WordPress vydává novou výchozí šablonu každoročně již přes deset let a s novým rokem 2022 vypustil další – Twenty Twenty-Two, a to společně s novou verzí WordPress 5.9. Šablona na první pohled působí minimalisticky, avšak představuje velký posun dopředu, protože umožňuje designování webu pomocí bloků podobně jako oblíbené prémiové (placené) šablony typu Divi. Pojďme se na novou šablonu Twenty Twenty-Two podívat pořádně.

Nový WordPress, nové bloky, nové možnosti
Už na konci minulého roku bylo jasné, že nová šablona přinese něco nového. Z pohledu běžného uživatele se jedná o opravdu velký krok dopředu. Šablona Twenty Twenty-Two se nedá editovat v náhledu, je potřeba ji nejdříve aktivovat. Následně pak z administračního menu zmizela možnost editovat její soubory, místo toho rovnou editujete vzhled stránek na principu WYSIWYG (z anglického „what you see is what you get“, česky „co vidíš, to dostaneš“). Všechny styly se nově nacházejí v souboru theme.json, v samotném souboru style.css toho najdete minimum.
Šablona je editovatelná prostřednictvím globálních stylů. Aby to celé fungovalo, přinesl WordPress 5.9 také nové bloky (vhodné např. pro záhlaví, zápatí apod.). Právě tyto novinky vám ve výsledku dají opravdu nevídané možnosti za vynaložení minimálního úsilí a dá se předpokládat, že se nová šablona stane rychle jednou z nejpoužívanějších.

Úprava úvodní stránky v šabloně Twenty Twenty-Two
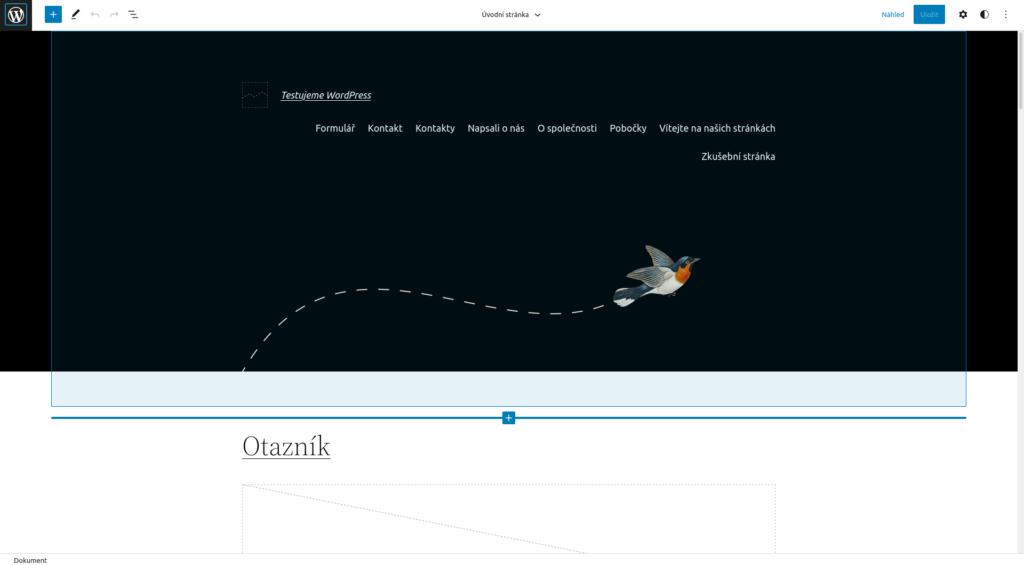
Na úpravě úvodní stránky, záhlaví a zápatí si ukážeme, v čem tkví hlavní výhody blokového editoru. Pokud nejste v práci s redakčním systémem WordPress úplným nováčkem, hned po spuštění nového editoru vzhledu zjistíte, že svůj web můžete začít stavět podobně jako jste dosud tvořili design samostatných stránek nebo příspěvků, tedy pomocí bloků.
