V předchozím článku jsme se velmi obecně zaměřili na prémiovou šablonu Divi a její možnosti, v tomto se podíváme na základní nastavení, které se může zpočátku zdát nepřehledné. Pro editaci klikněte v administračním menu na položku Divi > Nastavení šablony. Zobrazí se vám základní nastavení šablony s osmi záložkami, které si společně podrobně projdeme.
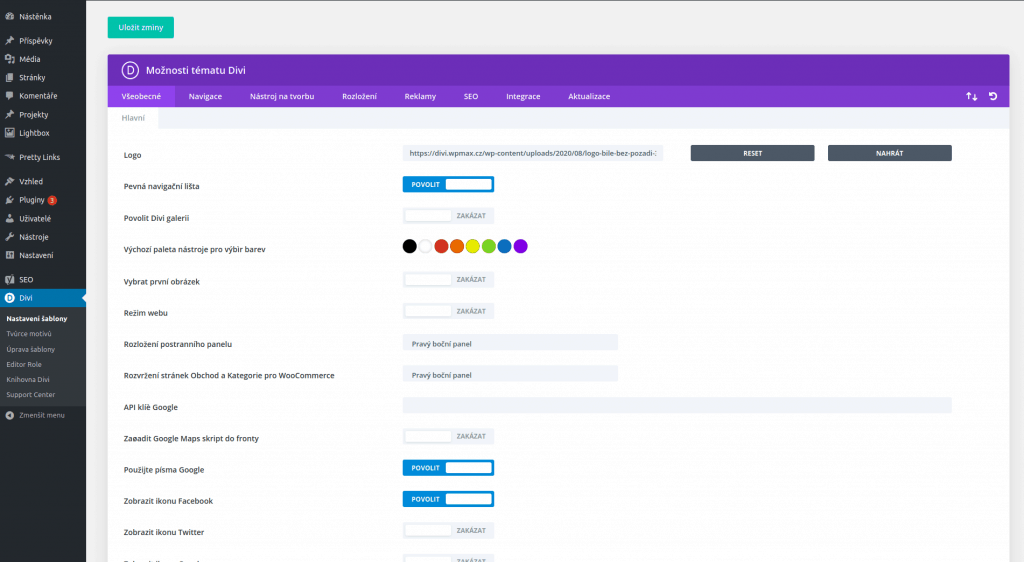
Všeobecné (General)
- Logo – zde můžete nahrát, nebo odstranit logo svého webu.
- Pevná navigační lišta – povolíte, nebo zakážete fixní navigaci. Taková lišta se při posunu na stránce směrem dolů mírně zmenší a zůstává v její horní části.
- Povolit Divi galerii – můžete nahradit výchozí styly WordPress galerie těmi, které nabízí šablona Divi.
- Výchozí paleta nástroje pro výběr barev – přednastavená paleta se zobrazuje při úpravách přes Přizpůsobit a také v Divi Builderu.
- Vybrat první obrázek – zajistí, že se první obrázek v příspěvku stane i náhledovým (musí se však nacházet na vašem webu).
- Režim webu – aktivuje zobrazování celých příspěvků místo náhledů na všech indexovaných stránkách webu.
- Rozložení postranního panelu – vybíráte mezi pravým a levým umístěním pro stránky a příspěvky.
Divi šablona
Série o vynikající šabloně Divi
- Představení Divi
- Základní nastavení
- Tvorba vlastního motivu
- Záhlaví Divi (header)
- Zápatí Divi (footer)
- Výpis příspěvků (blog)
- Pozicování a vrstvení modulů
- Tvorba stránky
- Tvorba menu
- Nastavení pozadí prvků
- Moduly: posuvník, počítadlo, odpočítávání
- Moduly: panelové čítače, upoutávka a hledání
- Moduly: záložka, osoba a sociální sítě
- Rozvržení stránek Obchod a Kategorie pro WooCommerce – vybíráte mezi pravým a levým umístěním postranního panelu pro stránky obchodu a kategorie produktů.
- API klíč Google – zde můžete vložit klíč k propojení s Google Maps.
