V minulém článku jsme se věnovali obecně tvorbě vlastního motivu v prémiové šabloně Divi, dnes vám ukážeme pozicování jednotlivých prvků vůči sobě navzájem a také nastavení jejich velikosti
Ukázku provedeme na novém záhlaví sestavovaném námi, tedy bez užití cizího motivu. Popsané však bude fungovat i u těla a záhlaví webu a samozřejmě i u připravených motivů v knihovně.
Tři vrstvy prvků
Když se pustíte do sestavení layoutu od začátku, ihned si všimnete, že se design vrství. V minulém článku o tvorbě vlastního motivu jsme na to narazili a zběžně jsme vám to ukázali i na printscreenech. Dnes se budeme věnovat čistě pozicování a velikosti, takže pokud budete tápat v tom, jak jsme se do builderu Divi dostali, podívejte se na odkazovaný článek.
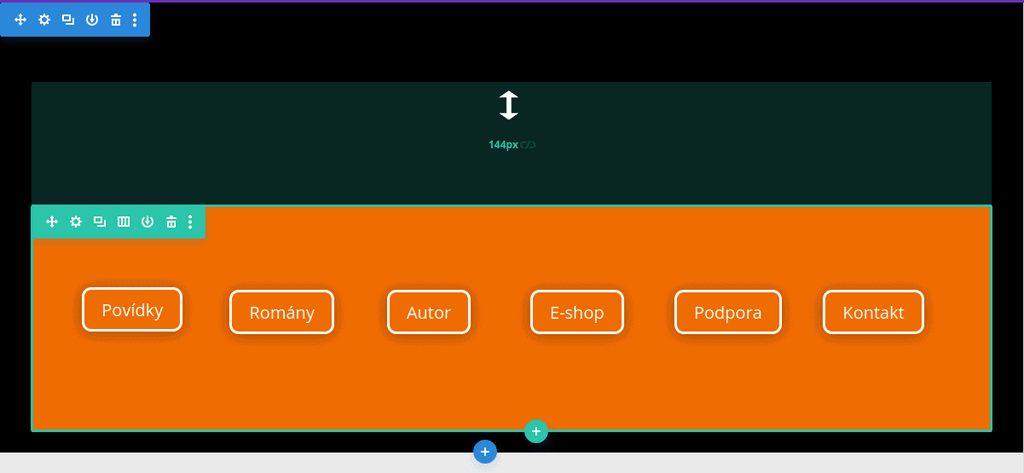
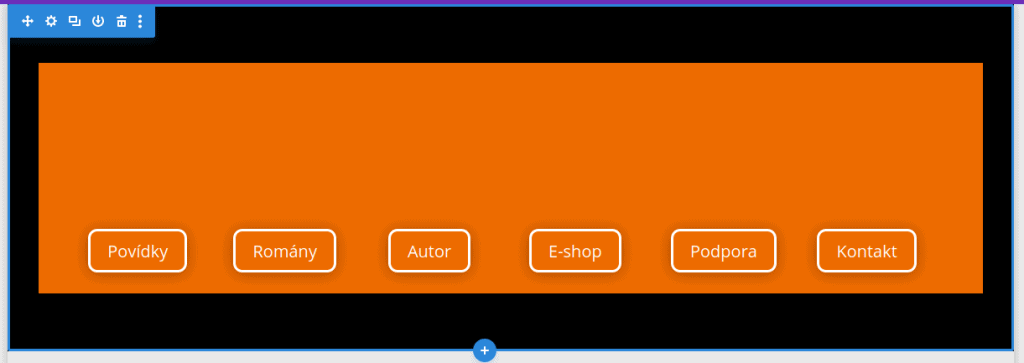
První – spodní vrstvou je tzv. sekce. Je označena modře. V ní např. můžete upravit pozadí, které bude platit pro všechny prvky na ní, a nastavit rozměry, do nichž se další vrstvy musejí vejít.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě

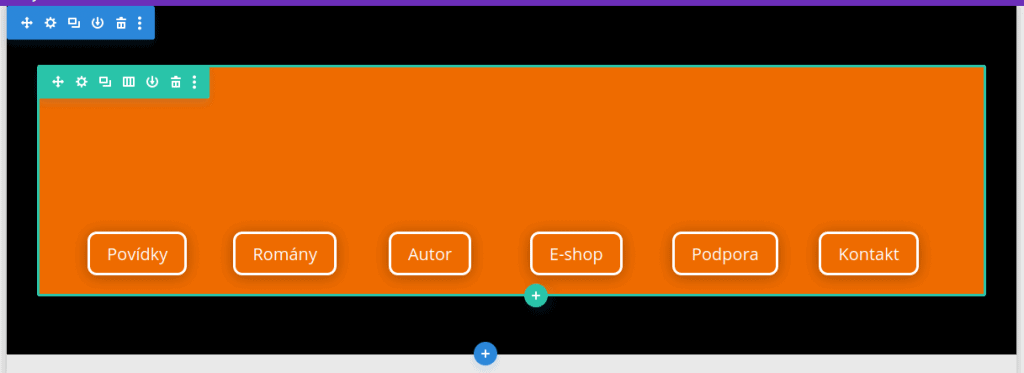
Druhou – prostřední vrstvou je tzv. řádek. Ten je označený zeleně a udává rozložení jednotlivých modulů v horní vrstvě. I zde můžete mj. nastavit na pozadí obrázek a zajímavě tak vrstvit design stránek.