Pokud jste ale WordPress objevili teprve nedávno, určitě vám s orientací v editoru Gutenberg pomohou naše starší články Práce s novým editorem příspěvků Gutenberg a Přehled bloků Gutenberg editoru.

Úprava záhlaví
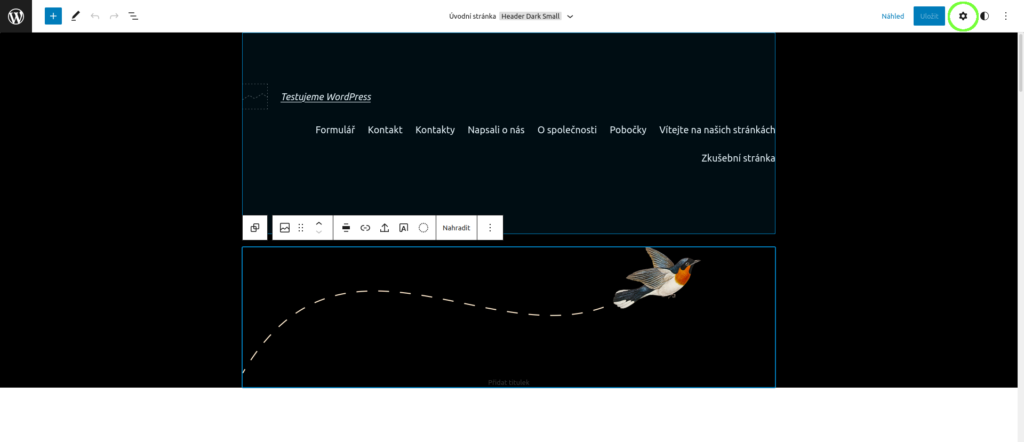
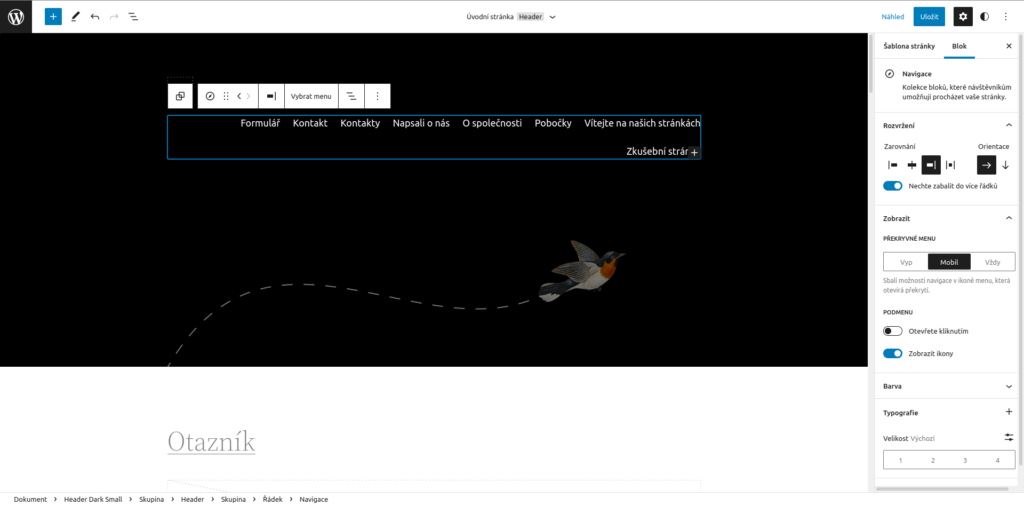
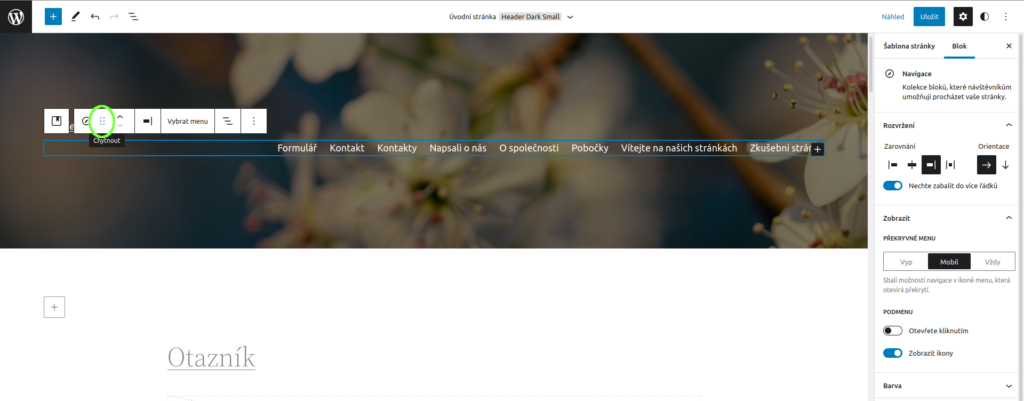
Jakmile najedete na jakýkoli prvek, zvýrazní se rámečkem a objeví se jeho horní ovládací panel. Zároveň se také zobrazí možnosti editace v pravém panelu (pokud se nezobrazuje, klikněte na tlačítko pro úpravu vpravo nahoře).


