Velká aktualizace na WordPress 5.0 s sebou přinesla jednu zásadní změnu – blokový editor příspěvků Gutenberg. V tomto článku si práci s ním podrobně ukážeme a poradíme vám, jak se případně vrátit ke starému vizuálnímu editoru.
Obecně o editoru Gutenberg
Nový editor zcela mění zažitý způsob tvorby příspěvků. Původní editor fungoval na principu WYSIWYG (zkratka anglického „What you see is what you get.“, česky „Co vidíš, to dostaneš.“). Ten známe např. z běžných kancelářských textových editorů (MS Word, LibreOffice Writer a další). Gutenberg pracuje s bloky (proto blokový editor), které umožňují vložení různého druhu obsahu. Výsledný příspěvek tak představuje jakousi skládačku různých bloků. Principem se to podobá tzv. page builderům (funguje tak např. šablona Divi, o které jsme se zmínili v tomto článku).
Jak pracovat s WordPress
Série článků kde se naučíte základy práce s WordPress
- Přihlášení do WordPress
- Psaní příspěvku (klasický editor)
- Psaní příspěvků s Gutenberg (nový blokový editor)
- Bloky Gutenberg editoru
- Rubriky a štítky
- Obrázky a galerie
- Média a přílohy
- Správa uživatelů a jejich role
- Jak na sérii příspěvků
- Aktualizace WordPress
- Vypnutí autom. aktualizací
- Administrace WordPress
- Nastavení Menu
- Nastavení hlavní stránky
- Ztráta hesla + obnovení přístupu
- Jak vytvořit kotvy / záložky
- Widgety
- Cookie lišta
- Obsah jen pro přihlášené
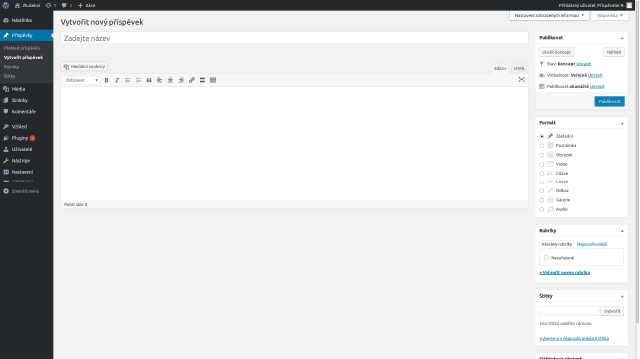
Takto v administraci WordPress vypadá nový příspěvek v původním klasickém editoru:

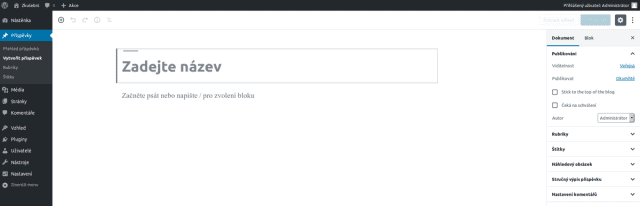
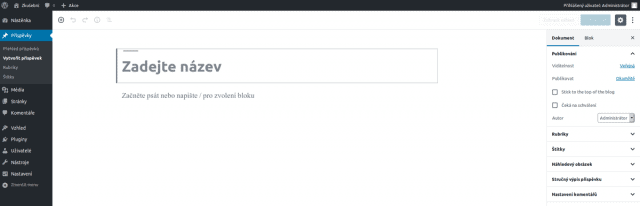
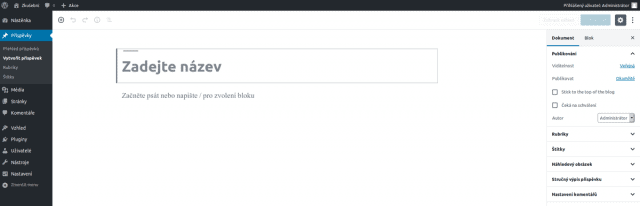
Nový blokový editor příspěvků Gutenberg vypadá trochu jinak:

Instalace nového editoru
Gutenberg není třeba instalovat, je součástí WordPress 5.0 a zcela nahrazuje původní editor. Stačí tedy potvrdit příslušnou aktualizaci. Tvorba nového článku nebo stránky a stejně tak editace existujících příspěvků už budou automaticky probíhat v novém editoru.
Tvorba příspěvku v novém editoru
Tvorba příspěvků v novém editoru není náročná, ale nutno říci, že je úplně jiná, než na co jsme byli léta zvyklí.
Orientace v novém editoru
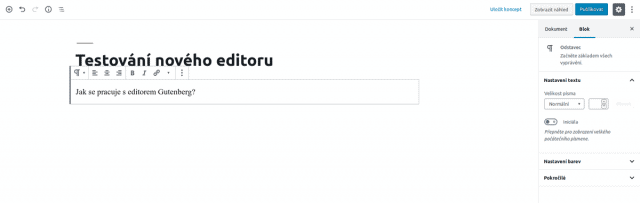
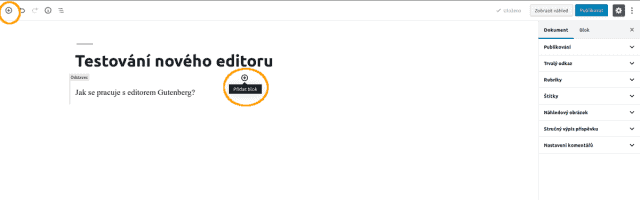
Po vytvoření nového článku či stránky se objeví editor se 2 připravenými bloky.

Prvním (základním) blokem je název. U něj se objeví podoba trvalého odkazu s možností jeho editace. Trvalý odkaz můžete rovněž upravit přes položku v pravém sloupci.

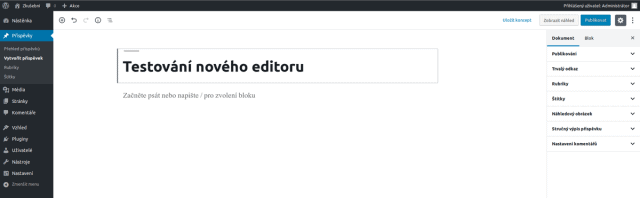
Druhý blok už představuje obsah příspěvku. Pro začátek si do něj napíšeme úvodní informace k novému článku, tedy prostý text bez úprav. Při psaní se automaticky zobrazí lišta pro editaci textu a sloupec vpravo se přepne na záložku „Blok“.


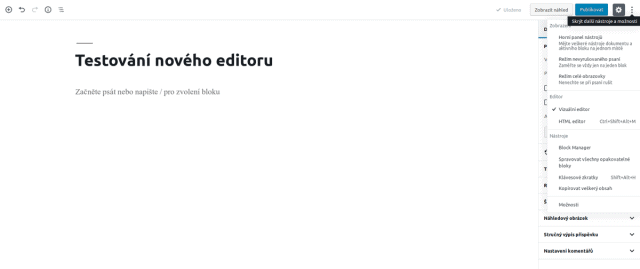
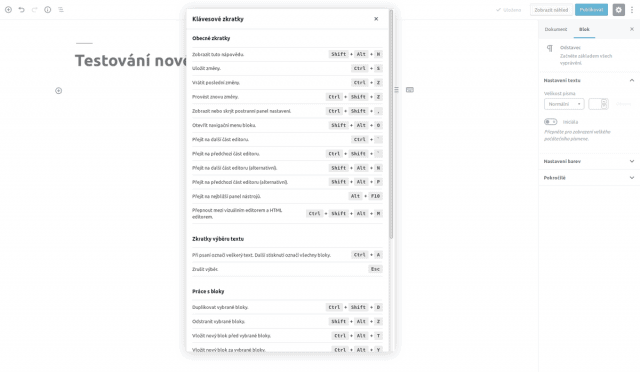
Klávesové zkratky, HTML editor, režim celé obrazovky
Všechny tyto položky najdete pod ikonkou tří teček vpravo nahoře.

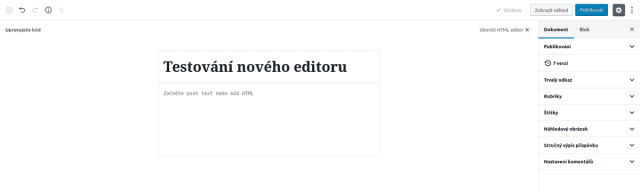
HTML editor

K urychlení práce s bloky určitě poslouží klávesové zkratky. Pokud píšete články ve WordPress často, jejich naučení se se vám určitě vyplatí.

Vložení dalšího bloku
Další blok můžete vložit několika způsoby, primárně pomocí ikonek + na několika místech na stránce.

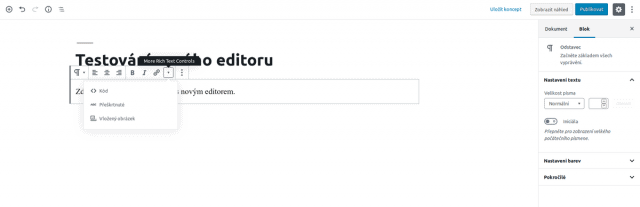
Další možností je poslední ikonka u každého bloku, která vám zobrazí následující menu. Pomocí položek Vložit pod a Vložit nad vložíte do příspěvku další blok.