- Zařadit Google Maps skript do fronty – pokud používáte Google Maps, můžete odebrat skript z Divi Builderu, což může zlepšit kompatibilitu s pluginy třetích stran, skript bude zařazen do fronty.
- Použijte písma Google – při povolení bude šablona užívat i písma z Google Fonts.
- Zobrazit ikonu Facebook / Twitter / Google+ / Instagramu / RSS – zobrazíte, nebo skryjete ikonky jednotlivých sociálních sítí a kanálu RSS.
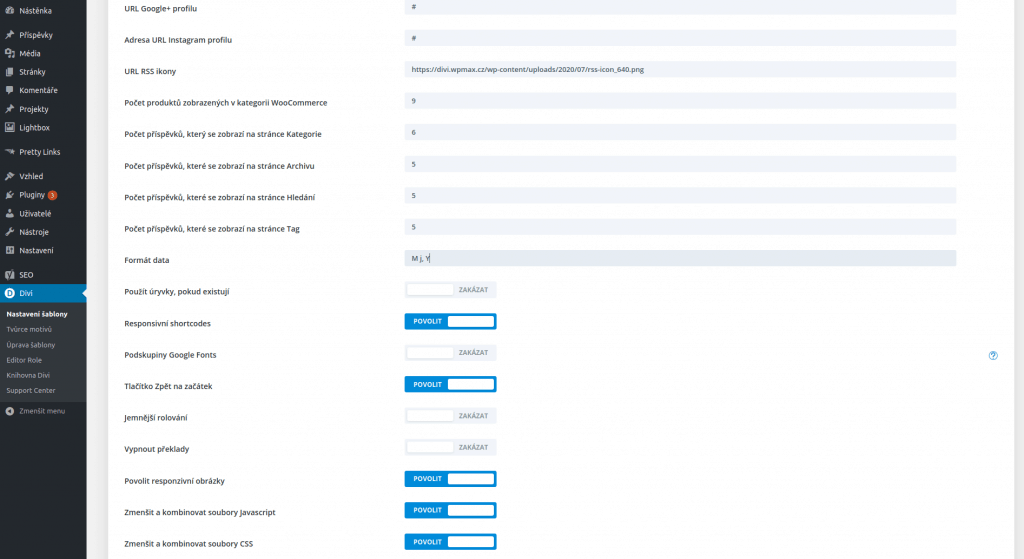
- URL profilu Facebook / Twitter / Google+ / Instagram a adresa RSS – zde přidáte odkazy k jednotlivých ikonám.
- Počet produktů zobrazených v kategorii WooCommerce – nastavíte počet produktů v archivech.
- Počet příspěvků, který se zobrazí na stránce Kategorie / Archivu / Hledání / Tag – můžete nastavit libovolný počet zobrazených příspěvků pro jednotlivá umístění.
- Formát data – zde nastavíte formát dat podobně jako nastavení WordPress (vizte kodex).
- Použít úryvky, pokud existují – povolíte, nebo zakážete použití úryvků v příspěvcích a na stránkách. Zároveň musíte mít vyplněné jejich stručné výpisy.
- Responsivní shortcodes – umožníte zkratkovým kódům reagovat na různá rozlišení.
- Podskupiny Google Fonts – povoluje písma pro jiné než anglické jazyky.
- Tlačítko Zpět na začátek – v pravém dolním rohu stránky se při posunu dolů zobrazí tlačítko k návratu nahoru.
- Jemnější rolování – povolíte jemnější posun na stránce pomocí kolečka myši.
- Vypnout překlady – po aktivování zůstane administrace šablony Divi v angličtině.
- Povolit responzivní obrázky – povolí, nebo zakáže responzivní obrázky.
- Zmenšit a kombinovat soubory Javascript /CSS – můžete povolit pro optimalizaci rychlosti.
- Přizpůsobené CSS – můžete vložit vlastní styly. Stejné pole, které se zobrazuje v úpravách v Přizpůsobit.
Navigace (Navigation)
Toto nastavení platilo pro tvorbu menu před integrací jeho snadného vytvoření v administraci WordPress (Vzhled > Menu). Dnes se vytváření touto cestou nedoporučuje, tuto část nastavení proto přeskočíme.