Stejným způsobem tvoříte/editujete i menu a jeho položky v záhlaví. Automaticky je připraveno také hamburgerové menu pro mobilní telefony.

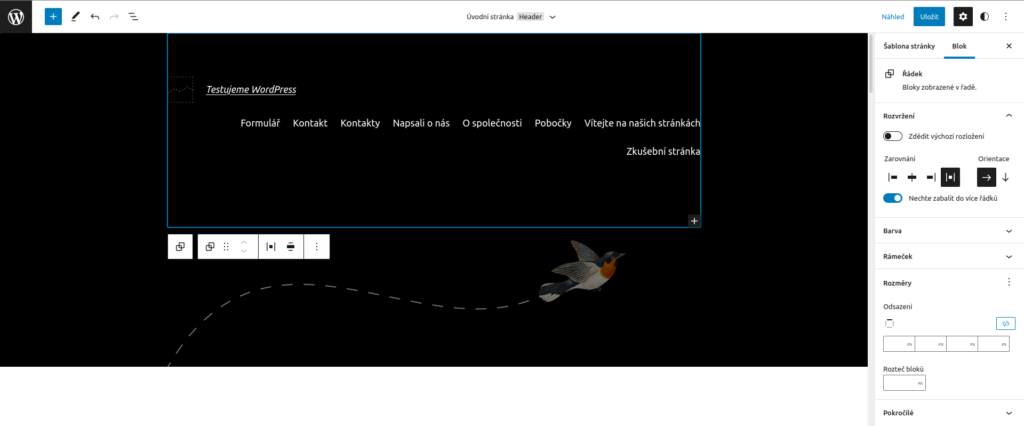
U menu si můžete také povšimnout využití bloku s názvem Řádek, který umožňuje vkládání prvků vedle sebe. Za pozornost stojí i snadné nastavení odsazení.

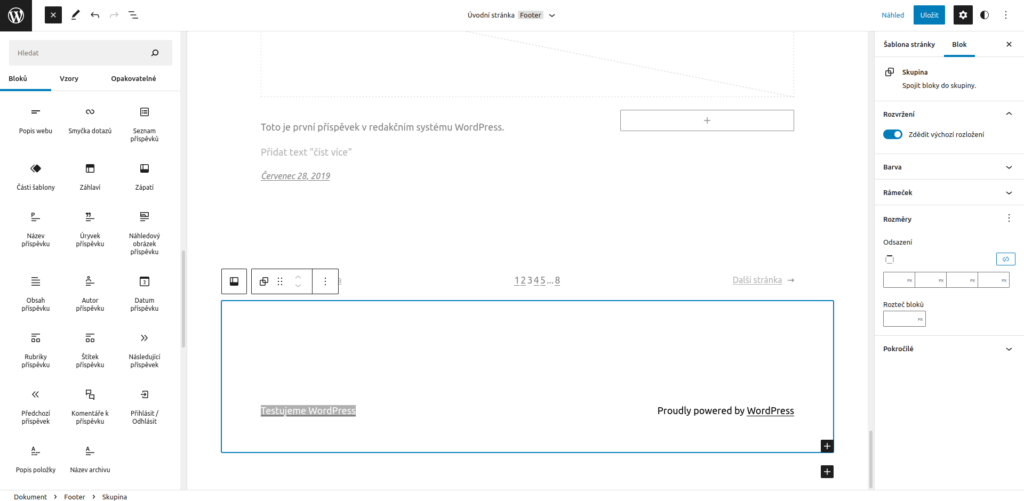
Úprava zápatí
Podobně jako záhlaví upravujete také zápatí stránek. I zde máte volné ruce v tom, jaké bloky pro tvorbu této části webu využijete.