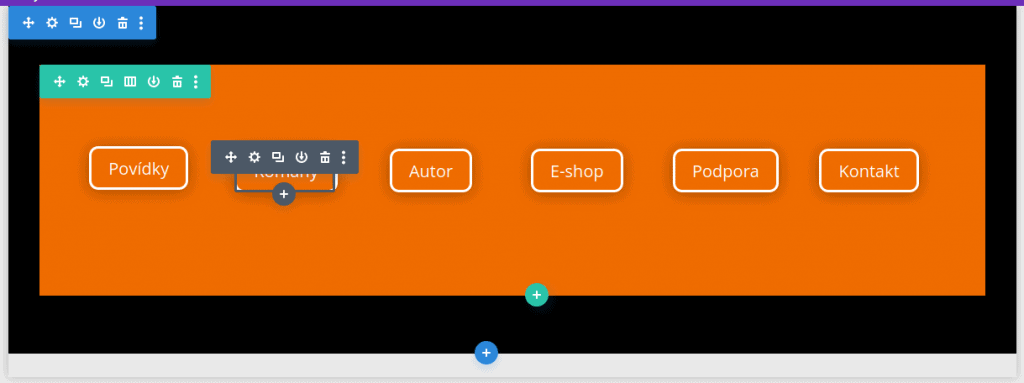
Třetí – horní vrstvou je tzv. modul. Moduly jsou označeny šedě a představují prvky předem připravené k dalším uživatelským úpravám.

Vnější a vnitřní okraje (padding, margin)
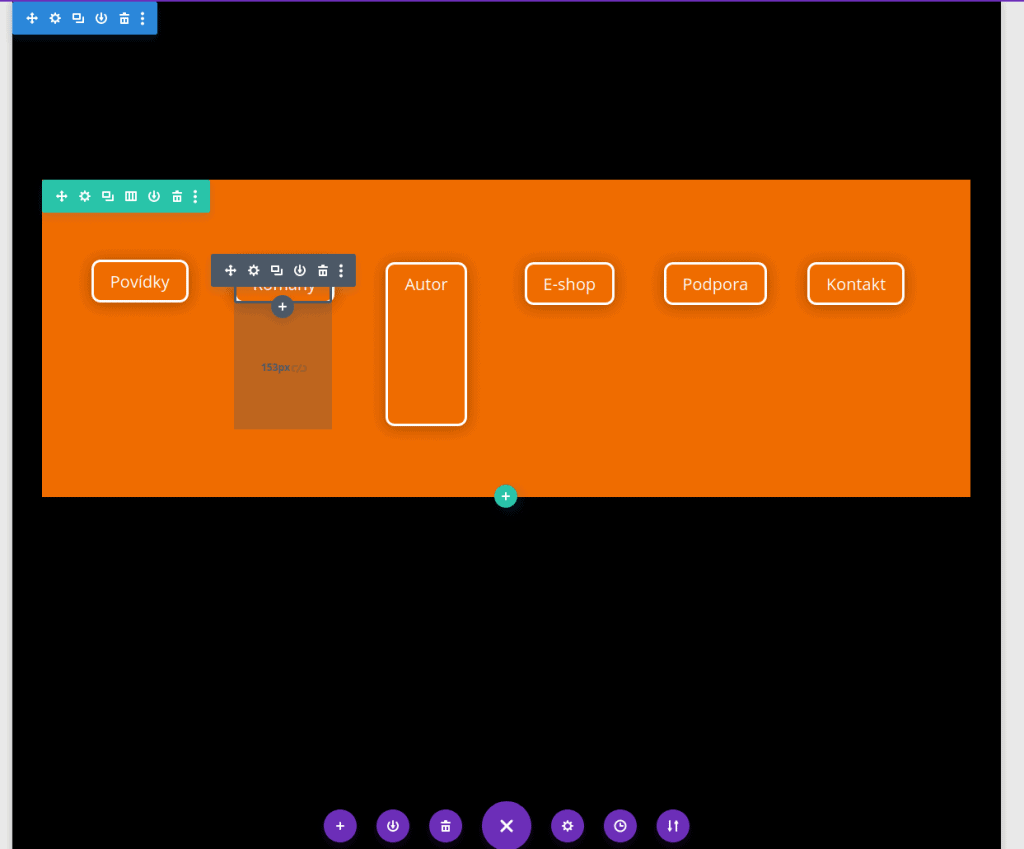
Jednotlivým prvkům můžete nastavit vnitřní a vnější okraje, čímž je zároveň pozicujete.