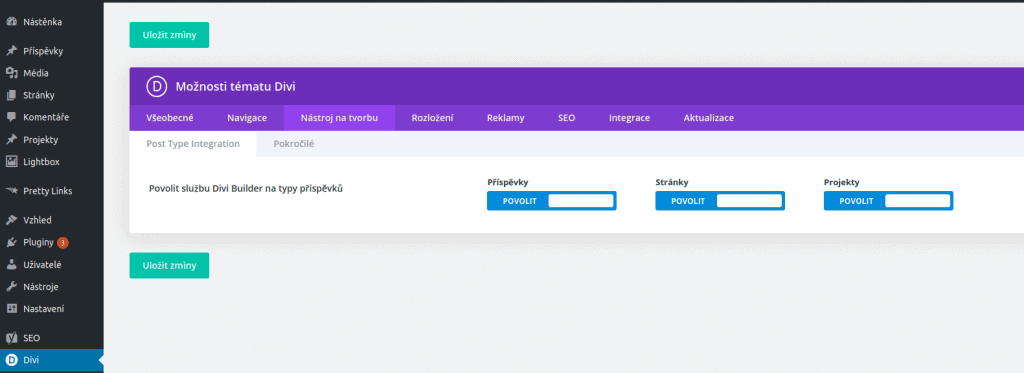
Nástroj na tvorbu (Builder)
Post type integration
- Povolit službu Divi Builder na typy příspěvků – povolíte, nebo zakážete Divi Builder pro příspěvky, stránky nebo projekty.
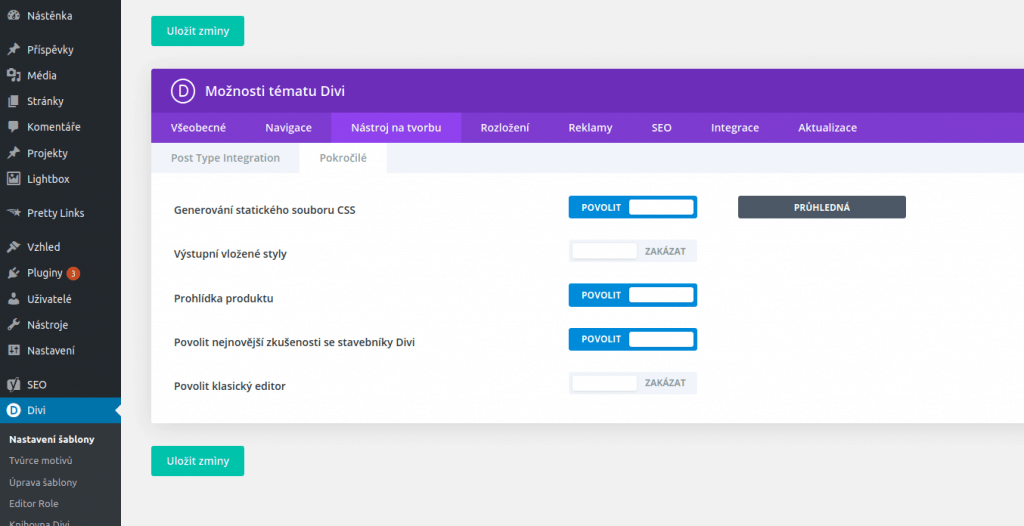
Pokročilé
- Generování statického souboru CSS – můžete povolit cachování vložených CSS stylů.
- Výstupní vložené styly – pokud se styly generují jako statický soubor, můžete je nechat vypisovat přímo do stránek, nikoli do souboru se stylopisem.
- Prohlídka produktu – zobrazí tutoriál při prvním užití Divi Builderu.
- Povolit nejnovější zkušenosti se stavebníky Divi – povolí nový Divi Builder.
- Povolit klasický editor – podobně jako plugin Klasický editor deaktivuje blokový editor Gutenberg, v němž se tvoří příspěvky.