Nový blok vytvoříte i použitím klávesy enter při psaní textu.
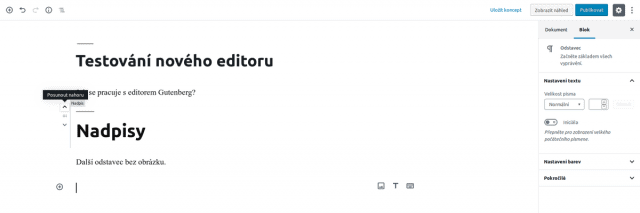
Posouvání bloků
Umístění/pořadí vytvořených bloků můžete libovolně měnit. Slouží k tomu šipky, které se objeví po najetí myší na každý blok.

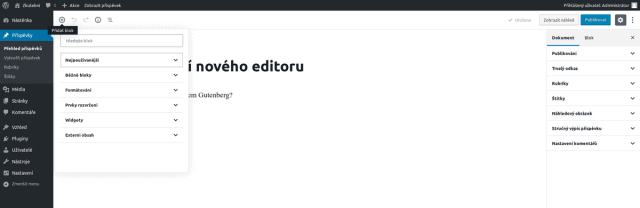
Hledání/procházení druhů bloků
Gutenberg obsahuje poměrně velké množství různých druhů bloků, s nimiž můžete obsah svého webu tvořit. Při vytvoření nového bloku se vám automaticky zobrazí možnost volby. Na prvním místě se zobrazí nejčastěji užívané druhy bloků. Níže můžete procházet další druhy bloků.

Bloky je možné i vyhledávat, pokud znáte jejich název.

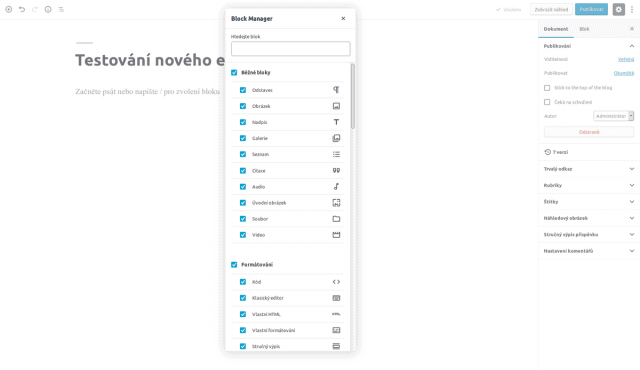
Tip: Pokud některé druhy bloků vůbec nevyužíváte, můžete je ze seznamu dostupných bloků (dočasně) odstranit. Slouží k tomu Block manager, který naleznete pod ikonkou tří teček vpravo nahoře (pod uživatelským jménem).

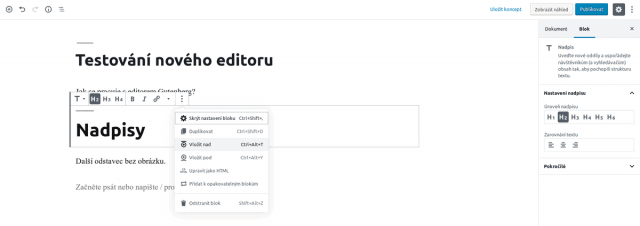
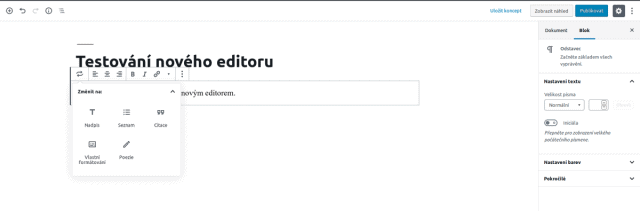
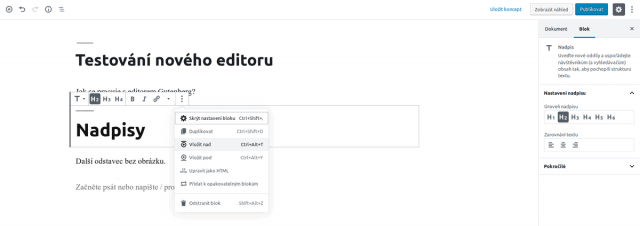
Změna bloku, vymazání bloku
Změna druhu bloku se provádí jednoduše pomocí první ikonky v liště, která k danému bloku patří.