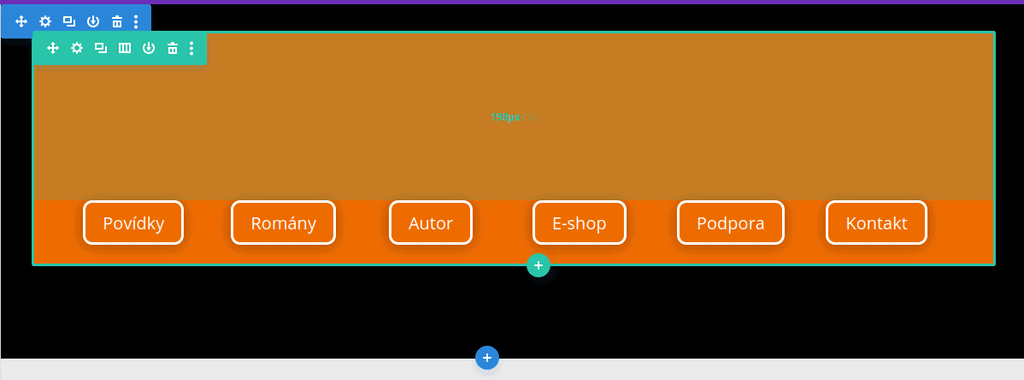
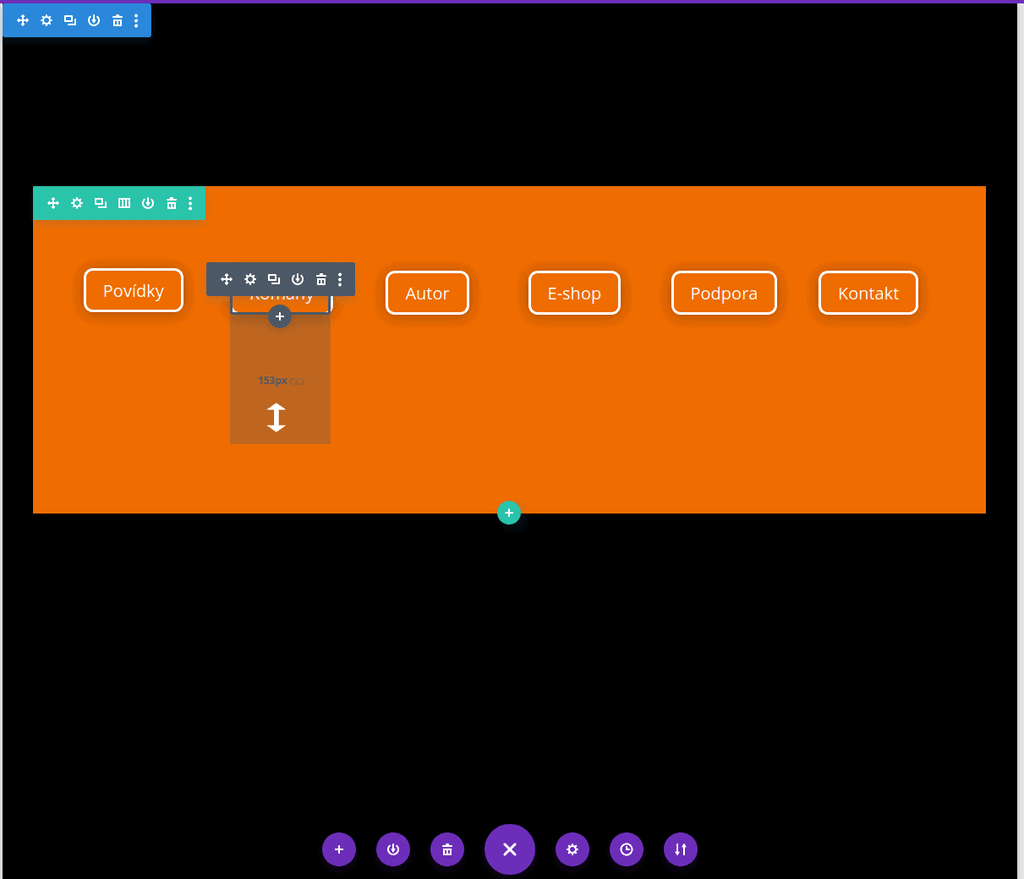
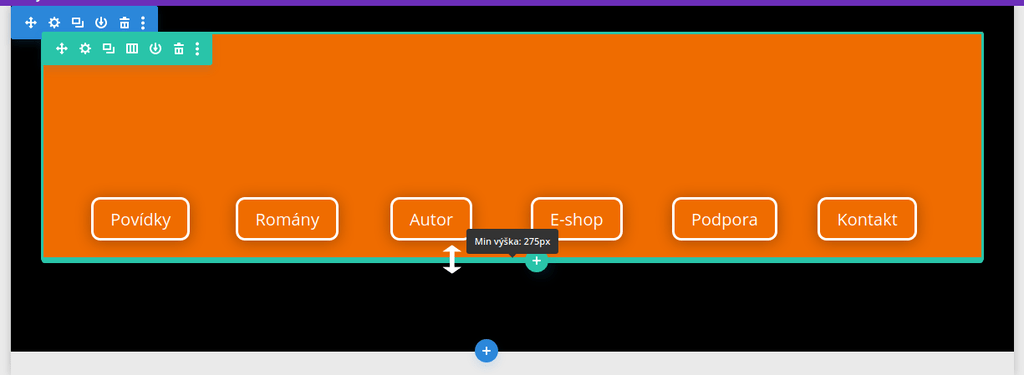
Vnitřní okraj (padding) odsazuje obsah od hrany vrstvy (sekce, řádku nebo modulu). Nastavit jej můžete jednoduše pomocí drag & drop. Stačí najet myší na požadovanou vnitřní stranu konkrétního prvku, kliknout levým tlačítkem, držet a táhnout požadovaným směrem. Okraj nepřehlédnete, zobrazí se jako průhledný modrý, resp. zelený, resp. šedý obdélník i s počtem pixelů.
Vnější okraje (margin) se nastavují podobně, avšak celý prvek odsazují po vnější hraně, tedy od jiného prvku.