Rozložení (Layout)
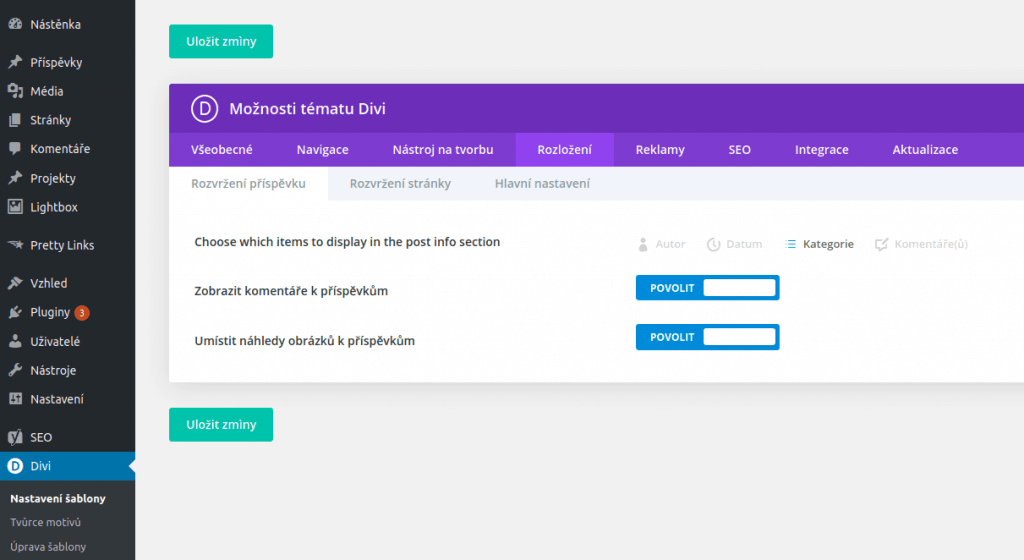
Rozvržení příspěvku
- Choose which items to display in the post info section – zde vybíráte, která metadata se budou zobrazovat v jednotlivých článcích (autor, datum, kategorie, počet komentářů).
- Zobrazit komentáře k příspěvkům – povolíte, nebo zakážete komentáře u článků.
- Umístit náhledy obrázků k příspěvkům – zobrazíte, nebo skryjete náhledové obrázky u článků.
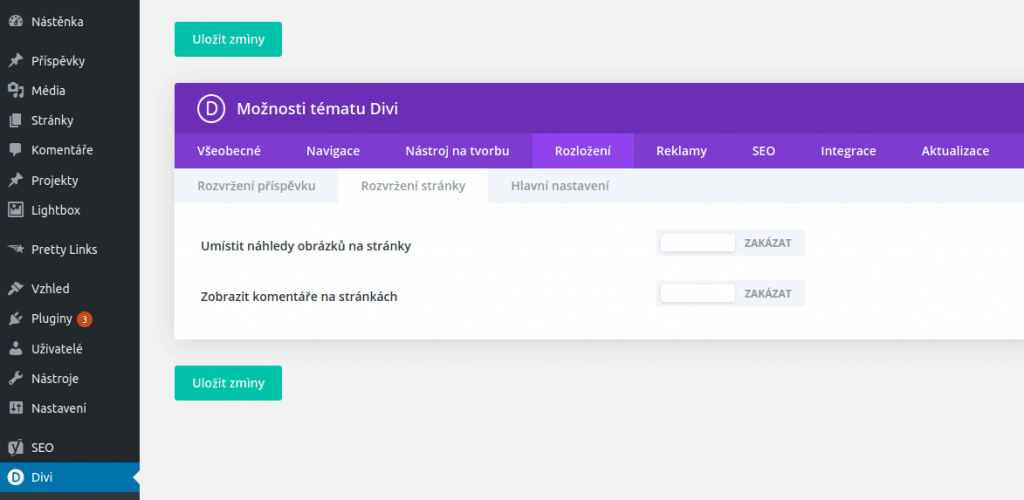
Rozvržení stránky
- Umístit náhledy obrázků na stránky – zobrazíte, nebo skryjete náhledové obrázky u stránek.
- Zobrazit komentáře na stránkách – povolíte, nebo zakážete komentáře u stránek.