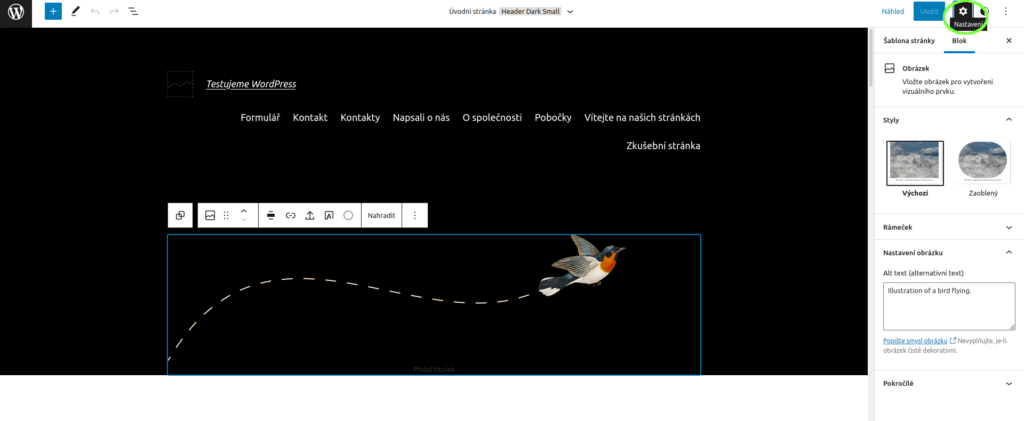
Obrázek v pozadí nejen záhlaví
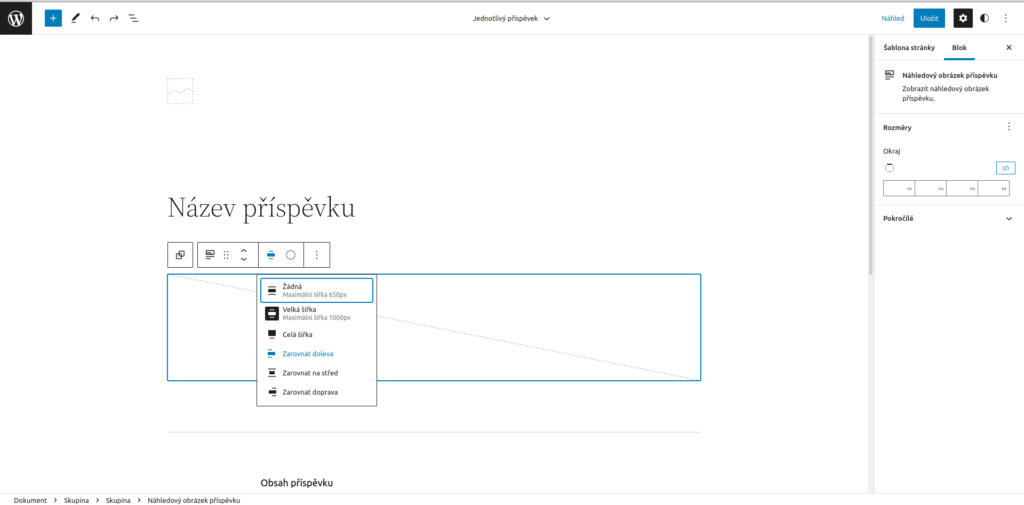
Šablona Twenty Twenty-Two zatím neumožňuje nastavení obrázku do pozadí libovolného prvku jako to známe například z již zmíněné šablony Divi. Přes styly a jednotlivé prvky můžete nastavit pouze jednolitou barvu nebo barevný přechod. Pro obrázek v záhlaví se avšak nabízí jednoduché řešení. Využít můžete blok Úvodní obrázek. Jakmile vyberete/nahrajete obrázek do pozadí tohoto bloku, stačí už do něj jiné bloky (např. menu) přetáhnout myší pomocí třetí ikonky v horním menu bloku.

