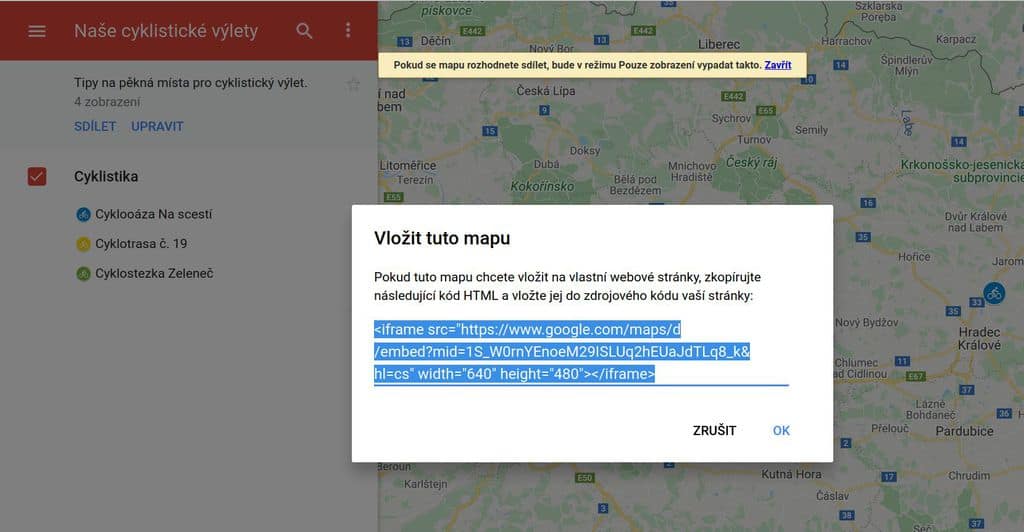
Různé typy map od sebe můžete oddělit vrstvami (na našem příkladu vidíte různé typy výletů). Tyto vrstvy pak lze na náhledu mapy zobrazit různě – všechny najednou, jen některé nebo třeba jen jednu konkrétní. Pro přidání bodu vyhledejte