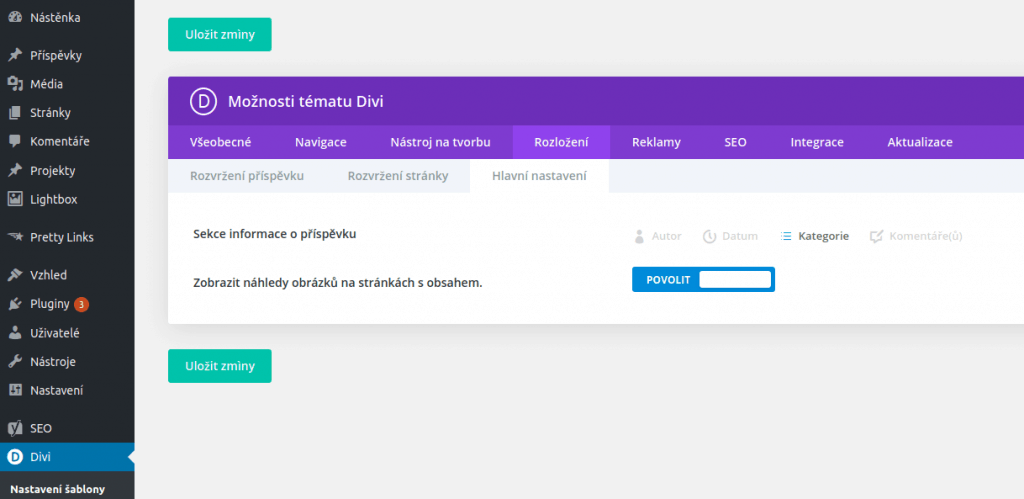
Hlavní nastavení
- Sekce informace o příspěvku – vybíráte, která metadata se budou zobrazovat (autor, datum, kategorie, počet komentářů).
- Zobrazit náhledy obrázků na stránkách s obsahem – povolíte, nebo zakážete náhledové obrázky v archivech.
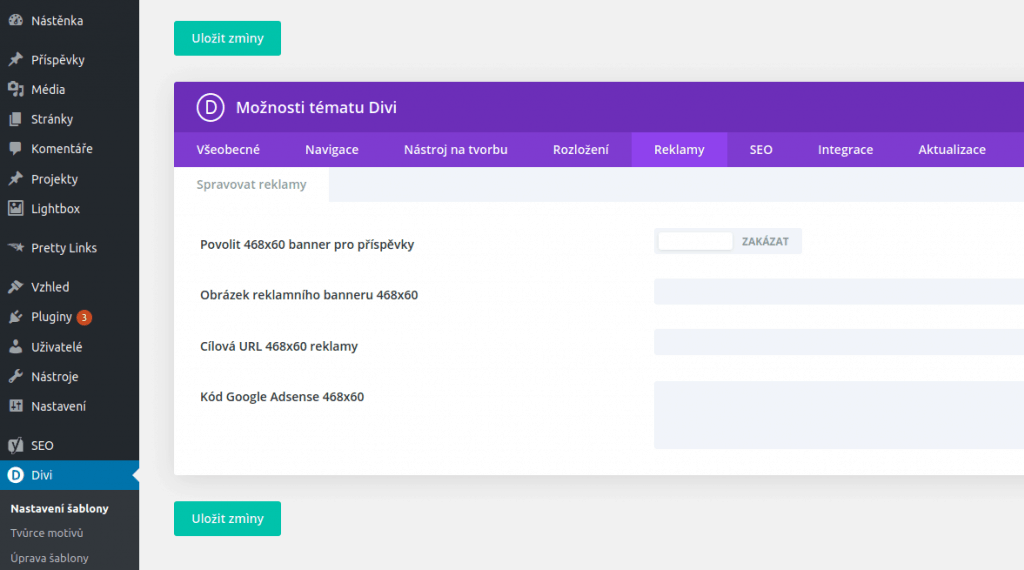
Reklamy (Ads)
- Povolit 468×60 banner pro příspěvky – můžete vložit obrázek, který se zobrazí pod obsahem.
- Obrázek reklamního banneru 468×60 – zde zadáváte adresu daného obrázku.
- Cílová URL 468×60 reklamy – sem můžete zadat adresu odkazu daného obrázku.
- Kód Google Adsense 468×60 – sem zadáváte kód Google Adsense.