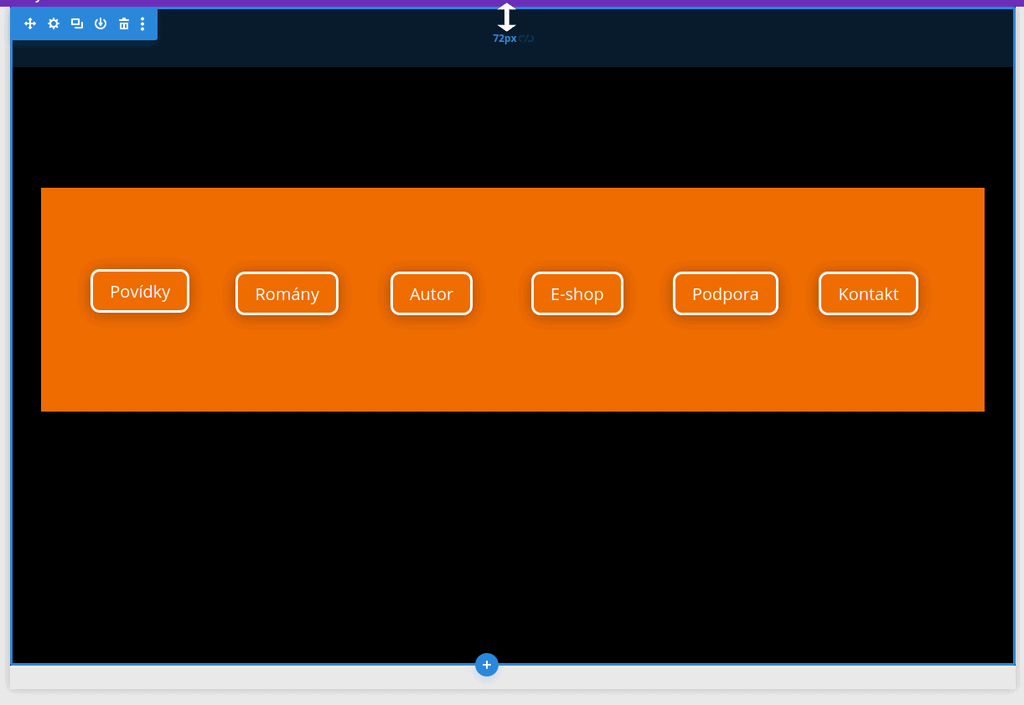
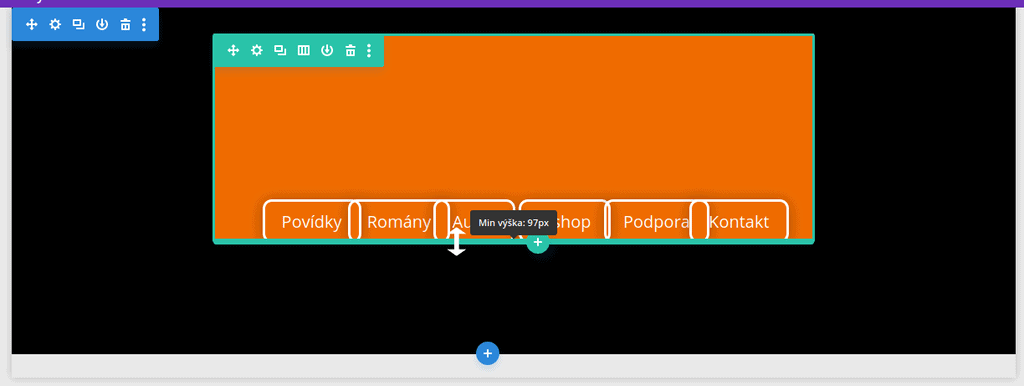
Na následující obrázku uvidíte rozdíl mezi vnitřním a vnějším okrajem u dvou sousedících prvků. Druhé tlačítko v pořadí má nastavený vnější okraj, to vpravo od něj vnitřní.

Velikost prvku
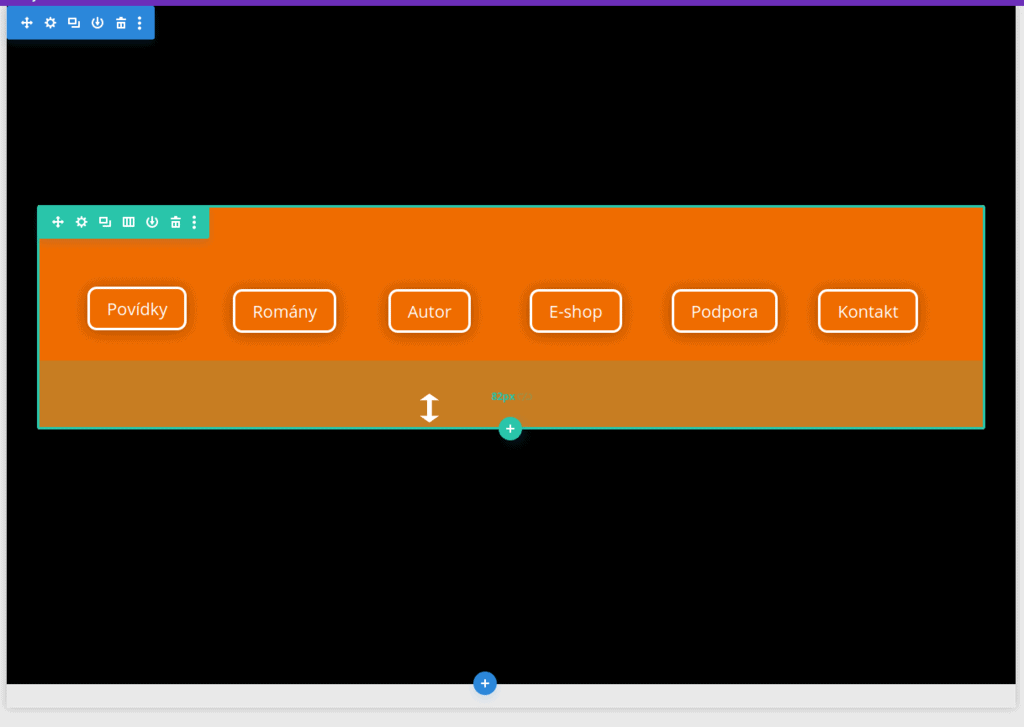
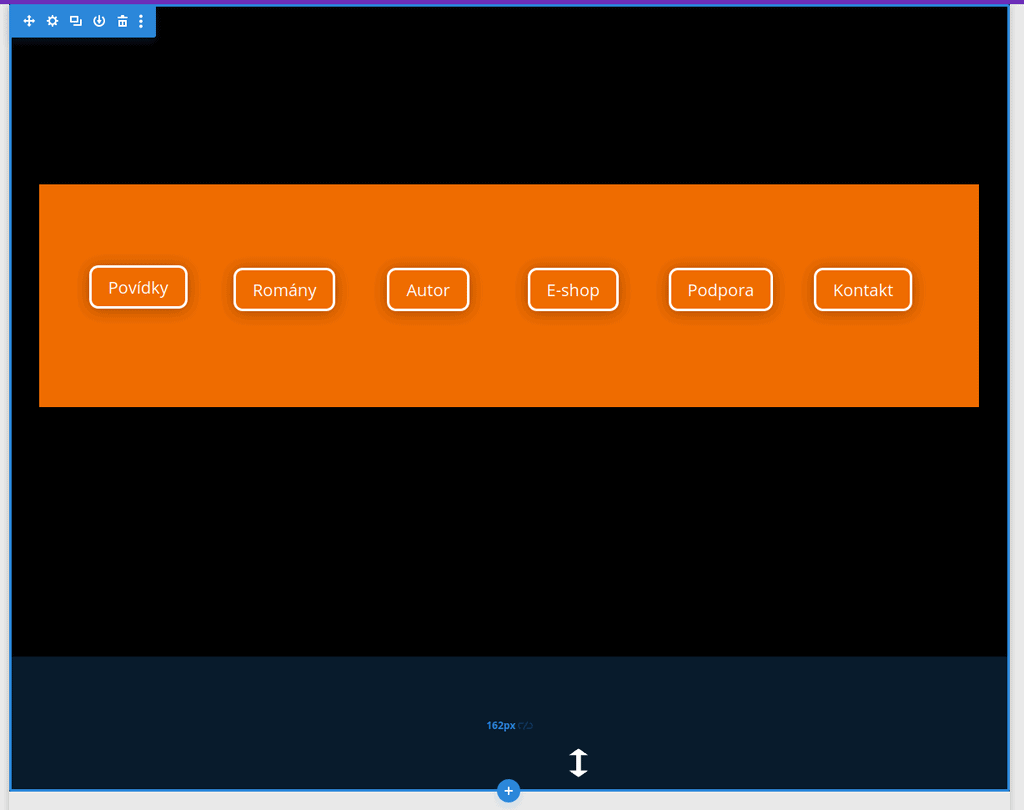