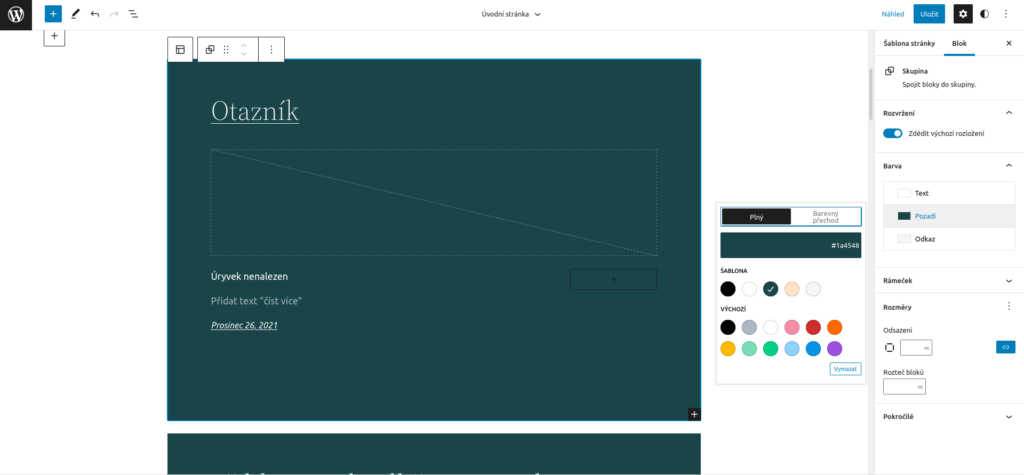
Barva pozadí a nastavení písma
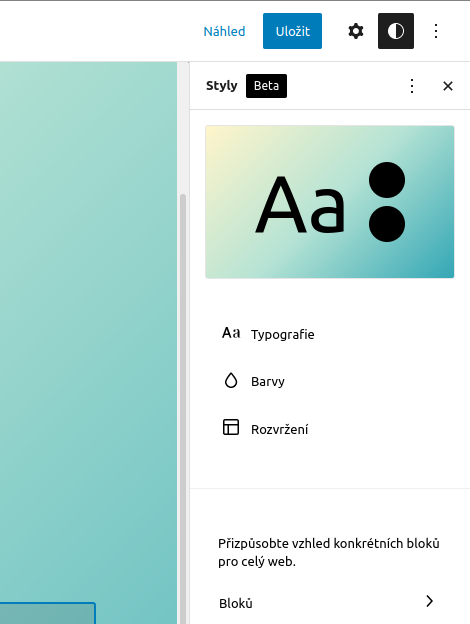
Jak už jsme zmínili výše, většina nastavení se řeší přes globální styly. Pro úpravu písma, barvy odkazů a pozadí proto zvolte ikonku tří teček v pravém horním rohu a položku Styly.