SEO
Pokud nepoužíváte (a z nějaké důvodu ani používat nechcete) specializovaný plugin jako je např. Yoast SEO, v této části můžete nastavit základní pravidla.
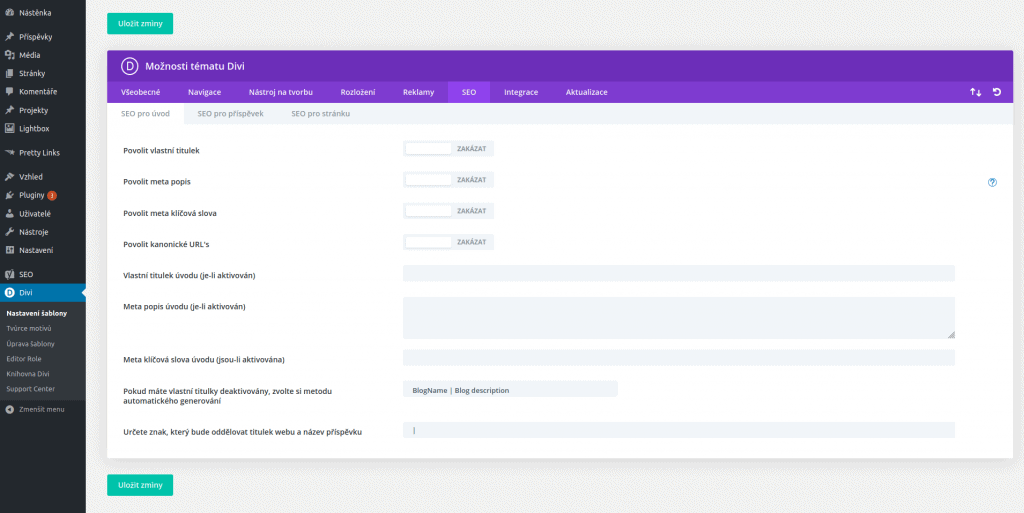
SEO pro úvod
- Povolit vlastní titulek – nahradíte standardní kombinaci názvu a popisu webu za jiný titulek webu, uvádí se do pole níže.
- Povolit meta popis – nahradíte standardní popis webu za vlastní, uvádí se do pole níže.
- Povolit meta klíčová slova – můžete přidat klíčová slova, uvádějí se do pole níže. Většina vyhledávačů je však již nebere v potaz.
- Povolit kanonické URL's – pomohou zabránit vyhledávačům v indexování duplicitního obsahu, čímž zamezíte penalizaci od vyhledávačů.
- Vlastní titulek úvodu (je-li aktivován) – vizte první bod.
- Meta popis úvodu (je-li aktivován) – vizte druhý bod.
- Meta klíčová slova úvodu (jsou-li aktivována) – vizte třetí bod.
- Pokud máte vlastní titulky deaktivovány, zvolte si metodu automatického generování – i bez vlastních titulků můžete nastavit pravidla, podle nichž se budou automaticky vytvářet.
- Určete znak, který bude oddělovat titulek webu a název příspěvku – zvolte znak, který se zobrazuje mezi názvem webu a názvem příspěvku. Běžně se užívá např. pomlčka nebo pajpa.
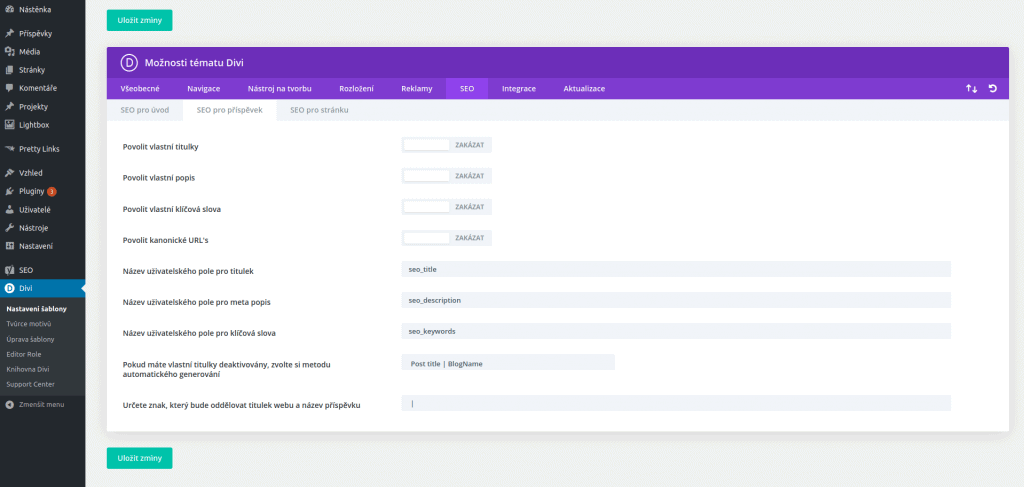
SEO pro příspěvek
- Povolit vlastní titulky – nahradíte standardní kombinaci názvu příspěvku a názvu webu za jiný titulek, uvádí se pomocí pole níže.