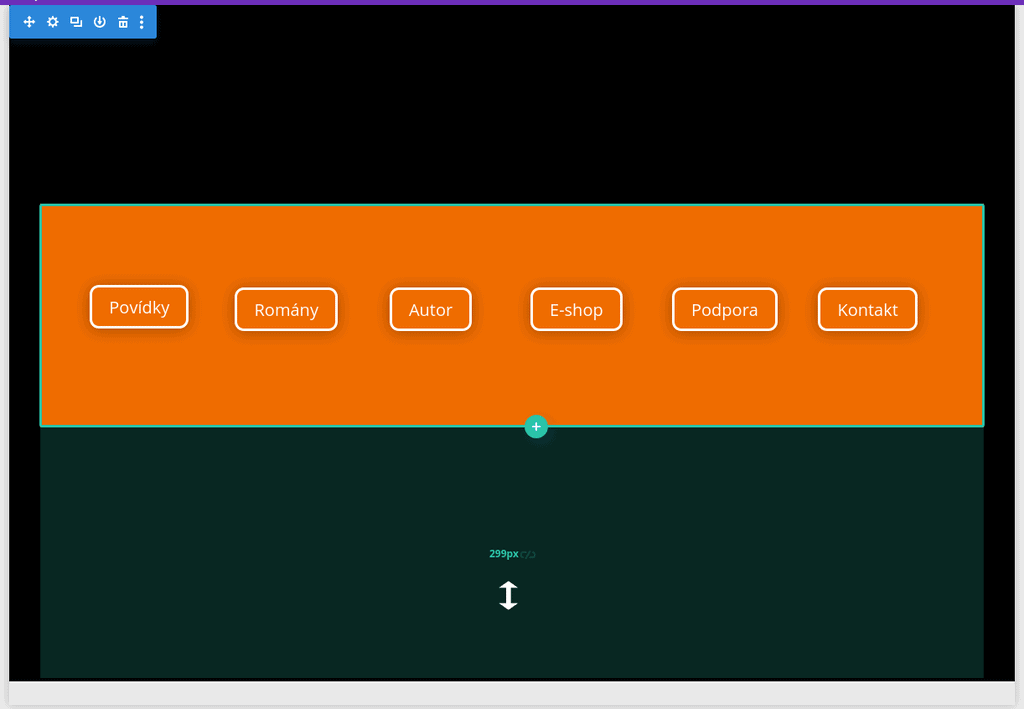
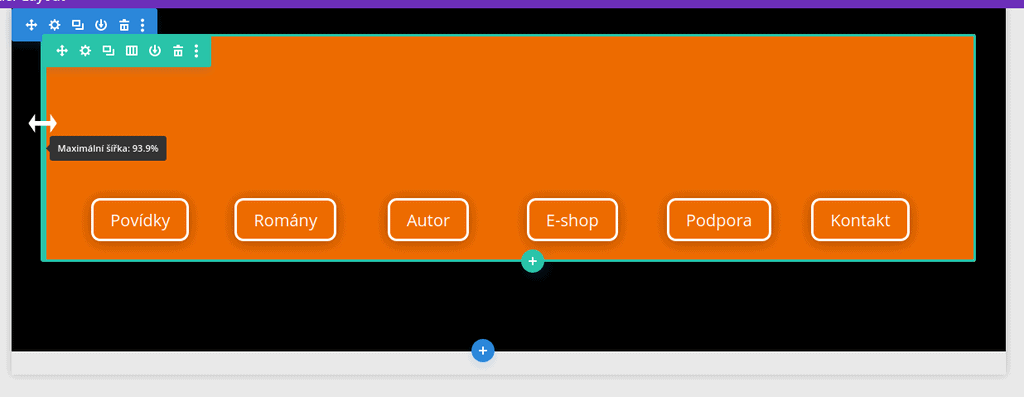
Podobně jako můžete nastavit vnitřní a vnější okraje, můžete také změnit velikost daného prvku, tedy šířku a výšku. V tomto případě uchopte myší rámeček vrstvy. Správnost podržení myší poznáte tak, že rámeček ztuční. Tahem pak měníte velikost.