Jak nastavit výpis článků
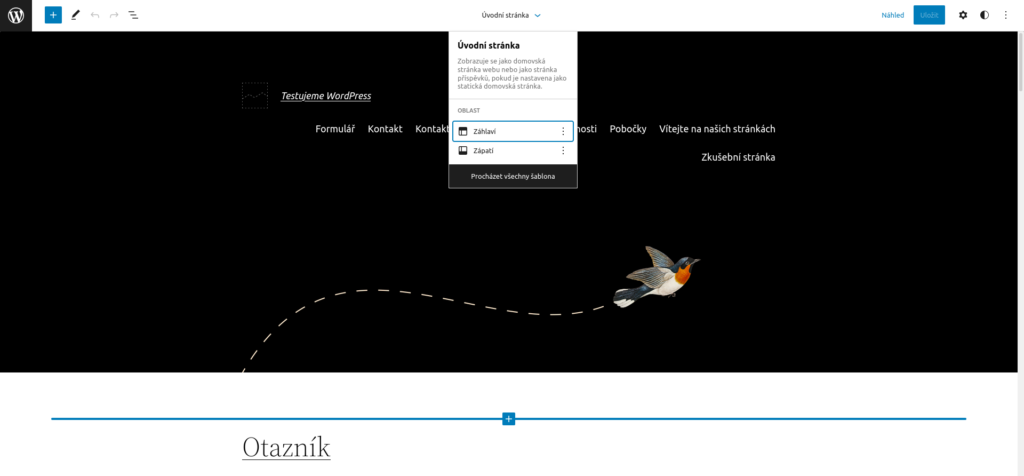
Všechno mezi záhlavím a zápatím představuje samotné tělo stránky. Sem můžete vložit libovolnou šablonu obsahu. Ovšem pozor, bude se odvíjet i od toho, zda máte nastaven výpis příspěvků, nebo statickou úvodní stránku. To se nastavuje na stále stejném místě – v administračním menu Vzhled > Šablony a dále přes tlačítko Přizpůsobit.
Pro výpis nejnovějších příspěvků na úvodní stránce (indexu) můžete použít dvě cesty.
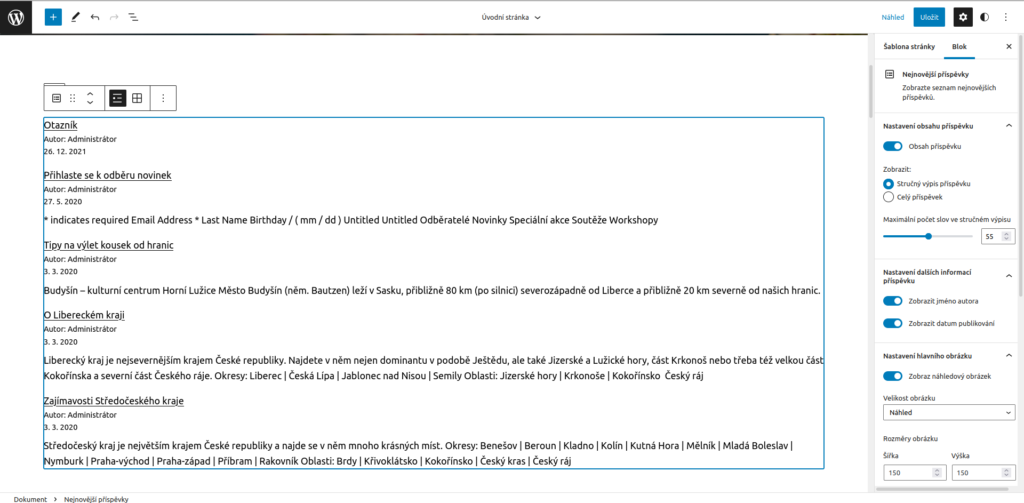
1) Blok Nejnovější příspěvky
Tento blok už z Gutenbergu znáte, jeho prostřednictvím si můžete na libovolné stránce i v libovolném příspěvku zobrazit výpis nejnovějších příspěvků na blogu.