Vymazání nepotřebného bloku se provádí pomocí poslední ikonky v liště > Odstranit blok, případně pomocí SHIFT + ALT + Z.

Druhy bloků
Nyní si popíšeme, jaké možnosti skrývají jednotlivé druhy bloků. Některá nastavení se zobrazují v liště nad daným blokem, další pak v postranním menu.
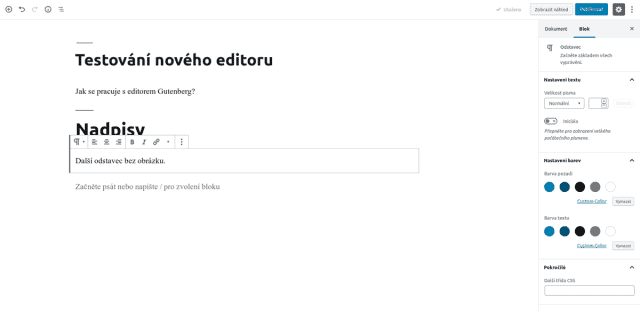
Odstavec
- Slouží pro běžné textové odstavce.
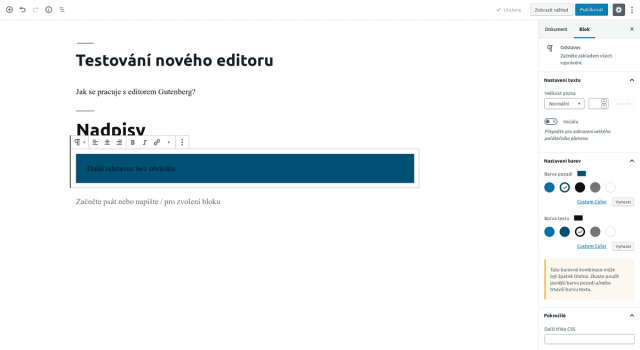
- Lze upravit velikost písma, zarovnání, barvu textu i barvu pozadí.
- Lze vložit odkaz, ztučnění i kurzívu.
- Nový řádek vkládáte pomocí CTRL + ENTER (samotný ENTER vloží nový blok).


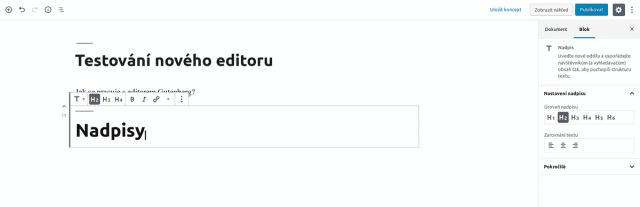
Nadpis
- Slouží pro tvoru jakýchkoli nadpisů v textu (např. nadpisů k jednotlivým odstavcům).
- Lze zvolit úroveň nadpisu (H1 – H6), vložit odkaz, ztučnění i kurzívu.
- Lze vytvořit i HTML záložku pro přímé odkazování na oddíl na stránce.