Při práci můžete také narazit na limity, které jste dříve udali např. vnitřními okraji. Pokud se tedy nemůžete dostat na např. menší výšku jako my na třetím obrázku, zkontrolujte nastavení okrajů daného prvku.
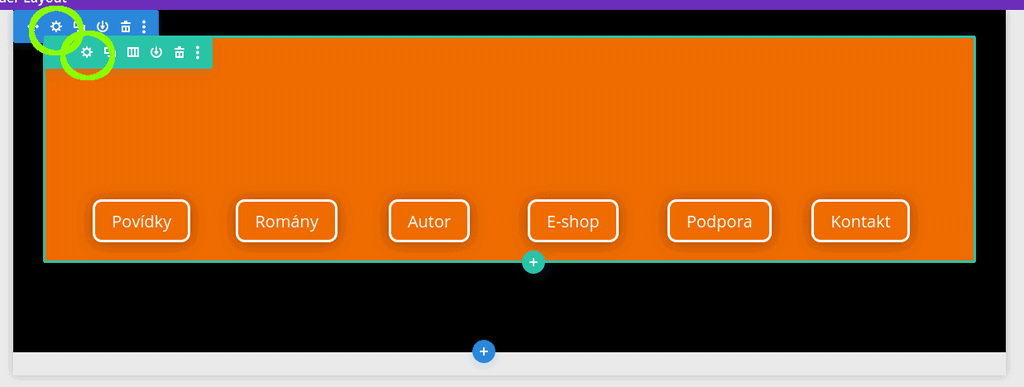
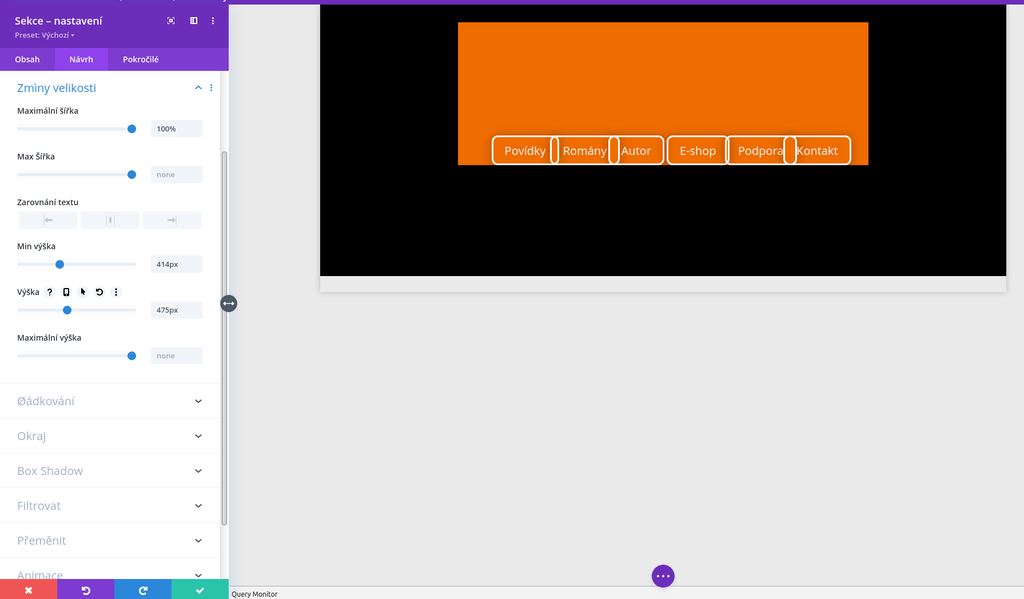
Velikost můžete nastavit také v menu prvku (druhá ikonka) v záložce Návrh > Změny velikosti.
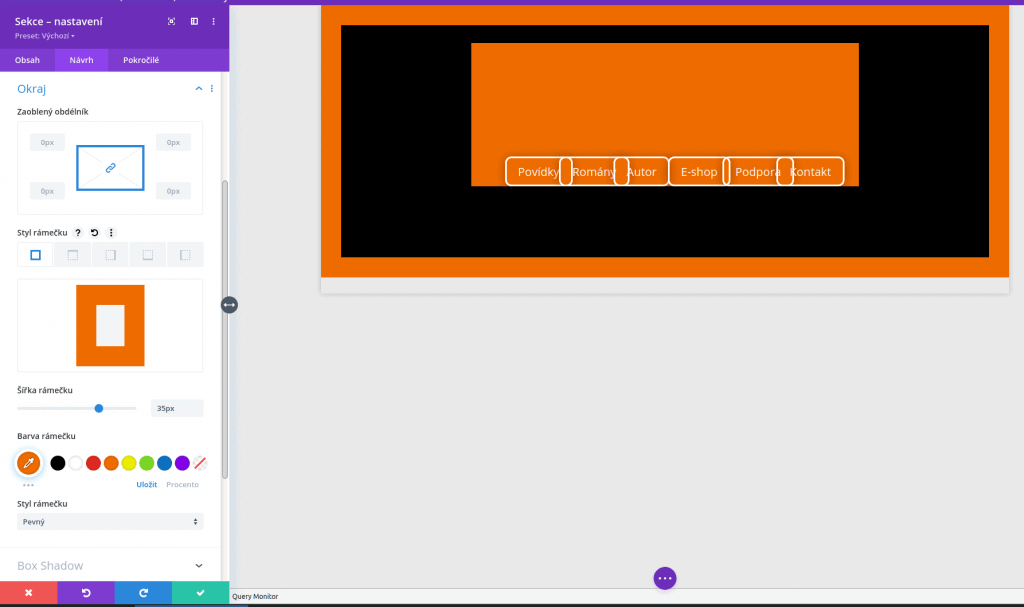
Rámeček
Rámeček prvku nastavujete v nastavení prvku (záložka Návrh > Okraj). Rámeček také do jisté míry ovlivňuje pozicování dalších prvků.