- Povolit vlastní popis – nahradíte standardní popis za vlastní, uvádí se pomocí pole níže.
- Povolit vlastní klíčová slova – zadáte vlastní klíčová slova k příspěvkům, uvádějí se pomocí pole níže.
- Povolit kanonické URL's – pomohou zabránit vyhledávačům v indexování duplicitního obsahu, čímž zamezíte penalizaci od vyhledávačů.
- Název uživatelského pole pro titulek – vizte první bod.
- Název uživatelského pole pro meta popis – vizte druhý bod.
- Název uživatelského pole pro klíčová slova – vizte třetí bod.
- Pokud máte vlastní titulky deaktivovány, zvolte si metodu automatického generování – i bez vlastních titulků můžete nastavit pravidla, podle nichž se budou automaticky vytvářet.
- Určete znak, který bude oddělovat titulek webu a název příspěvku – zvolte znak, který se zobrazuje mezi názvem webu a názvem příspěvku. Běžně se užívá např. pomlčka nebo pajpa.
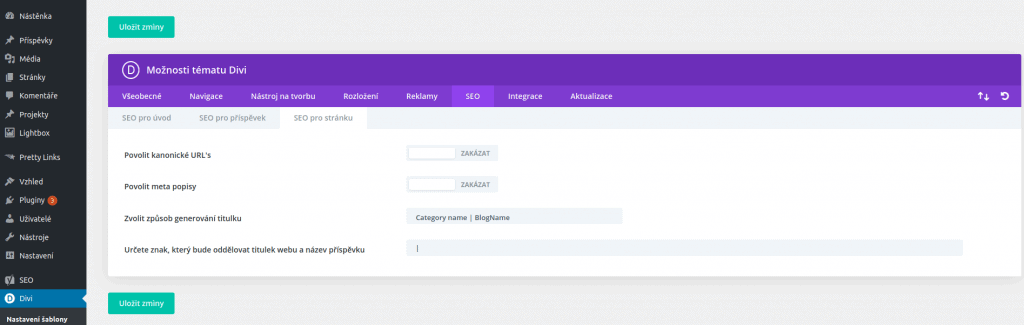
SEO pro stránku
- Povolit kanonické URL's – pomohou zabránit vyhledávačům v indexování duplicitního obsahu, čímž zamezíte penalizaci od vyhledávačů.
- Povolit meta popisy – zobrazíte, nebo skryjete meta popisy na stránkách kategorií a archivu.
- Zvolit způsob generování titulku – i bez vlastních titulků můžete nastavit pravidla, podle nichž se budou automaticky vytvářet.
- Určete znak, který bude oddělovat titulek webu a název příspěvku – zvolte znak, který se zobrazuje mezi názvem webu a názvem příspěvku. Běžně se užívá např. pomlčka nebo pajpa.