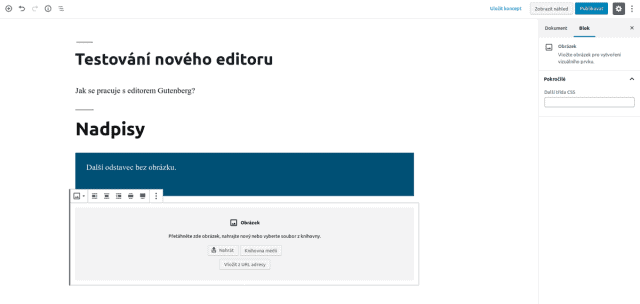
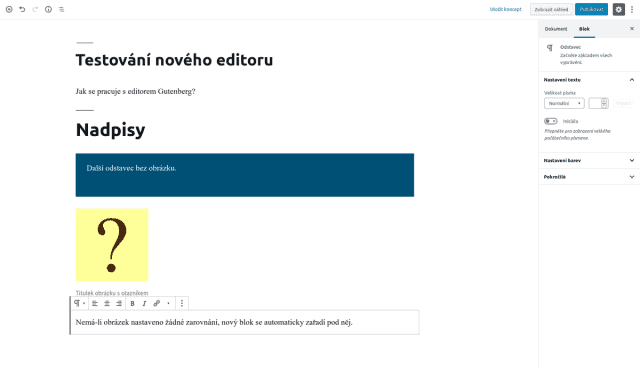
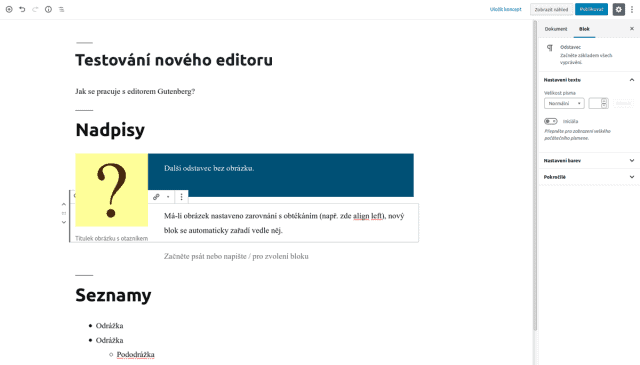
Obrázky
- Vkládají se z Knihovny médií, z URL adresy nebo se nahrávají.
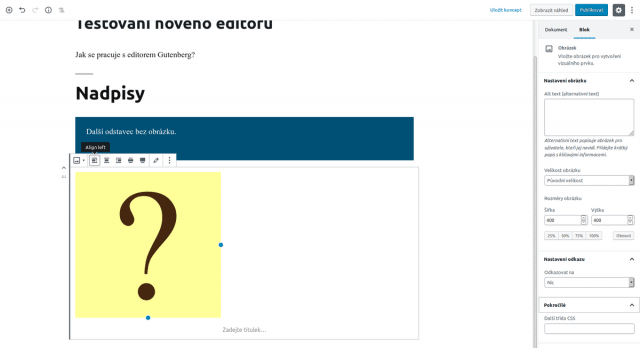
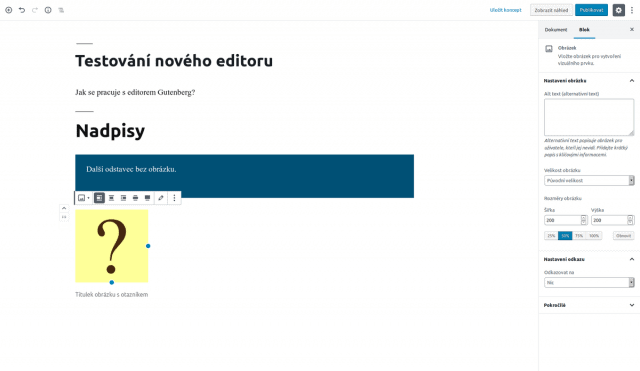
- Lze zvolit zarovnání/obtékání, přidat popisek i alternativní text a nastavit URL adresu, na kterou bude odkazovat.
- Nově je možné jednoduše upravit velikost obrázku v textu.



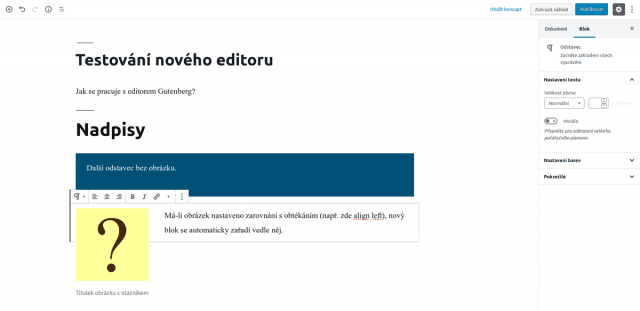
Má-li obrázek nastaveno zarovnání s obtékáním (např. zde align left), nový blok se automaticky zařadí vedle něj.

Nemá-li obrázek nastaveno žádné zarovnání, nový blok se automaticky zařadí pod něj.

Tip: Při nastaveném obtékání obrázku se může lišta nástrojů nového bloku skrýt za obrázek. Jednoduše se to dá vyřešit tím, že se obrázku nenastaví žádné zarovnání, poskládají se požadované bloky a zarovnání s obtékáním se zvolí až poté. Gutenberg však nabízí i další řešení, a to přímo blok Média a text.

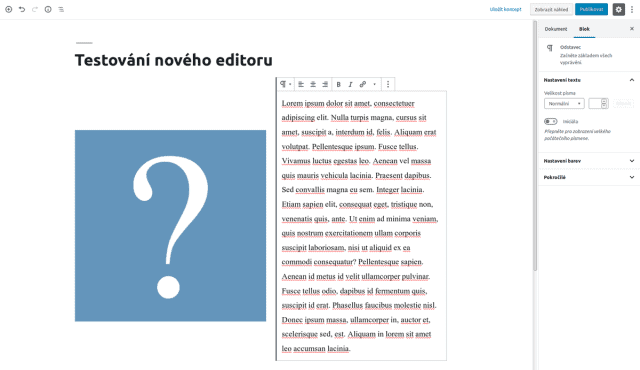
Média a text
- Umožňuje jednoduché vložení textu + obrázku či jiných médií vedle sebe.
- Hodí se spíše pro menší obrázky a krátký text.
- Text obrázek neobtéká.