konkrétní místo a klikněte na Přidat do mapy.
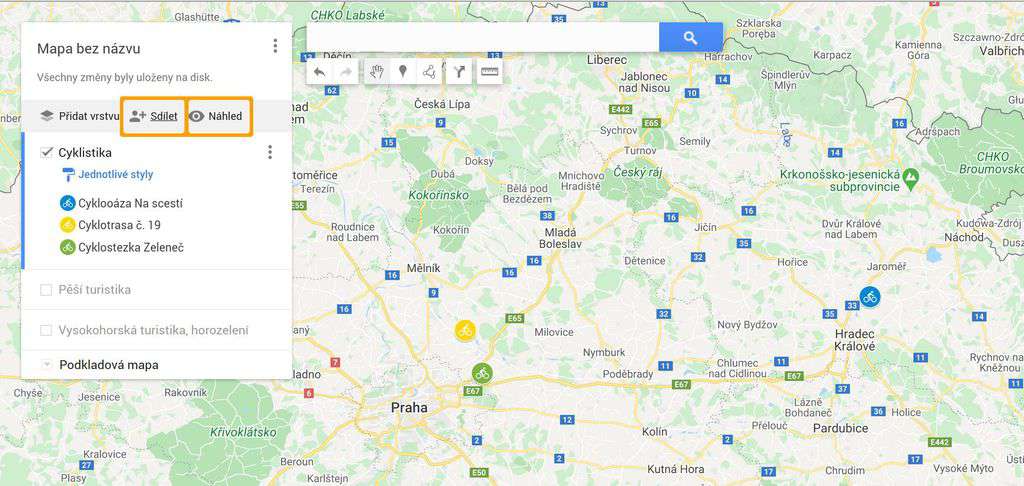
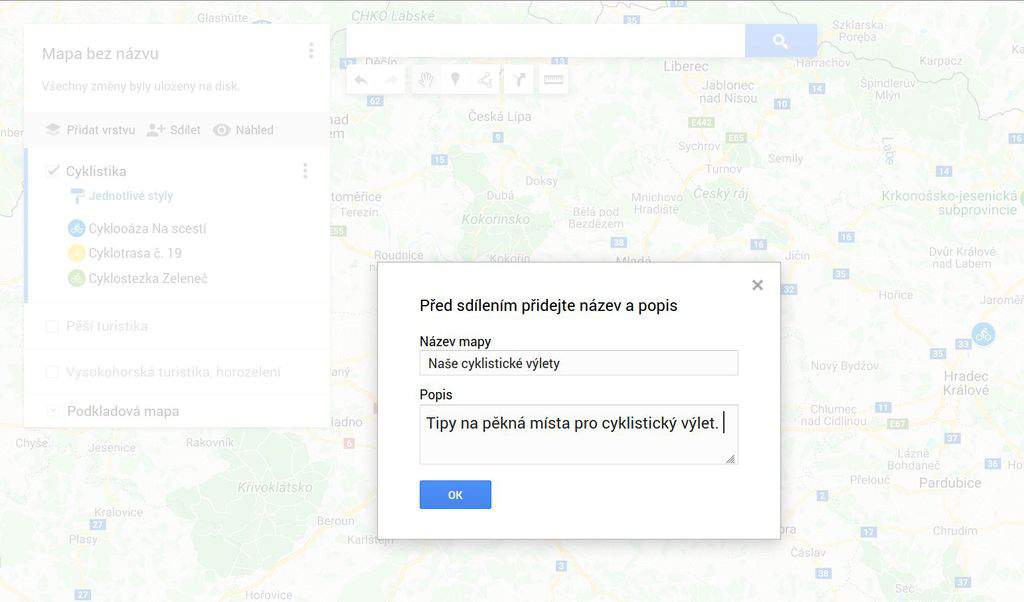
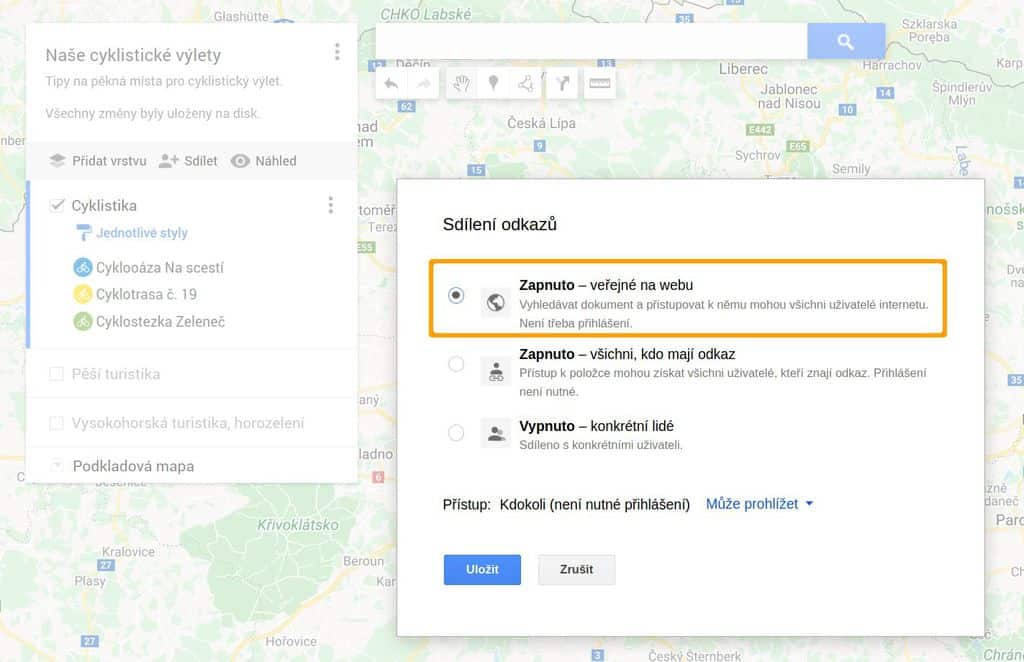
Pro sdílení na stránkách nejprve nastavte mapu jako veřejnou přes Sdílet (možná bude nutné zadat i název a popis).