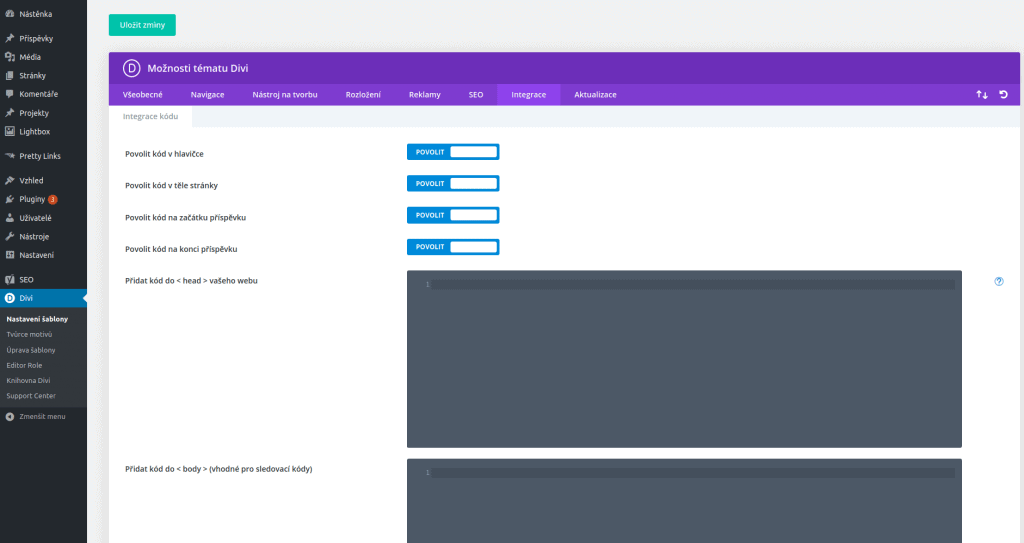
Integrace (Integration)
Šablona Divi umožňuje vložení vlastních kódů do předem určených míst. Tato umístění aktivujete právě zde.
- Povolit kód v hlavičce – vkládá se do pole níže.
- Povolit kód v těle stránky – vkládá se do pole níže.
- Povolit kód na začátku příspěvku – vkládá se do pole níže.
- Povolit kód na konci příspěvku – vkládá se do pole níže.
- Přidat kód do < head > vašeho webu – pole pro vložení kódu do hlavičky.
- Přidat kód do < body > – pole pro vložení kódu do těla.
- Přidat kód na začátek příspěvků – pole pro vložení kódu do článků.
- Přidat kód na konec příspěvků před komentáři – pole pro vložení kódu na konec článků.

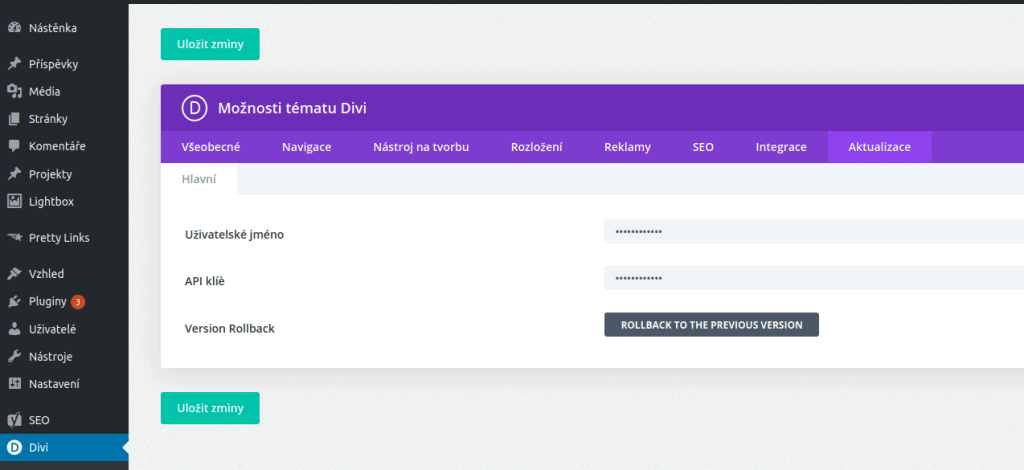
Aktualizace (Updates)
V této části můžete aktualizovat šablonu Divi přímo z prostředí redakčního systému WordPress.
- Uživatelské jméno – zadejte uživatelské jméno vašeho účtu u eleganthemes.com.
- API klíč – vložte váš API klíč.
- Version Rollback – přes toto tlačítko se můžete vrátit k předchozí verzi šablony Divi.