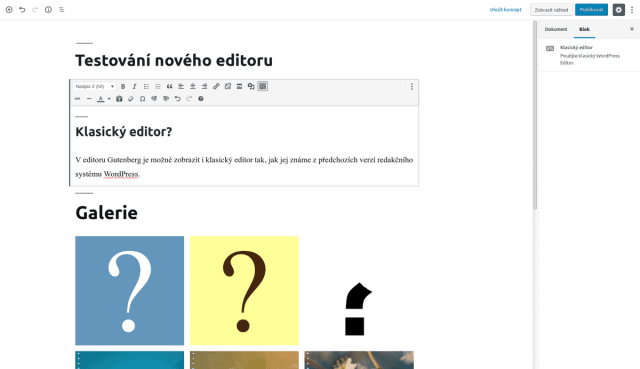
Klasický editor
- Zobrazí klasický editor pro úpravu textu tak, jak jej známe z předchozích verzí.

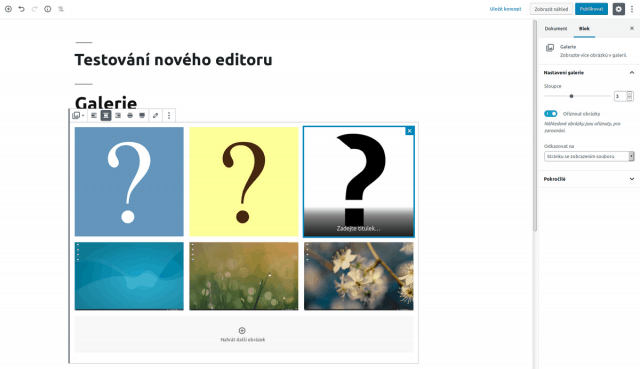
Galerie
- Umožňuje zobrazení většího počtu obrázků najednou a jejich seřazení do přehledné galerie.
- Vybírají se obrázky z Knihovny médií nebo se nahrávají.
- Galerie však významnou inovací neprošla, stále není možné vytvářet uživatelsky přívětivé galerie, v nichž je možné prohlížet velké obrázky bez opuštění stránky s galerií.

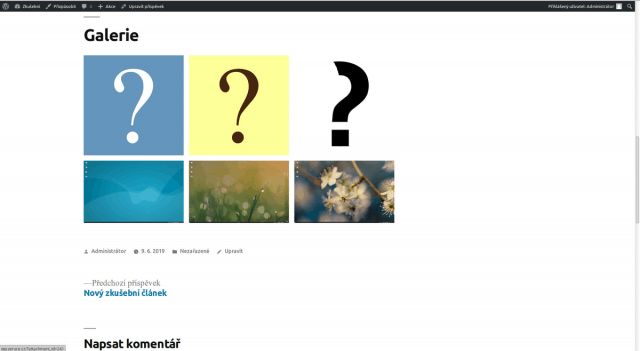
Náhled galerie v článku

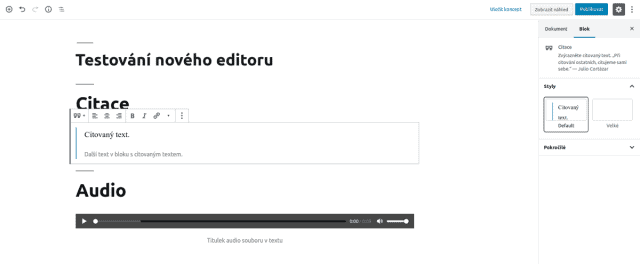
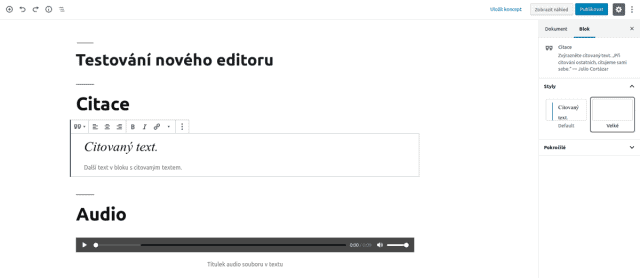
Citace
- Umožňuje základní úpravy pro zarovnání, tučné písmo a kurzívu.
- Lze si zvolit základní nebo velký styl.
- Výsledný vzhled citace se odvíjí od použité šablony.