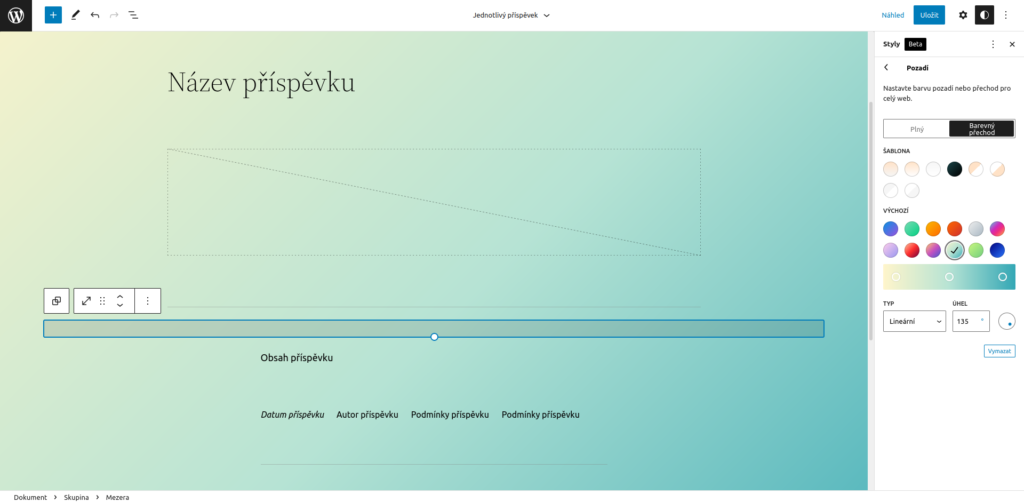
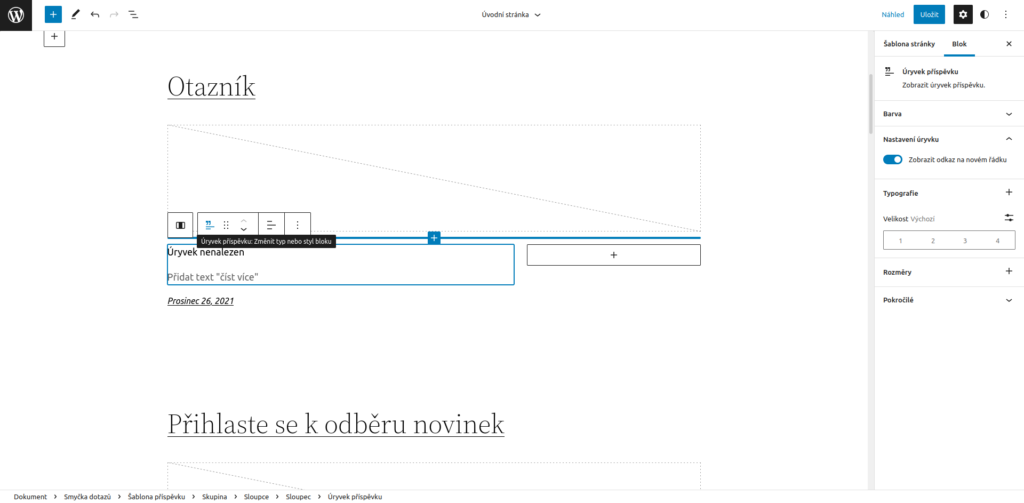
2) Skupina bloků Název příspěvku, Náhledový obrázek, Úryvek příspěvku, Datum příspěvku a další
Jedná se o další nové bloky k tvorbě designu webových stránek. Skupinu těchto bloků spatříte ihned při otevření nově nainstalované šablony Twenty Twenty-Two a můžete jejich zobrazení dále upravovat podle potřeby, případně některé odebrat nebo naopak další přidat.
S orientací ve vrstvení jednotlivých prvků do řádků, skupin apod. vám velmi pomůže navigace ve spodní části stránky (je k vidění na některých screenech).