Vystrčení prvku (offset)
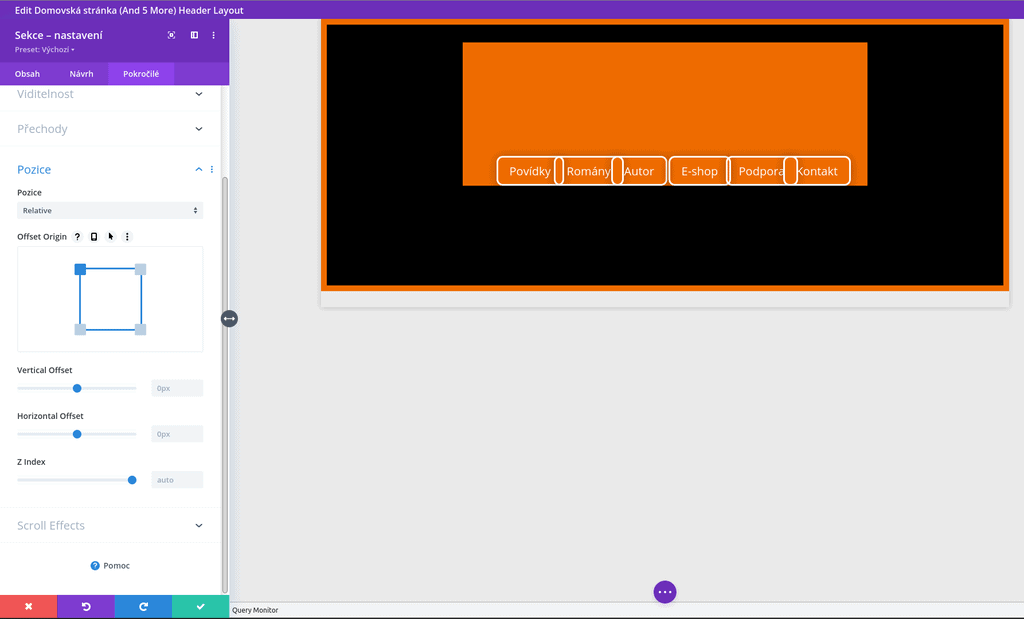
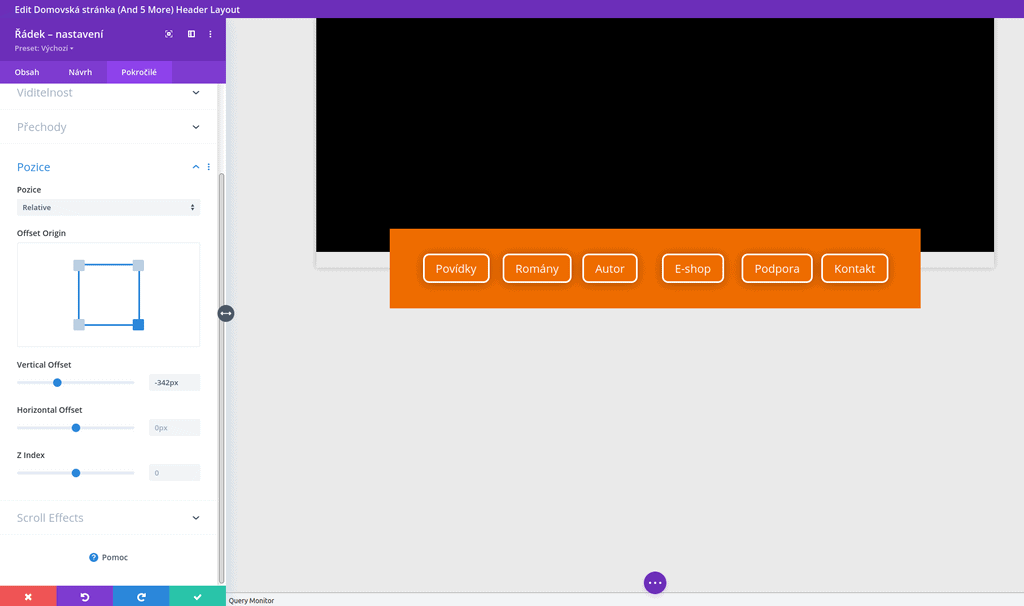
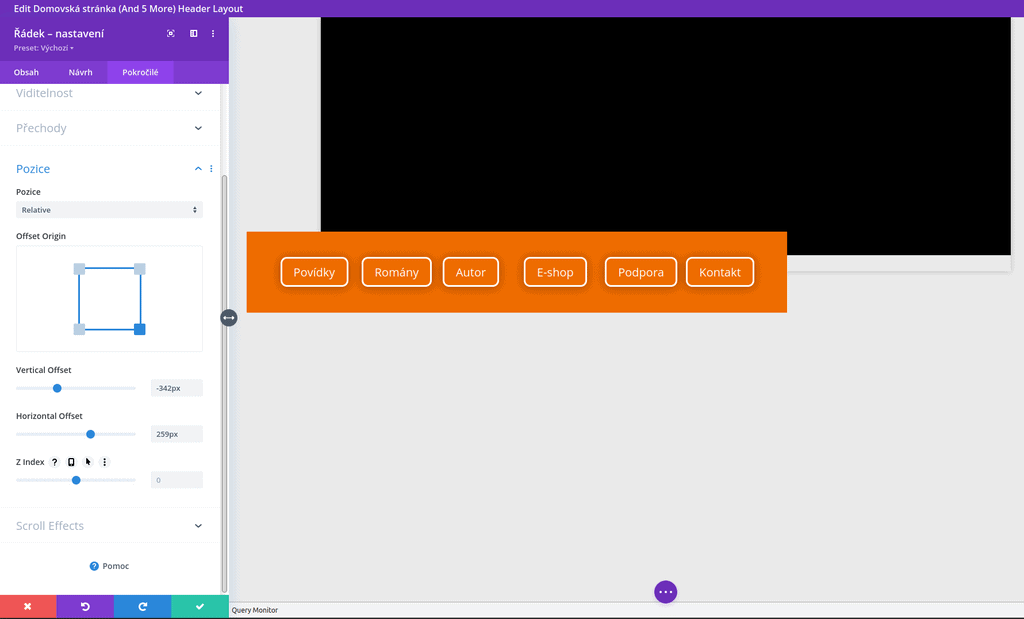
V menu nastavení také najdete pokročilou funkci vystrčení prvku ven mimo jeho rámec (záložka Pokročilé > Pozice).