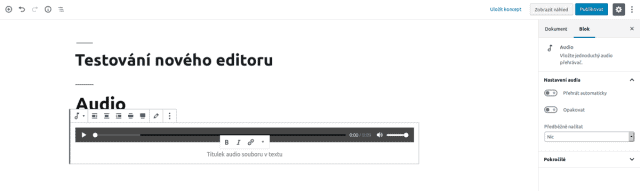
Audio
- Vloží jednoduchý audio přehrávač.
- Audio soubor se vkládá z Knihovny médií nebo se nově nahrává.

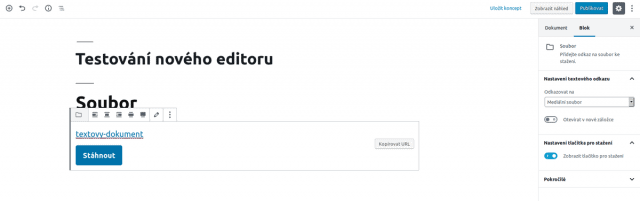
Soubor
- Vloží odkaz na stažení vybraného (podporovaného) souboru.

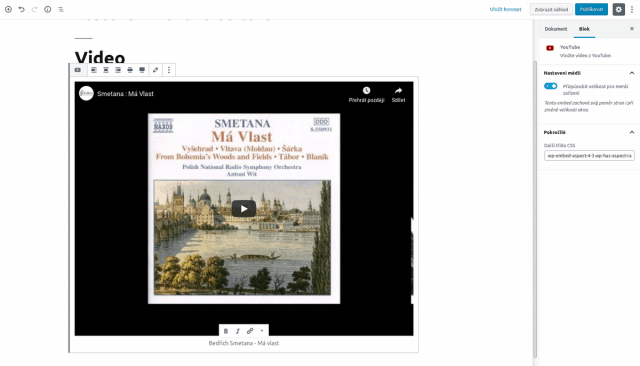
Video
- Nově vloží video přehrávač pro video soubor z Knihovny médií nebo pro video z URL adresy.

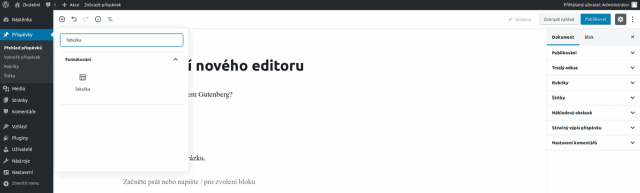
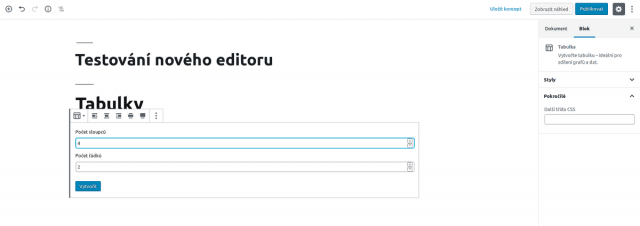
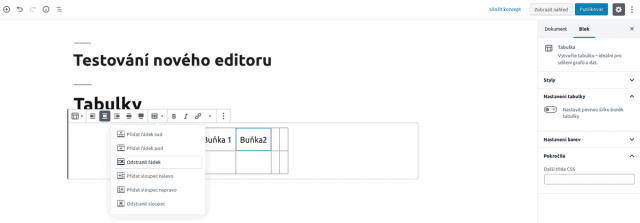
Tabulky
- Nově je možné jednoduše vkládat tabulky do textu bez nutnosti užití pluginu nebo znalosti HTML/CSS.
- Po základní volbě počtu řádků a sloupců se vytvoří tabulka, kterou můžete dále libovolně upravovat.



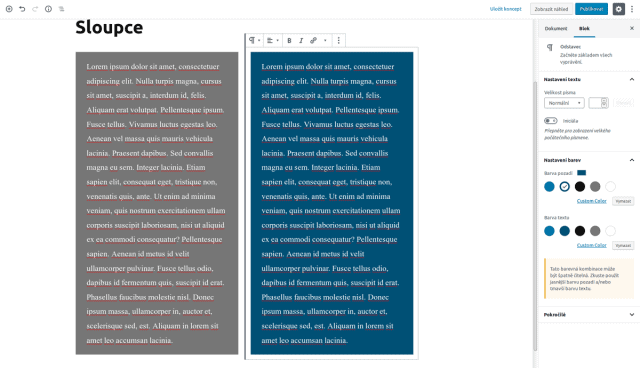
Sloupce
- Umožní jednoduše text v příspěvku rozdělit do sloupců.
- Sloupce mohou mít různé barvy textu i pozadí.