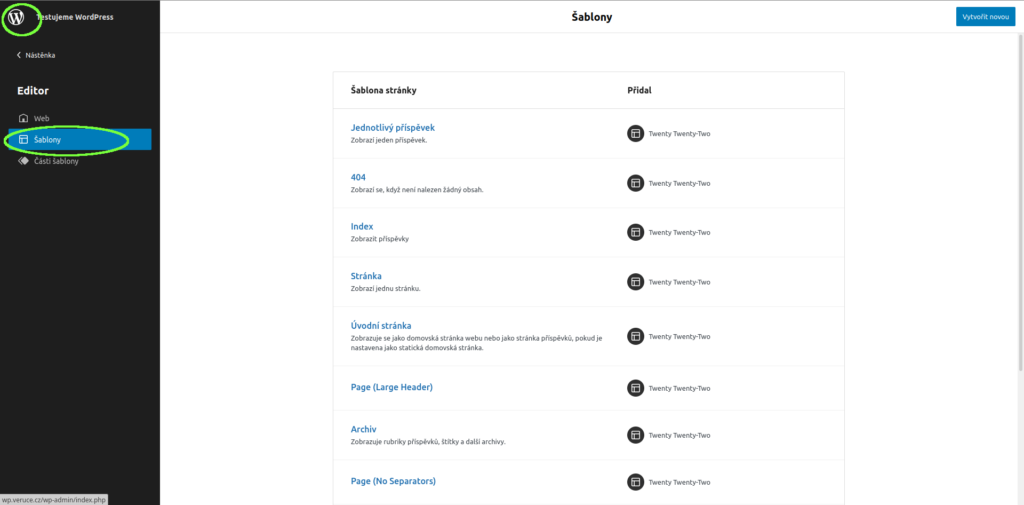
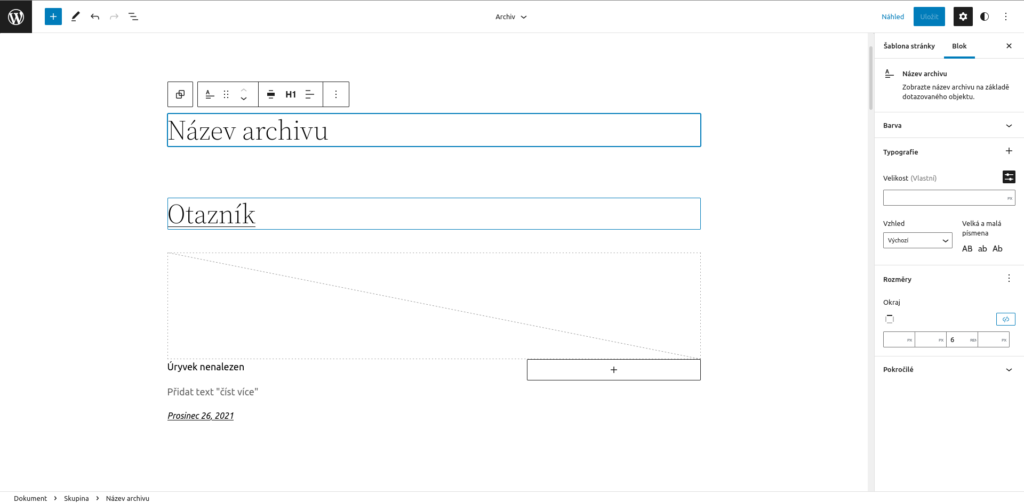
Kde upravit šablonu příspěvku, archivy, stránku 404 a další
Pomocí bloků můžete samozřejmě upravit i další části svých webových stránek – výpis archivů, stránku 404, šablonu jednotlivých příspěvků i stránek a tak dále. Twenty Twenty-Two pro ně má připravené šablony, které můžete podle vlastních představ upravit. Naleznete je pod ikonkou WP v levém horním rohu.



Závěrem
Už jsme to řekli v úvodu, ale zopakujeme to i na závěr. Twenty Twenty-Two je šablona, která urazila od těch posledních velký kus cesty a jasně potvrdila, kterým směrem se budou šablony ubírat do budoucna. Trend vyjít uživatelům maximálně vstříc v tom, aby si sami navrhli vlastní webové stránky bez znalosti HTML, CSS, PHP a dalších jazyků, je dlouhodobý a byla tedy jen otázka času, kdy se k němu připojí i tvůrci WordPress.
Do komentářů nám můžete napsat. Jaký dojem máte z nové šablony vy osobně.