Vrstvení pomocí z-index
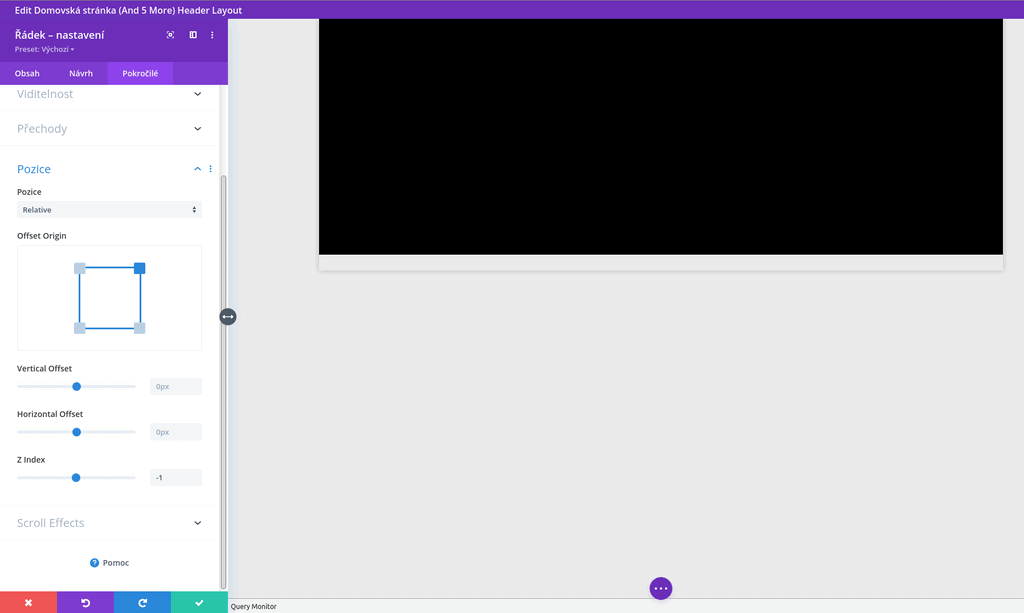
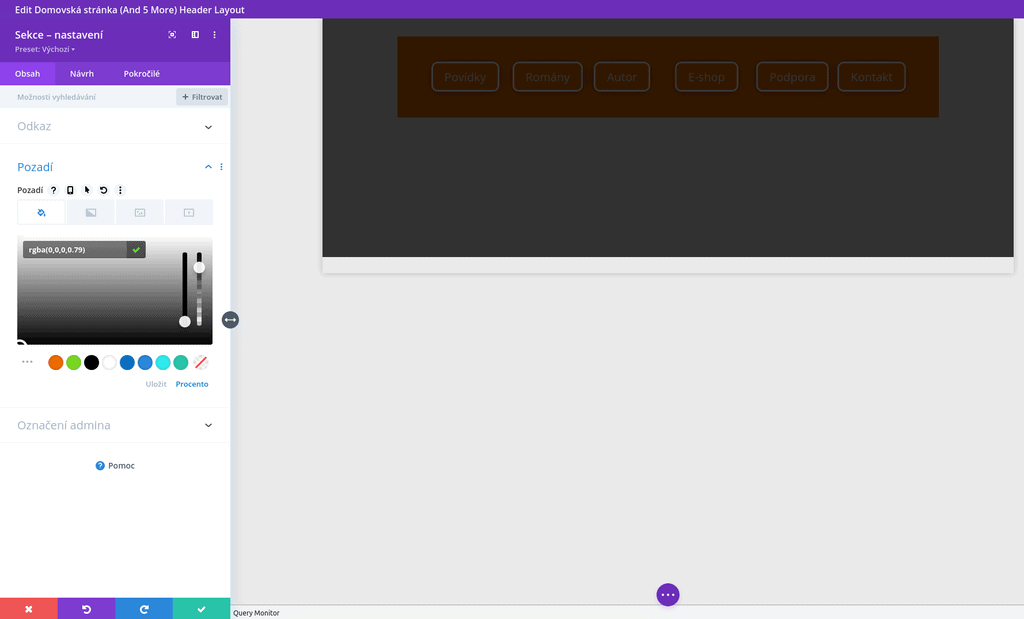
Pokud byste z nějakého důvodu potřebovali prohodit viditelnost vrstev nad sebou, můžete jim nastavit různý z-index (záložka Pokročilé > Pozice). Tato CSS vlastnost vám to umožňuje. Základní z-index je udáván jako 0 a pozici prvku nad či pod jinými prvky pak udáváte v kladných, nebo naopak záporných číslech podle potřeby.
Na příkladu jsme nastavili z-index -1 prvku řádek, jak si můžete všimnout, zmizel, resp. se schoval pod vrstvu sekce. Pro lepší představu jsme na druhém obrázku sekci zprůhlednili pozadí, aby to bylo jasnější.