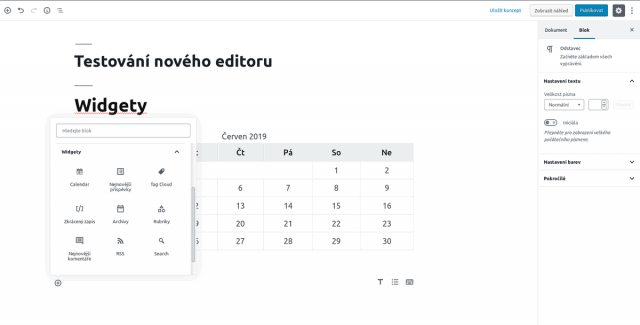
Widgety
- Umožňuje vložení běžných widgetů přímo do článku.

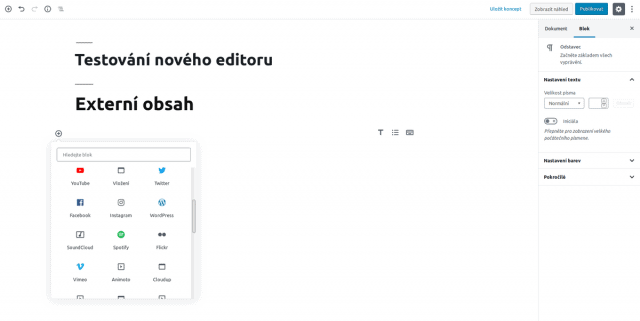
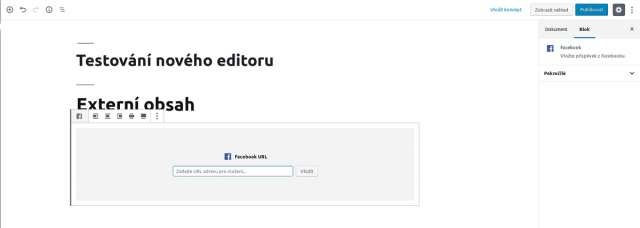
Externí obsah
- Umožňuje vložení obsahu z jiných stránek.


Další bloky
Gutenberg obsahuje samozřejmě i další bloky, my jsme však do článku vybrali ty základní a nejvíce užívané. Své bloky si mohou přidávat i pluginy.
Přehled všech bloků editoru Gutenberg najdete v článku Přehled bloků Gutenberg editoru.
Publikování příspěvku
Kategorie a štítky u článků, uložené verze daného příspěvku, naplánované publikování, náhledový obrázek a nastavení možnosti komentování, tedy všechny nástroje pro publikování příspěvku naleznete ve sloupci vpravo.

Jednotlivým položkám se zde blíže věnovat nebudeme. Jejich funkce jsou stále stejné a věnovali jsme se jim již v článku Vše o psaní příspěvku ve WordPress.
Nový editor vs. starý editor
Práce s novým editorem je úplně jiná, než na co byli dlouholetí uživatelé redakčního systému WordPress zvyklí. Není tedy divu, že Gutenberg vzbuzuje rozpačité reakce, u někoho nadšení, u jiných zděšení až odpor. Tak tomu ale bývá vždy, když se vývojáři rozhodnou pro razantní změnu. Gutenberg je jednodušším řešením zejména pro ty, kteří vůbec neovládají HTML/CSS. V některých ohledech je lepší, nabízí úpravy textu, pro něž bylo třeba instalovat pluginy nebo ovládat HTML/CSS. Nicméně je zase zbytečně složitý tam, kde to bylo s předchozím editorem jednoduché (např. používání samostatných bloků pro nadpisy práci spíše zpomaluje než usnadňuje).
V současné chvíli však vše naznačuje tomu, že se s novým editorem budou muset uživatelé smířit. Na druhou stranu na to mají poměrně hodně času, minimálně do roku 2022 bude podporován plugin Klasický editor (Classic Editor), který umožňuje návrat k původnímu vizuálnímu editoru.


Dobry den
Nainstaloval jsem plugin gutenberg a jak ho spustím přímo na moji konkretní šablonu abych mohl vytvářet web? diky moc za info
Pokud máte aktuální verzi WordPress, tak je Gutenberg automaticky součástí WordPress a stačí dát vytvořit příspěvek…