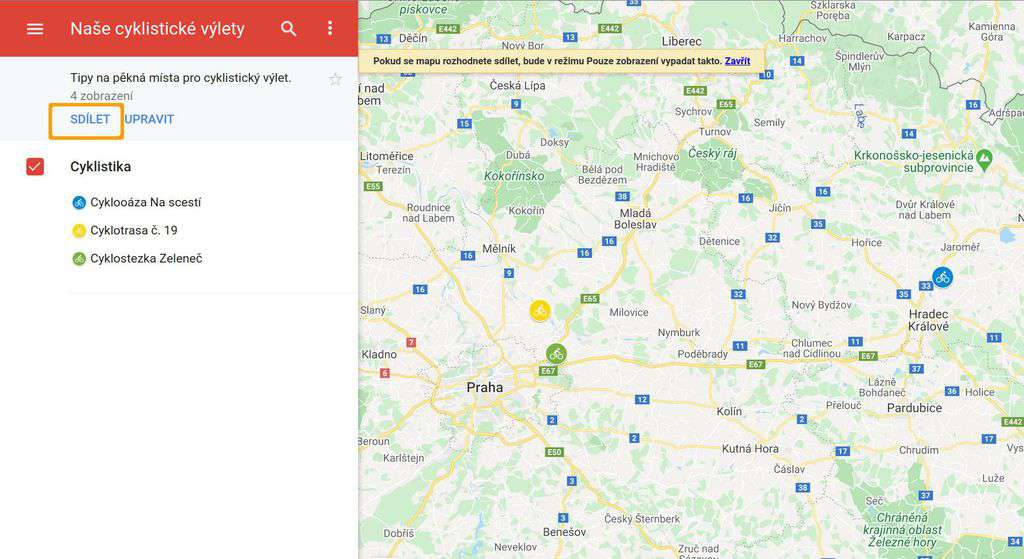
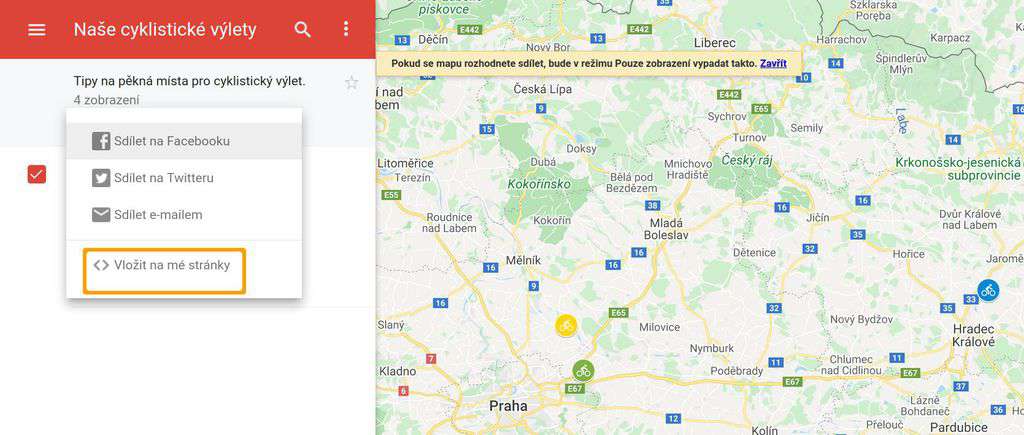
Následně si zobrazte Náhled (ikonka zvýrazněná na obrázku výše), klikněte na Sdílet a Vložit do mé stránky. Zkopírujte kód a vložte opět přes blok Vlastní HTML.






























Ahoj Radku. Nemohl bys prosím opravit článek o “WP Multisite”?
Nejde vůbec načíst, pouze naběhne první stránka apak už zbytek článku chybí. Díky Honza
Jde o toto: https://www.wpmax.cz/aktivace-multisite-wordpressu/
Ahoj Honzo, je pravda že už jsem delší dobu multisite neinstalovat, mám v provozu jen jednu pro miniweby známých s domain maping … Je špatně něco konkrétně? Co nefunguje? Díky Radek
Ahoj Radku, jak už jsem psal, ten tvůj článek https://www.wpmax.cz/aktivace-multisite-wordpressu/ nejde vůbec načíst na žádném prohlížeči. Vyzkoušeno na více PC. Pouze naběhne první stránka a pak už zbytek článku chybí. Rád bych si ho přečetl, ale je tam nějaká chybka..
Díky Honza
Díky za upozornění, zaseklo se zobrazení kódu. Přehodil jsem to na Gutenberg a už to jede. https://www.wpmax.cz/aktivace-multisite-wordpress/
super!:) díky a držím palce s dalším psaním o WP
H
Dobrý den, bojuji s poslední možností vložení mapy z nástroje Vaše místa. Chtěla bych mapu vložit na web bet černého pruhu v záhlaví a vypnout zoom při scrollování nad vloženou mapou. Hledala jsem nějakou dokumentaci, ale nedaří se mi najít. Děkuji za radu!
Pokud se bavíme o Google mapách a vygenerovaného kódu dle návodu, a následného vložení dostránek, tak to asi moc upravovat nebude (alespoň ne jednoduše). Pokud potřebujete pokročilé úpravy zkuste nějaký Google maps plugin https://cs.wordpress.org/plugins/tags/google-maps/
Dobrý den. Když vložím na své stránky mapu (mapy.cz), kterou mám uloženou v moje mapy a mám v ní označené body (třeba hotely), jde u bodů změnit ikona a hlavně přiřadit ke každému bodu svůj vlastní odkaz? Teď se mi po kliknutí otevírají mapy.cz a jejich profil toho konkrétního bodu.
Děkuji.
Petr
Už je to nějaký čas co jsem tohle dělal. Doporučuji se podívat na https://developer.mapy.cz/dalsi-vyuziti-mapy-cz/iframe/